使用“react-spinners”反应动画加载/启动屏幕
在服务器响应期间显示加载或启动屏幕是与用户交互的绝佳方式。但是当我们想要实际使用动画加载器时,制作加载/启动屏幕变得很困难,我们需要付出额外的努力来写下它的样式文件。为了克服这个问题,我们使用了react-spinners模块中的一组预定义加载器。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm i react-spinners
项目结构:它将如下所示。

项目结构
方法:
- 第 1 步:我们将在 App.js 中编写代码,无需为此项目制作任何其他组件。为了使用预定义的微调器,我们需要从“ react-spinners ”导入“ loader ”组件。
- 第 2 步:我们还需要useState为我们的功能组件添加状态,还需要useEffect 。

我们需要导入什么
- 第 3 步:添加一个状态isLoading来指示我们的页面是否正在加载。
- 第四步:在useEffect里面添加一个setTimeout() ,让闪屏出现一段时间。
- 第 5 步:最后我们可以使用自定义 CSS 块来覆盖其属性,并在isLoading为 true 即页面仍在加载时使用它。
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React, { useState, useEffect } from 'react';
// Importing loader
import PacmanLoader from "react-spinners/PacmanLoader";
import ClockLoader from "react-spinners/ClockLoader";
import './App.css';
const App = () => {
// Loading state
const [isLoading, setIsLoading] = useState(true);
useEffect(() => {
// Wait for 3 seconds
setTimeout(() => {
setIsLoading(false);
}, 3000);
}, []);
// Custom css for loader
const override = `
display: block;
margin: 0 auto;
border-color: red;
`;
return isLoading ?
// If page is still loading then splash screen
This is Main Page
{
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
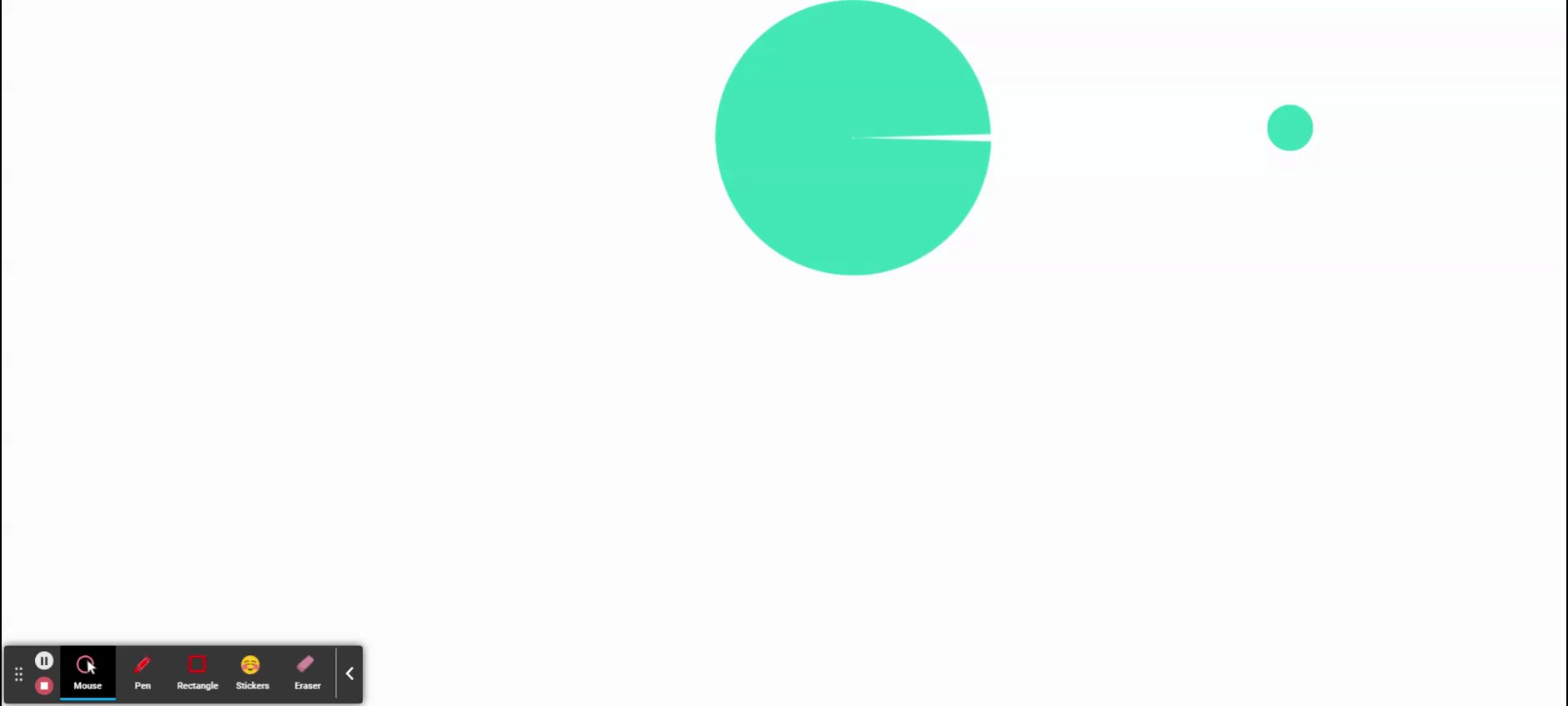
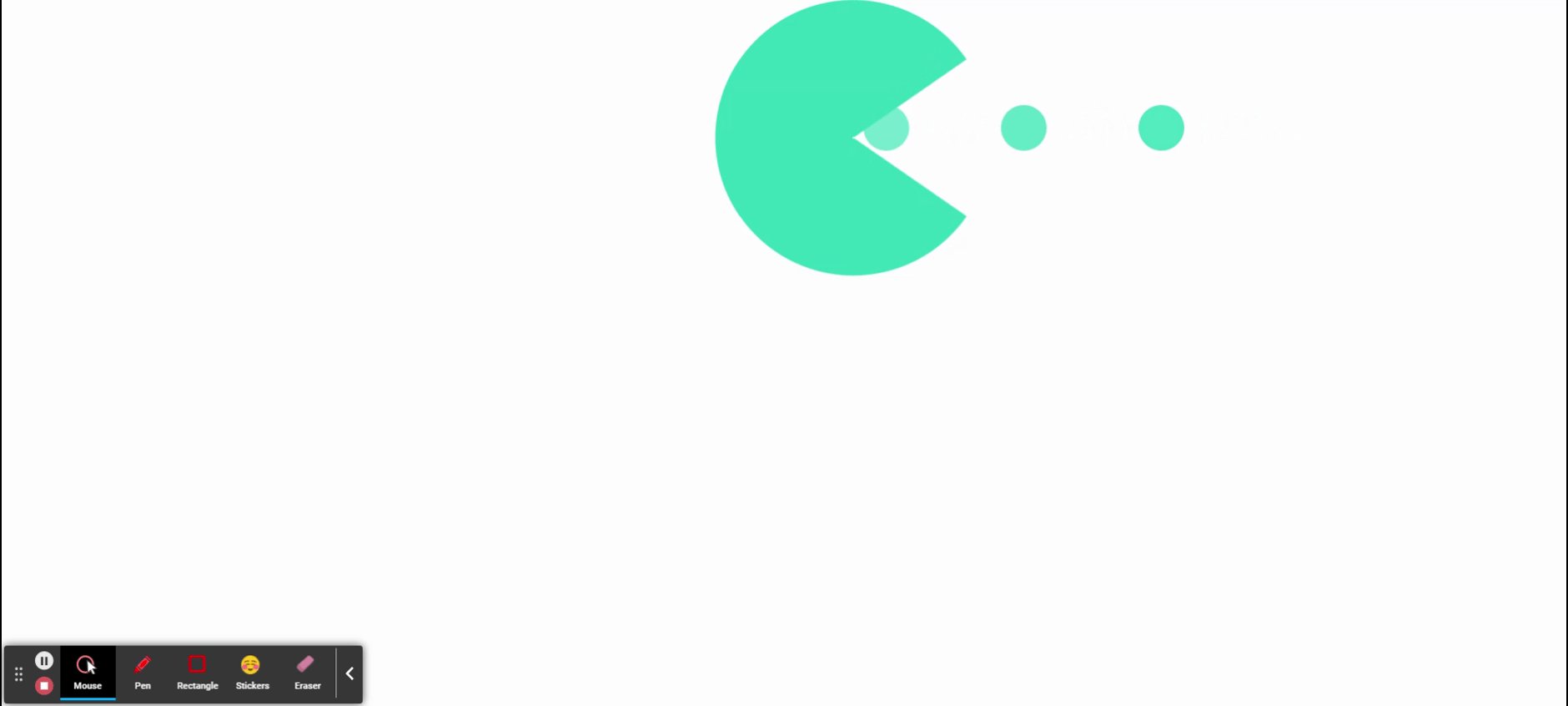
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考:
- https://www.npmjs.com/package/react-spinners
- https://www.davidhu.io/react-spinners/