Jupyter 笔记本中的 Markdown 单元格
Jupyter Notebook (以前称为 IPython Notebook)是一个基于 Web 的交互式计算环境,用于创建 Jupyter Notebook 文档。 Markdown 是一种轻量级且流行的标记语言,是数据科学家和分析师的写作标准。它通常被转换为相应的 HTML,Markdown 处理器通过该 HTML 允许它在不同的设备和人之间轻松共享。在本教程中,您将学习如何使用 Jupyter Notebook 使用和编写不同的标记标签。
在本教程中,您将学习如何使用以下内容:
- 标题
- 彩色便条盒
- 缩进块
- 子弹
- 等宽字体
- 嵌入式代码
- 数学符号和 LaTeX 方程
- 越线
- 粗体和斜体文本
- 水平线
- 几何形状
- 有序列表和无序列表
- 内部和外部链接
- 桌子
- 图片
- GitHub 风格的降价
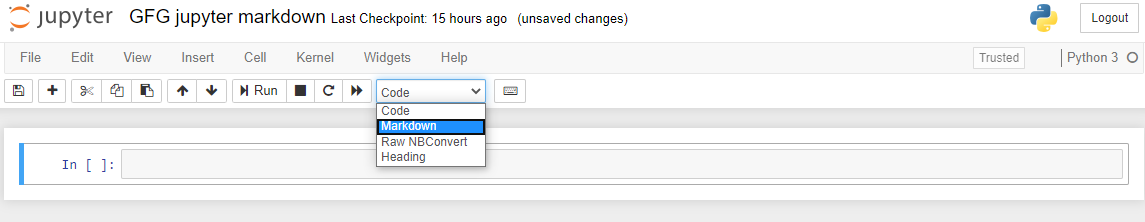
激活 Markdown 单元格
可以使用 Markdown 单元将文本添加到 Jupyter Notebooks。您可以使用单元格菜单、工具栏或快捷键m将单元格类型更改为 Markdown。 Markdown 是一种流行的标记语言,是HTML的超集。它可以在 Jupyter notebook 中激活,如下所示:

从上面的选项卡中选择降价选项。
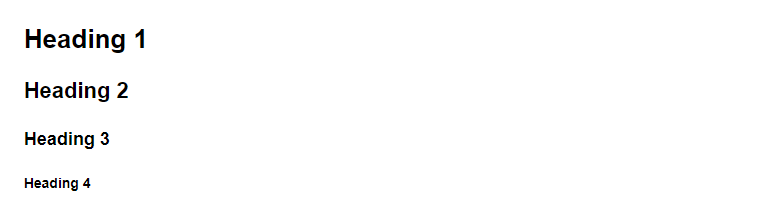
标题
您可以通过以一个(或多个)“#”开始一行,后跟一个空格来添加标题,如下例所示:
输入 :
输出 :

根据上下文使用所需的标题
标题也可以与“
heading here ”标签一起使用。彩色便条盒
彩色便条盒
使用 div 标签创建一个彩色注释框。并非所有降价代码都可以在 div 标签中使用,因此请仔细检查您的彩色框!例如,要将单词加粗,请用 text 将其括起来,而不是使用两个星号或下划线。
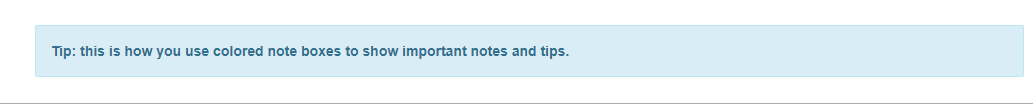
注释框:使用蓝色框表示提示和注释。如果是便笺,则不必包含“便笺”一词。
输入 :
输出 :

这是一个注释降价单元格
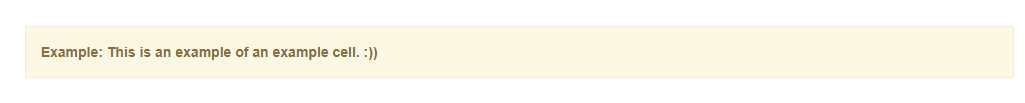
示例框:使用黄色框表示不在代码单元格内的示例,或在需要时用于数学公式。
输入 :
输出 :

这是一个示例降价单元格
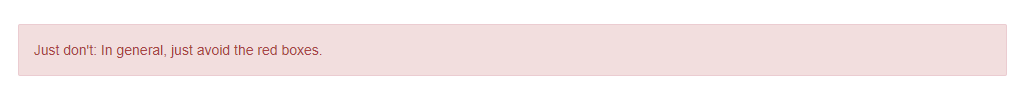
警告框:尽量避免警告框。
输入 :
输出 :

这是一个警告降价单元格
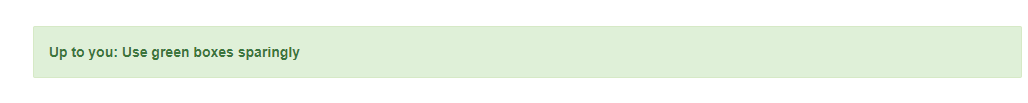
成功框:以受限或不经常使用的方式使用绿色框(或成功框)。例如,如果您有很多相关内容要链接到,也许您决定使用绿色框来表示笔记本每个部分的相关链接。
输入 :
输出 :

这是一个成功的降价单元格
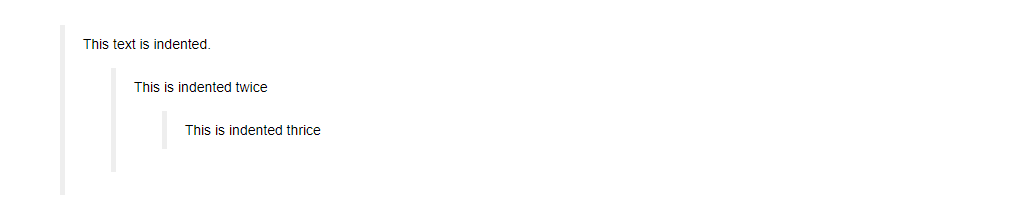
缩进
使用大于号“>”和空格,然后键入文本。一切都缩进,直到下一个回车。
使用 '>' * x 次。其中 x 是您想要缩进给定文本的次数。
输入 :
输出 :

嵌套缩进块的示例
它们也可以通过
text获得
输入 :
输出 :

使用
标签的块引用示例
子弹
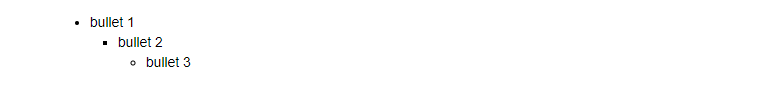
使用带有两个空格的破折号“-”或一个空格、一个破折号和一个空格“-”来创建一个圆形项目符号。要创建子项目符号,请使用一个制表符,后跟一个破折号和两个空格。您也可以使用星号(“*”)代替破折号,它的工作原理相同。
输入 :
输出 :

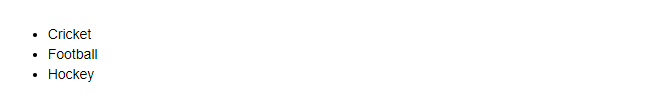
圆形、方形和子项目符号的示例
等宽字体
用单引号 ( ` ) 将文本括起来。对文件路径和文件名以及用户输入的文本或用户看到的消息文本使用等宽空格。
输入 :
输出 :

等宽字体示例
嵌入式代码
您可以嵌入用于说明的代码,而不是在Python中执行:
代码部分是指定不同编程语言的代码的部分,可以在内联代码以' `inline code going here` ' 开头的反引号开头的地方渲染,但代码块以三个反引号' 开头` 块行代码在这里“` '。此外,代码部分的标记标签是“code go here”。
输入 :
使用降价
输出 :

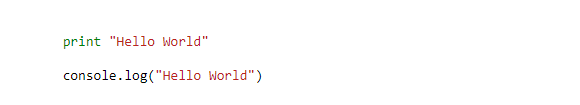
使用markdown表示Python代码段
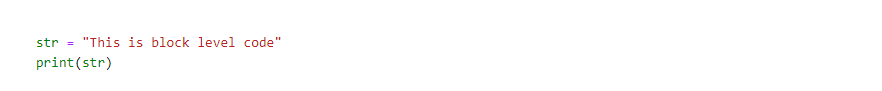
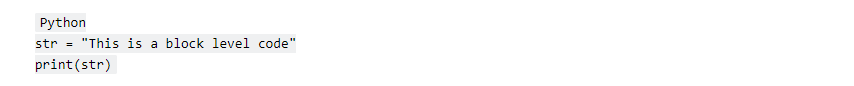
输入 :
使用标记标签
输出 :

使用标记标签来表示Python代码
数学符号和 LaTeX 方程
Markdown 中的数学符号包含在用美元符号括起来的“$ 数学表达式在这里 $”中,在 Markup 中,您可以点击此链接了解更多详细信息:数学运算符。您可以在下面看到使用数学符号的示例。
使用这个代码:$数学符号$。您可以包括内联数学表达式: ei?+1=0和显示:

在单独的行中表达
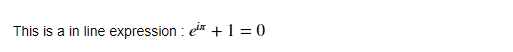
可以通过用 $ 包围乳胶代码来添加内联表达式:
输入 :
输出 :

这是数学表达式的内联表示
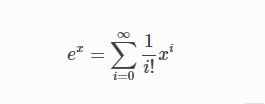
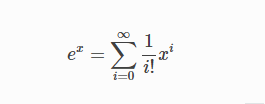
单独一行的表达式被 $$ 包围:
输入 :
输出 :

这是数学表达式的轮廓表示
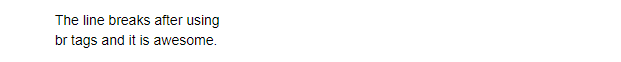
越线
换行标记以
标记开头,没有结束标记来换行,其余内容以新行开头,示例如下所示。
输入 :
输出 :

“br tags and it is awesome”出现在新行中。”
粗体和斜体文本
您可以使用标记, “**”即“双星号”或“__”即“双下划线”来获取具有以下语法的粗体文本。
输入 :
输出 :

粗体文本示例。
您可以使用标记、 '*'即单个星号或'_'即单个下划线来获取以下语法的斜体文本。不要在星号和文本之间留有空格,因为它算作项目符号。
输入 :
输出 :

斜体文本示例
水平线
您可以通过使用 Markdown '-' 三个连字符或标记标签
来获得水平线
单击“运行”后,上述两种语法都会将水平线从一端渲染到另一端。
输入 :
输出 :

水平线示例
有序列表和无序列表
有序列表:
输入 :
或者
输出 :

这是有序列表的示例
无序列表:无序列表是使用
- 标签获得的以
或者,无序列表可以以带空格的“-”符号开头,给出黑色圆圈符号,也可以以带空格的“*”符号开头,给出黑色方形符号。
输出 :

这是一个无序列表的例子
内部和外部链接
内部链接:上面定义的 id 可以通过遵循使链接可点击的代码链接到笔记本的部分。
[章节标题](#division_ID)
上面的例子可以在下面看到,其中定义的 id 与在工具栏中单击“运行”后获得的部分和可点击链接链接。
输入 :
输出 :

这是一个内部链接
或者
Markdown 中的内部链接以 标记开头,其唯一 id 由属性 'id' 定义,可以在笔记本中链接,示例如下:
输入 :
输出 :
外部链接: Markdown 中的外部链接以 开头并以 标记结束,即 代表定义链接的锚点,它具有属性 'href' 也称为包含目标的超引用链接或 URL 的地址和标签之间的文本是可见的,并且可以单击以打开目标地址,如下所示。
输入 :
或者,它也可以以 __(站点的 URL)__ 开头,其中双下划线位于两边,文本链接括在方括号中,站点的 URL 括在括号中,后跟 URL。
输入 :
输出 :

外部链接示例
桌子
该表包含行和列中的信息,由“|”组合构建即“竖线”分隔每列,“-”即连字符用于创建表头所在的空白行,即竖线和破折号的组合呈现表格格式。
此外,您可以通过与列大致对齐来改变单元格,笔记本将自动调整给定单元格中内容的大小。
输入 :
或者,Markdown 可用于构建表格,其中
| 描述在表的顶部,表中的其他条目由 | 设置,即表数据标记。 输入 : 输出 :  表格示例 图片您可以通过从编辑菜单中选择“插入图像”从工具栏中插入图像,并可以浏览所需的图像,如下所示。  使用工具栏插入图像  从您的 PC 中选择一个文件 或者您也可以使用 输入 : 输出 :  使用 GitHub 风格的降价Notebook webapp 支持 Github 风格的降价,这意味着您可以对代码块使用三个反引号: 输入 : 输出 :  这是 GitHub 风格的降价 |
|---|
