JavaScript |扩展运算符
扩展运算符允许迭代在预期有 0+ 个参数的地方展开。它主要用于预期值超过 1 个的变量数组中。它允许我们从数组中获取参数列表。 Spread运算符的语法与 Rest 参数相同,但它的工作方式完全相反。
句法:
var variablename1 = [...value]; 在上述语法中, ...是扩展运算符,它将针对特定变量中的所有值。当 ... 出现在函数调用或类似的情况下,它被称为扩展运算符。扩展运算符可以在很多情况下使用,比如当我们想要扩展、复制、合并、使用数学对象时。让我们一一看一下:
注意:为了运行本文中的代码,请使用浏览器提供的控制台。
连接()
javascript 提供的 concat() 方法有助于连接两个或多个字符串(String concat() )或用于合并两个或多个数组。对于数组,此方法不会更改现有数组,而是返回一个新数组。
// normal array concat() method
let arr = [1,2,3];
let arr2 = [4,5];
arr = arr.concat(arr2);
console.log(arr); // [ 1, 2, 3, 4, 5 ]
输出: 
我们可以在展开运算符的帮助下实现相同的输出,代码如下所示:
// spread operator doing the concat job
let arr = [1,2,3];
let arr2 = [4,5];
arr = [...arr,...arr2];
console.log(arr); // [ 1, 2, 3, 4, 5 ]
输出: 
注意:虽然我们可以达到相同的结果,但不建议在这种特殊情况下使用传播,因为对于大型数据集,与原生 concat() 方法相比,它的工作速度会更慢。
复制(类似拼接方法)
为了将数组的内容复制到另一个,我们可以这样做:
// copying without the spread operator
let arr = ['a','b','c'];
let arr2 = arr;
console.log(arr2); // [ 'a', 'b', 'c' ]
输出: 
上面的代码工作正常,因为我们可以将一个数组的内容复制到另一个数组,但在底层,它是非常不同的,因为当我们改变新数组时,它也会影响旧数组(我们复制的那个)。请看下面的代码:
// changed the original array
let arr = ['a','b','c'];
let arr2 = arr;
arr2.push('d');
console.log(arr2);
console.log(arr); // even affected the original array(arr)
输出: 
在上面的代码中,我们可以清楚地看到,当我们尝试在数组中插入一个元素时,原始数组也被改变了,这是我们无意的,不推荐使用。在这种情况下,我们可以使用扩展运算符,如下所示:
// spread operator for copying
let arr = ['a','b','c'];
let arr2 = [...arr];
console.log(arr); // [ 'a', 'b', 'c' ]
arr2.push('d'); //inserting an element at the end of arr2
console.log(arr2); // [ 'a', 'b', 'c', 'd' ]
console.log(arr); // [ 'a', 'b', 'c' ]
输出: 
通过使用扩展运算符,我们确保在更改新数组时不会影响原始数组。
扩张
每当我们想将一个数组扩展成另一个数组时,我们都会这样做:
// normally used expand method
let arr = ['a','b'];
let arr2 = [arr,'c','d'];
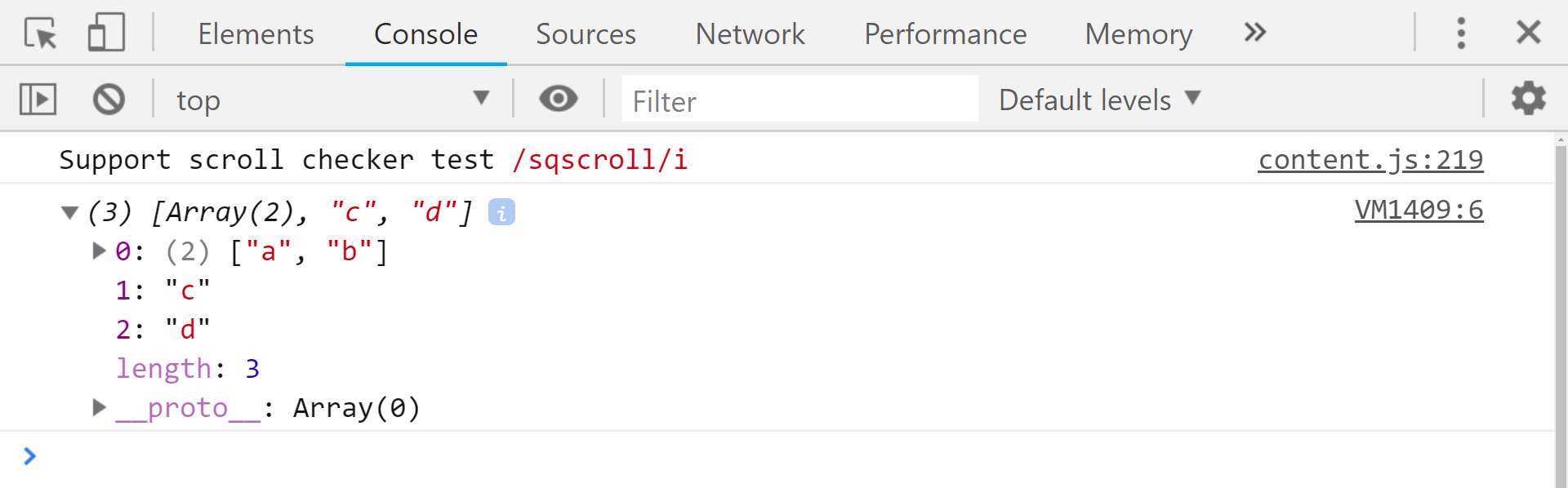
console.log(arr2); // [ [ 'a', 'b' ], 'c', 'd' ]
输出: 
即使我们在另一个数组中获取一个数组中的内容,但实际上它是另一个数组中的数组,这绝对是我们不想要的。如果我们希望内容位于单个数组中,我们可以使用扩展运算符。
// expand using spread operator
let arr = ['a','b'];
let arr2 = [...arr,'c','d'];
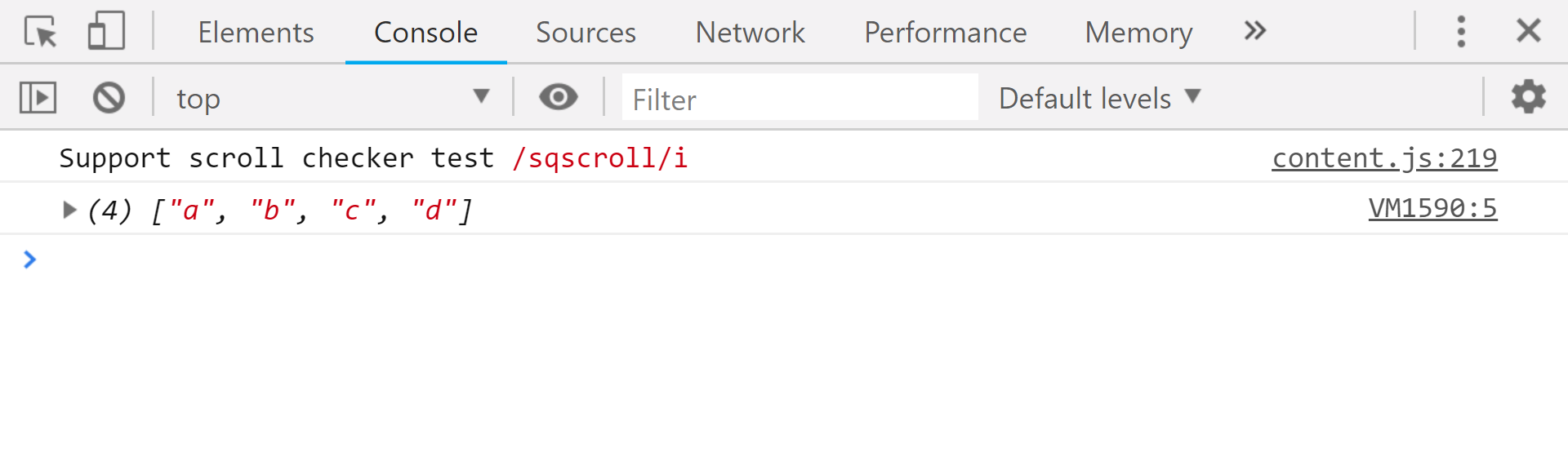
console.log(arr2); // [ 'a', 'b', 'c', 'd' ]
输出: 
数学
JavaScript 中的 Math 对象具有不同的属性,我们可以利用这些属性来做我们想做的事情,比如从数字列表中找到最小值、找到最大值等。考虑我们想要从数字列表中找到最小值的情况,我们会写这样的东西:
console.log(Math.min(1,2,3,-1)); //-1
输出: 
现在考虑我们有一个数组而不是一个列表,上面的 Math 对象方法将不起作用并且将返回 NaN,例如:
// min in an array using Math.min()
let arr = [1,2,3,-1];
console.log(Math.min(arr)); //NaN
输出: 
当在函数调用中使用...arr时,它会将可迭代对象 arr “扩展”到参数列表中
为了避免这种 NaN 输出,我们使用扩展运算符,例如:
// with spread
let arr = [1,2,3,-1];
console.log(Math.min(...arr)); //-1
输出: 
带对象的扩展运算符示例
ES6 为 javascript 中的对象字面量添加了扩展属性。带有对象的扩展运算符( ... ) 用于创建具有新值或更新值的现有对象的副本,或者用于制作具有更多属性的对象的副本。让我们举个例子,说明如何在对象上使用扩展运算符,
const user1 = {
name: 'Jen',
age: 22
};
const clonedUser = { ...user1 };
console.log(clonedUser);
输出: 
在这里,我们传播user1对象。 user1 对象的所有键值对都复制到 clonedUser 对象中。让我们看另一个使用扩展运算符符合并两个对象的示例,
const user1 = {
name: 'Jen',
age: 22,
};
const user2 = {
name: "Andrew",
location: "Philadelphia"
};
const mergedUsers = {...user1, ...user2};
console.log(mergedUsers)
输出: 
mergeUsers是user1和user2的副本。实际上,对象上的每个可枚举属性都将被复制到 mergeUsers 对象。扩展运算符只是Object.assign()方法的简写,但它们是两者之间的一些区别。
JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照这个 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。