jQWidgets jqxSwitchButton onLabel 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxSwitchButton 用于说明一个 jQuery 按钮小部件,该小部件在单击后更改其验证状态。此外,它与 jqxToggleButton 完全相同,但拥有独特的用户界面视图。
onLabel 属性用于设置或获取选中显示按钮时显示的字符串。它是字符串类型,默认值为“开”。
句法:
设置 onLabel 属性。
$('Selector').jqxSwitchButton({ onLabel:'ON' }); 获取 onLabel 属性。
var onLabel = $('Selector').jqxSwitchButton('onLabel');链接文件:从链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
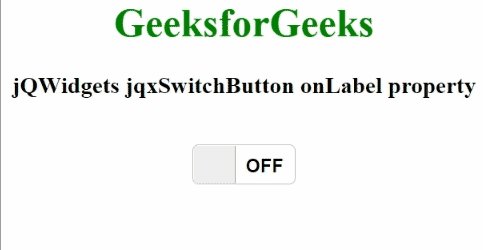
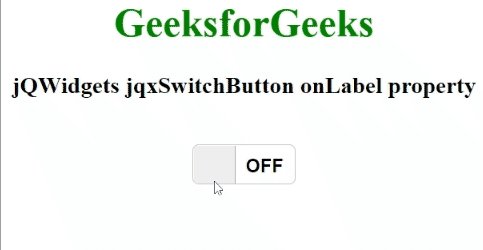
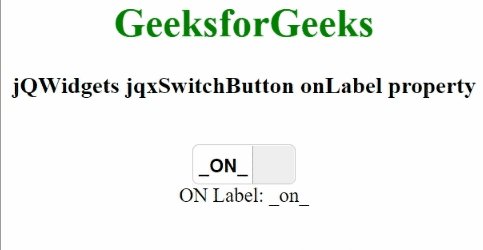
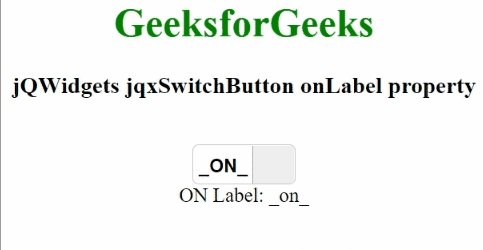
下面的示例说明了 jQWidgets 中的 jqxSwitchButton onLabel 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxSwitchButton onLabel property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm?search=