JavaScript 本地存储
JavaScript是世界上最流行的轻量级解释编译编程语言之一。它是同步的和单线程的。在JavaScript中,这些程序称为脚本。这些脚本以纯文本形式执行。我们可以直接在我们的 HTML 页面上编写它们或使用外部 Javascript 文件。 JavaScript可以在浏览器中执行,也可以在服务器上执行,或者实际上在任何具有称为 JavaScriptengine 的特殊程序的设备上执行。 JavaScript 用于客户端和服务器端的开发。
HTML DOM 窗口 localStorage由 Browser 提供,它允许我们使用对象将数据作为键值对存储在 Web 浏览器中。 localStorage 是窗口界面的只读属性。
数据存储为键值对,并且键是唯一的。键和值始终采用存储在 localStorage 中的 UTF-16 DOM 字符串格式。
localStorage 的主要特点是:
- 存储是有界的原点(域)。
- 即使浏览器关闭甚至操作系统重新启动,数据也不会被删除,并且在我们手动清除之前可用 我们浏览器的本地存储。
句法:
ourStorage = window.localStorage;以上将返回一个存储对象,可用于访问当前源的本地存储空间。
localStorage对象提供的属性和方法:
- setItem( key , value ):存储键/值对
- getItem( key ):返回key前面的值
- key( index ):获取给定索引上的键
- 长度:返回存储项目的数量(数据)
- removeItem( key ):删除给定的键及其值
- clear():从存储中删除所有内容
示例:以下代码段访问当前域的localStorage对象。
HTML
JavaScript localStorage
GeeksforGeeks
输出:

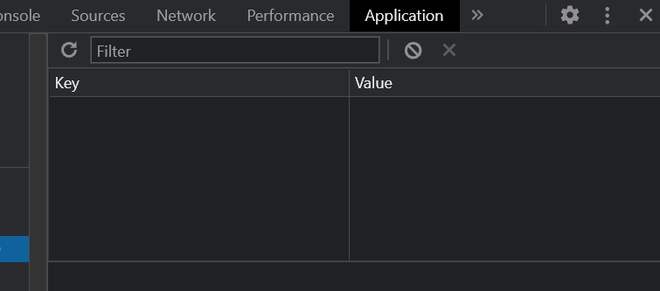
注意:要查看浏览器本地存储中的数据,请执行以下操作。
- 在浏览器中打开您的代码。
- 右键单击并单击检查。
- 然后转到工具栏上的应用程序选项卡。
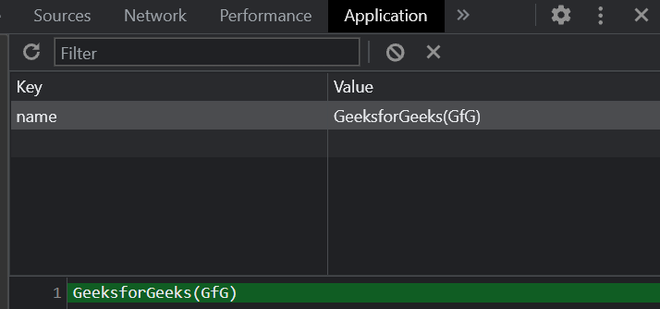
- 将数据保存为键/值对

- 更新数据

- 获取数据、键的索引和存储项的数量

- 删除带有其值的键

- 删除存储中的所有内容