jQWidgets jqxPopover position 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxPopover是内容的一个小覆盖层,用于在用户单击它时显示任何元素的辅助信息。
职位 属性用于设置或获取指定 jqxPopover 小部件的位置。它的可能值是“top”、“right”、“bottom”和“left”。
句法:
设置位置属性:
$('#jqxPopover').jqxPopover({position: 'right'});获取位置属性:
var arrowOffsetValue = $('#jqxPopover').jqxPopover('position');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
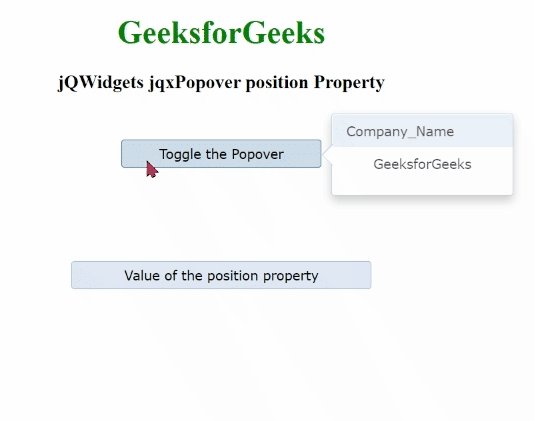
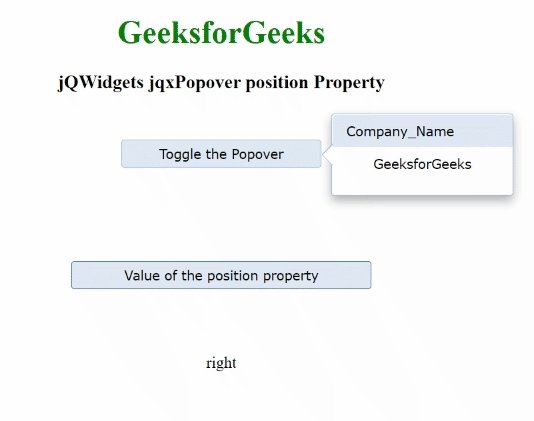
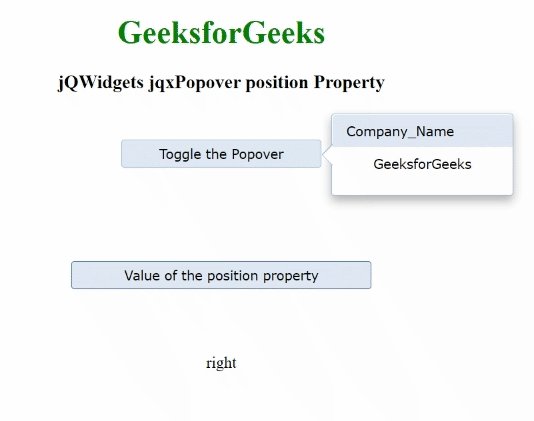
示例:下面的示例说明了 jQWidgets jqxPopover位置属性。在下面的示例中,位置属性的值已设置为“右”。
HTML
GeeksforGeeks
jQWidgets jqxPopover position Property
GeeksforGeeks
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxpopover/jquery-popover-api.htm