React JS useRef Hook
useRef 钩子是 React 16.8 中的新增功能。在继续阅读本文之前,有一个先决条件是要了解 react 中的 ref。
useRef 是一个钩子,允许直接在功能组件中创建对 DOM 元素的引用。
句法:
const refContainer = useRef(initialValue);useRef 返回一个可变的 ref 对象。该对象有一个名为 .current 的属性。该值保留在 refContainer.current 属性中。这些值是从返回对象的当前属性访问的。 .current 属性可以初始化为传递的参数initialValue,例如useRef(initialValue)。该对象可以在组件的整个生命周期内保持一个值。
示例:如何使用 useRef 挂钩访问 DOM。
Javascript
import React, {Fragment, useRef} from 'react';
function App() {
// Creating a ref object using useRef hook
const focusPoint = useRef(null);
const onClickHandler = () => {
focusPoint.current.value =
"The quick brown fox jumps over the lazy dog";
focusPoint.current.focus();
};
return (
);
};
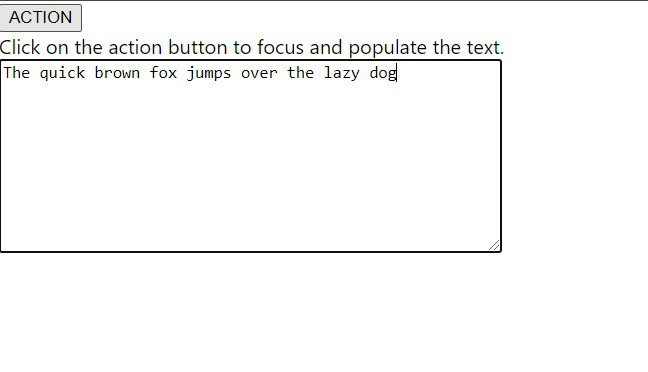
export default App;输出:在这个例子中,我们有一个名为 ACTION 的按钮,每当我们点击该按钮时,onClickHandler 就会被触发,它会在 useRef 钩子的帮助下聚焦于文本区域。 focusPoint 是 useRef 对象,它被初始化为 null 并且值正在更改为 onClick 事件。让我们看看上面代码的输出。