将 Jupiter Notebook 文件发布为 Web 应用程序
在 Jupyter Notebook 中,我们总是构建一些模型,在给定的数据集上做一些绘图,等等。但我们也可以将 Jupyter 文件发布为网络应用程序。它将仅显示每个代码的输出,而不是显示源代码。
在本文中,我们将研究在 Github 上将 Jupyter Notebook 文件作为 Web 应用程序发布的过程。
将 Jupiter Notebook 转换为 HTML 文件
要将 Jupyter Notebook 文件转换为 HTML 文件,请执行以下步骤:
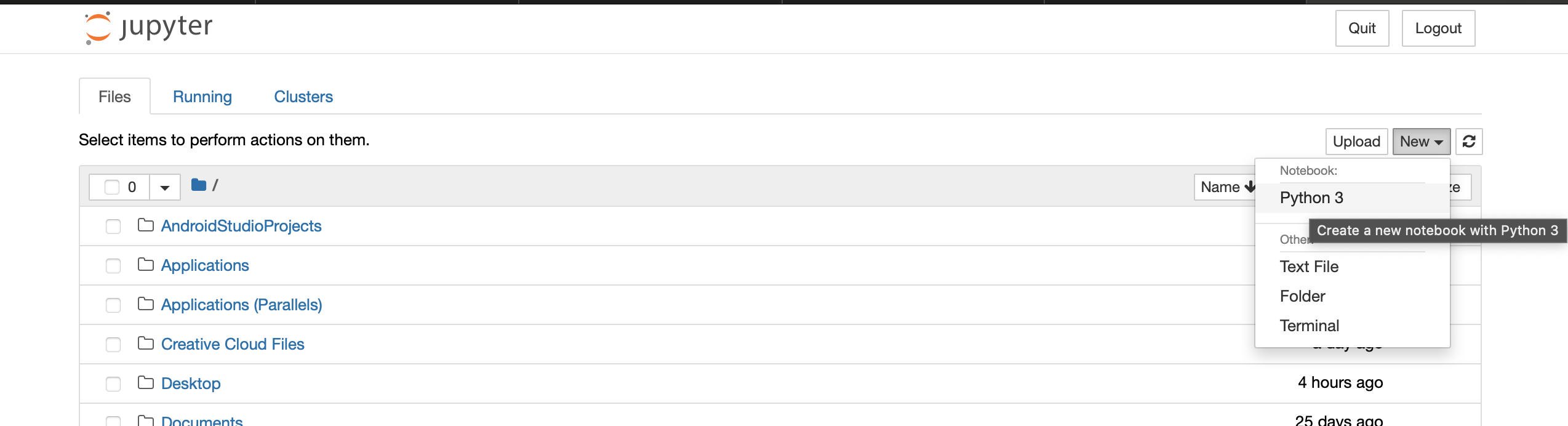
第 1 步:打开 Jupyter Notebook 并单击左上角的三点菜单并选择Python。

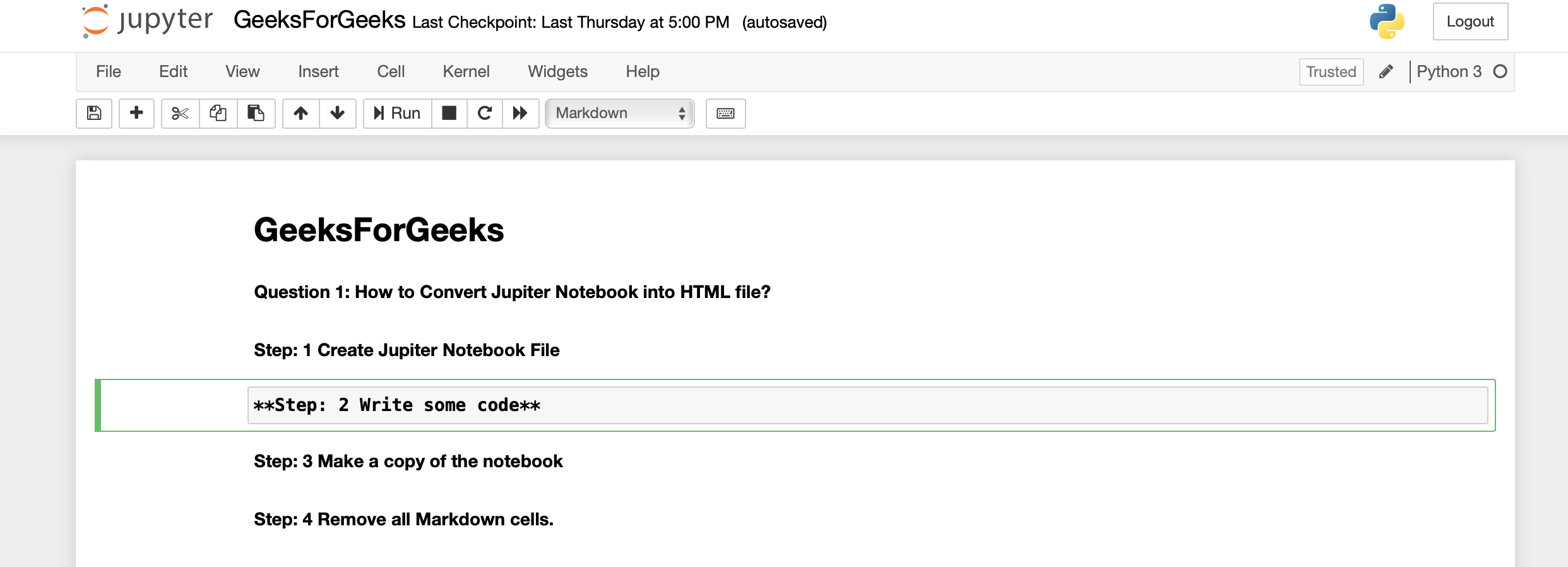
第 2 步:编写一些有用的代码。它可能是 Markdown 或 Code shell。例如,这里我们编写了一些降价单元格、一个算术代码和一个 CSV 文件的数据读取代码。

降价单元格

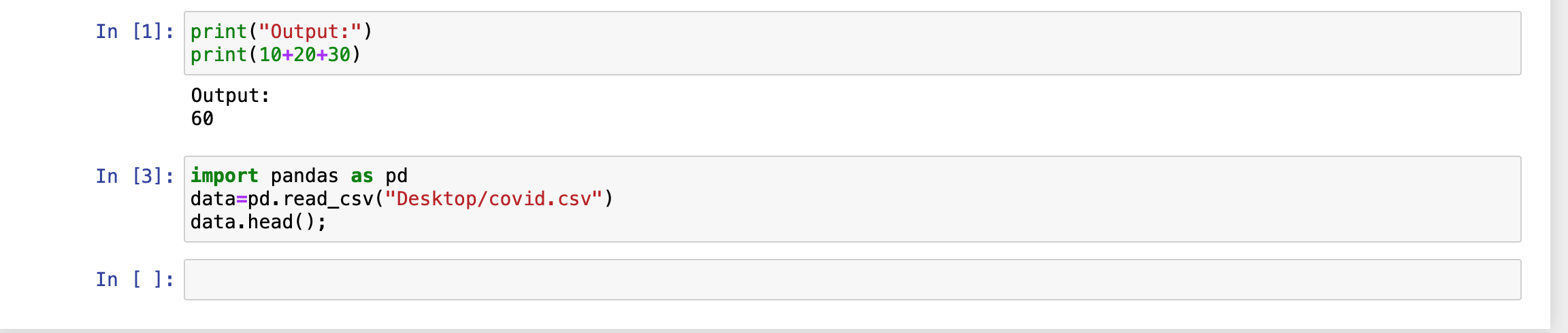
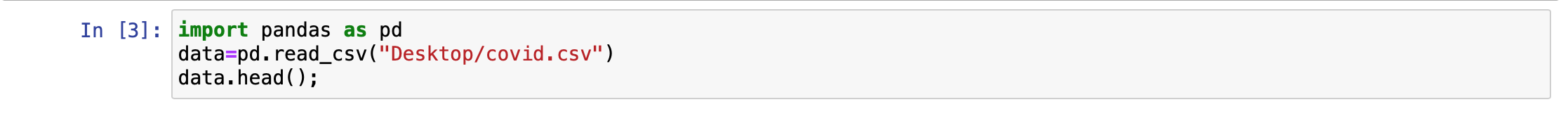
代码单元
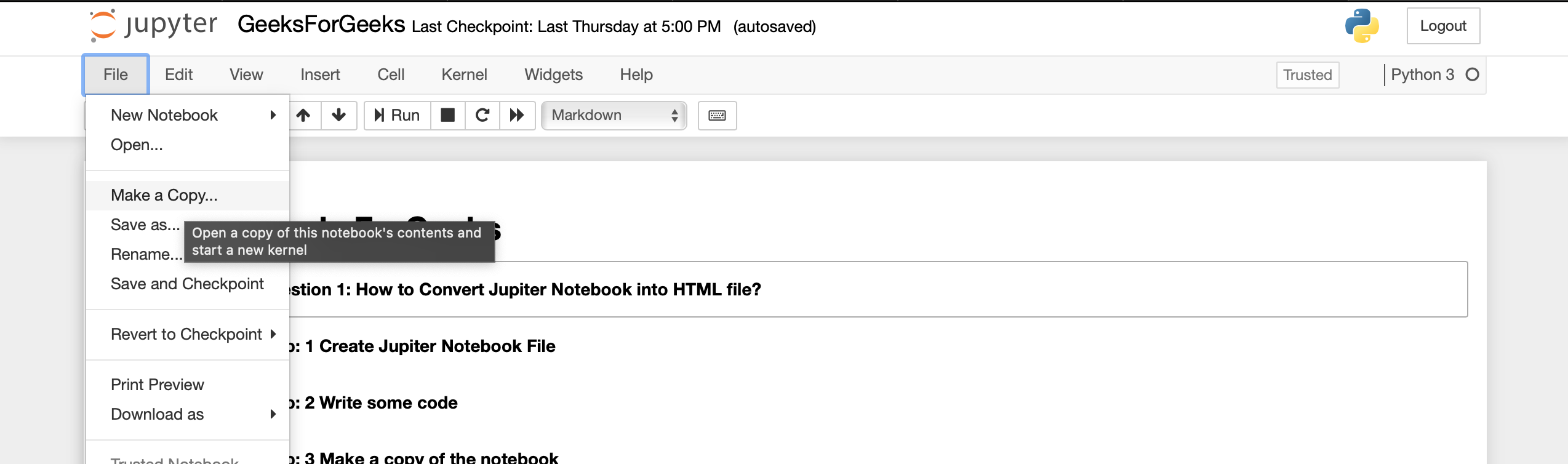
第 3 步:制作笔记本的副本。

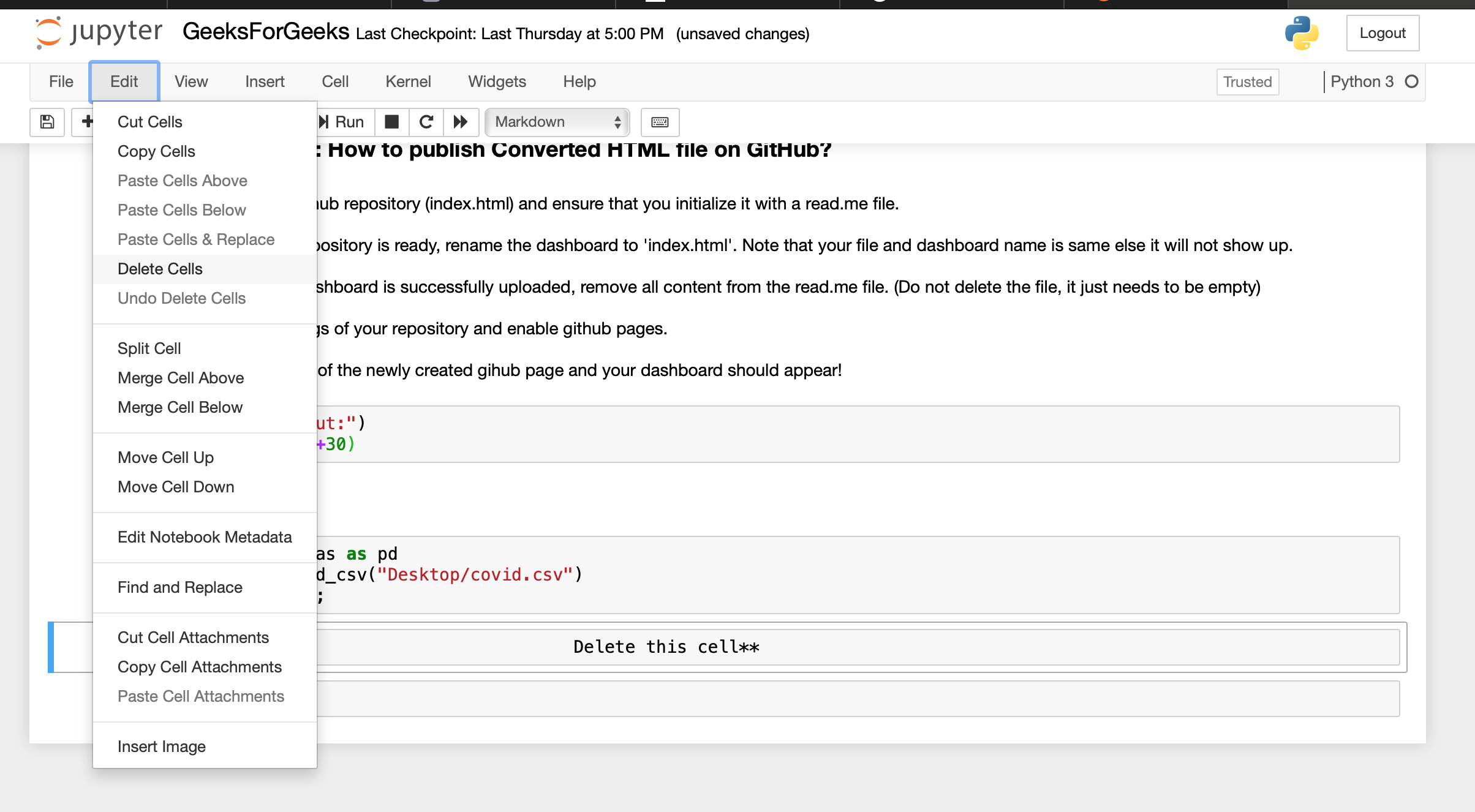
第 4 步:删除所有不必要的 Markdown 单元格。

第 5 步:仅运行您希望将其输出显示为 Web 应用程序的那些单元格。因为只有显示输出才会显示在我们的网络应用程序中。
第6步:为防止显示其他输出,只需在代码末尾添加分号并重新运行内核即可。例如,这里为了防止data.head()的输出显示,我们添加了一个“;”在代码行。

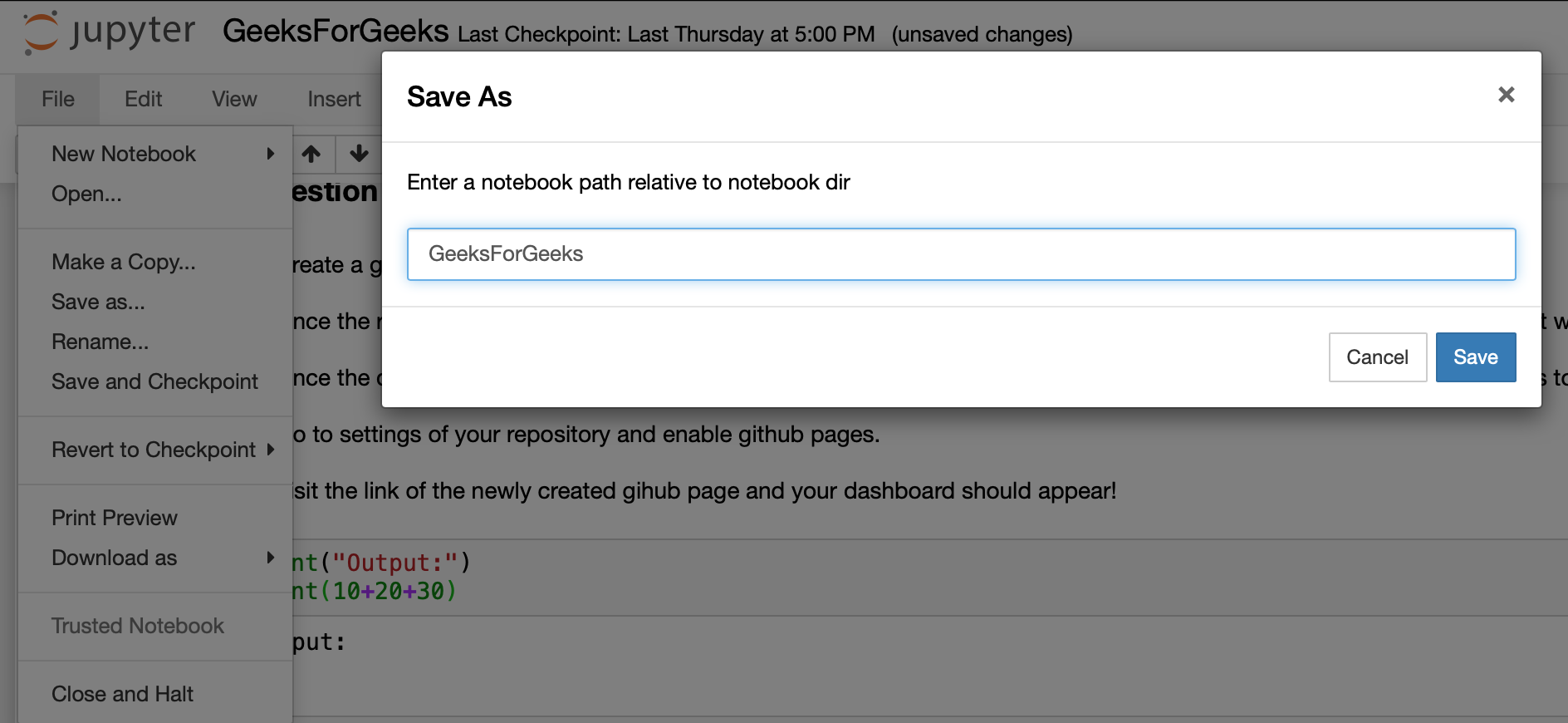
第 7 步:保存您的笔记本。请注意,它与您的 Jupyter 实验室安装位于同一目录中。

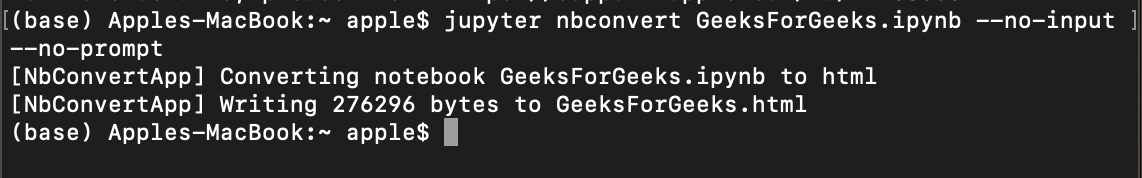
第 8 步:打开终端并运行以下命令:
jupyter nbconvert Your-File-Name.ipynb --no-input --no-prompt
您现在将拥有一个名为“Your-File-Name.html”的文件
在 GitHub 上发布转换后的 HTML 文件
生成 HTML 文件后,使用以下步骤将其发布到 Github:
第 1 步:创建 GitHub 存储库 (index.html) 并确保使用 read.me 文件对其进行初始化。
- 登录到您的 GitHub 帐户
- 去首页
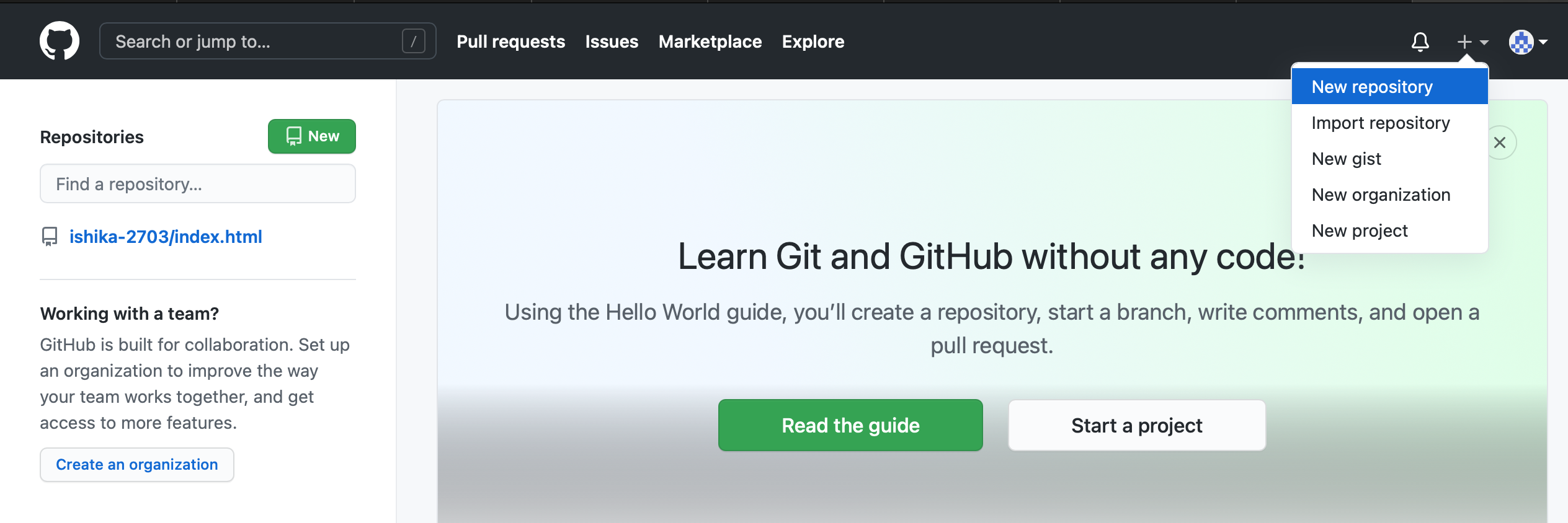
- 单击 + 导航选项

- 创建一个新的存储库。

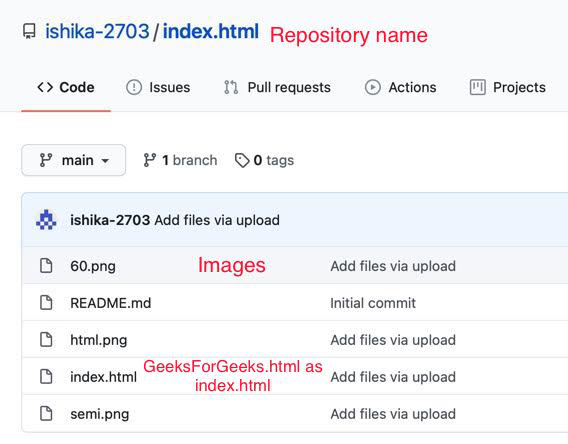
第 2 步:一旦存储库准备就绪,将我们的 GeeksForGeeks.html(我们在第 1 步中创建)文件重命名为“index.html”。确保您的文件和仪表板名称相同,否则不会显示。

第 3 步:成功上传所有文件后,从 read.me 文件中删除所有内容。 (不要删除文件,它只需要为空)。上传文件:
- 转到您的存储库。
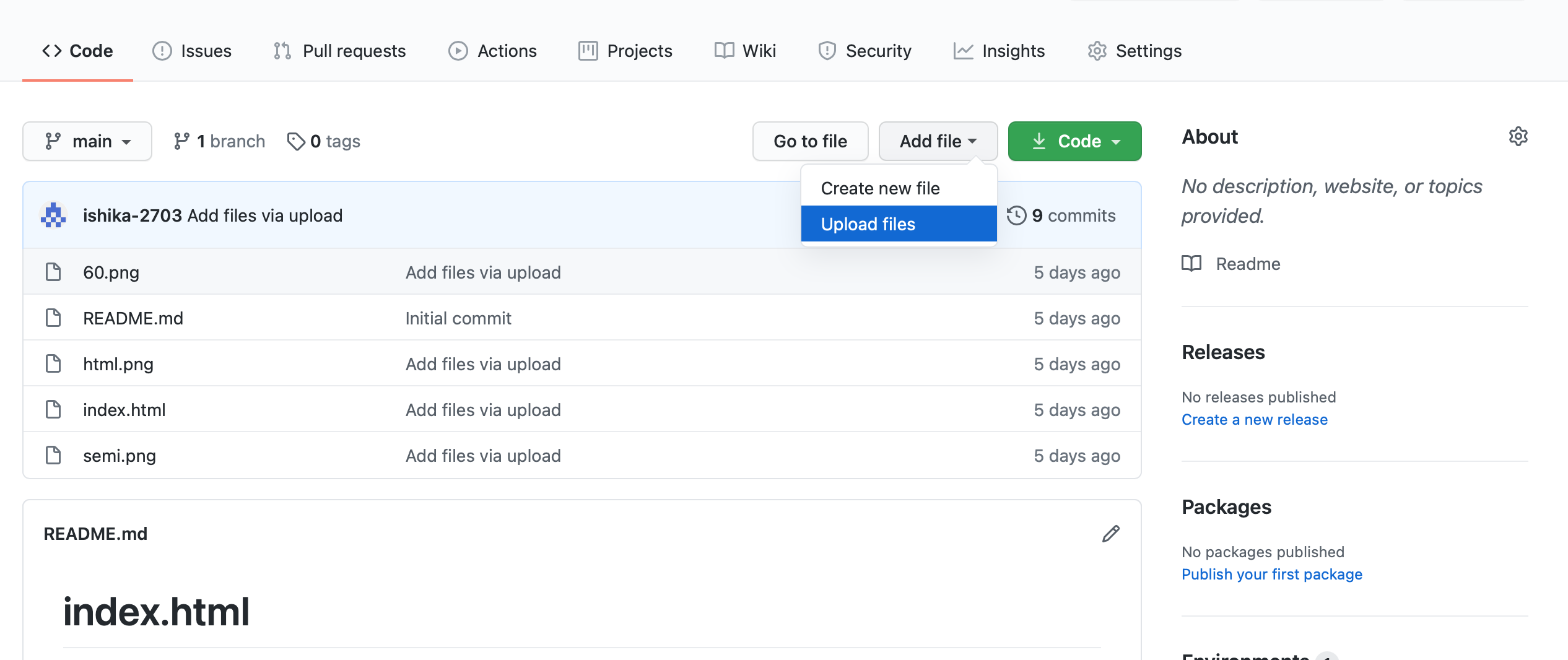
- 单击添加文件。
- 上传文件。

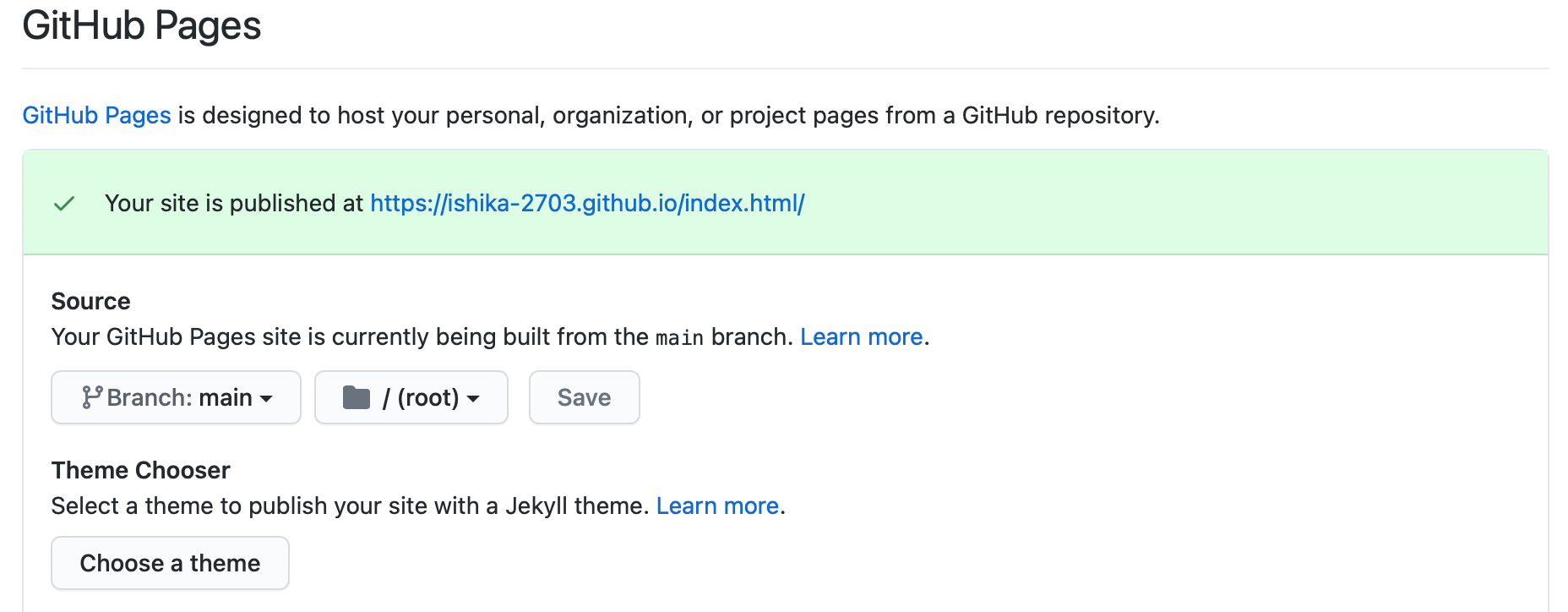
第 4 步:转到存储库的设置并启用 GitHub 页面。为此,请按照以下步骤操作:
- 进入设置。
- 选择分支选项作为主要。
- 点击保存。

这将发布我们的网站。
第 5 步:访问新创建的 GitHub 页面的链接,您的仪表板应该会出现。
Note: It is mandatory to publish your HTML file as index.html.
Otherwise, you may receive erroneous output.输出: