jQuery UI 工具提示关闭事件
jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI 工具提示小部件帮助我们添加新主题并允许自定义。在本文中,我们将看到如何在 jQuery UI 工具提示中使用关闭事件。当工具提示在 jQuery UI 中关闭时触发close事件。
句法:
$(".selector").tooltip(
close: function(event, ui) {}
);参数:该方法不接受任何参数
CDN链接:
- 首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI | Tooltip close event
Click here!
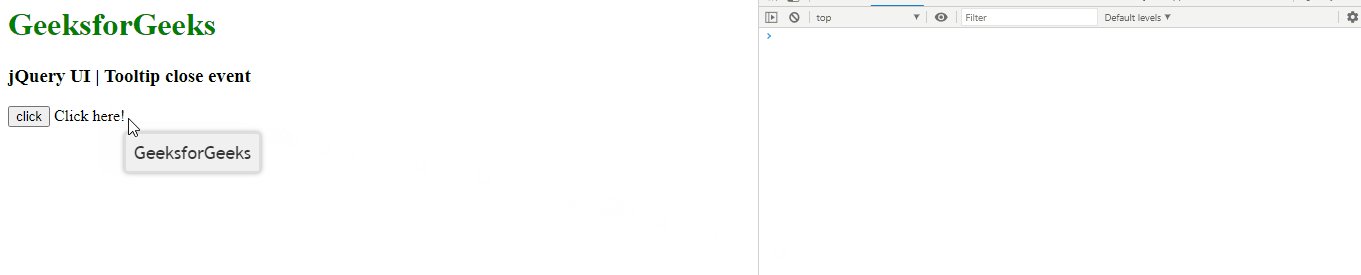
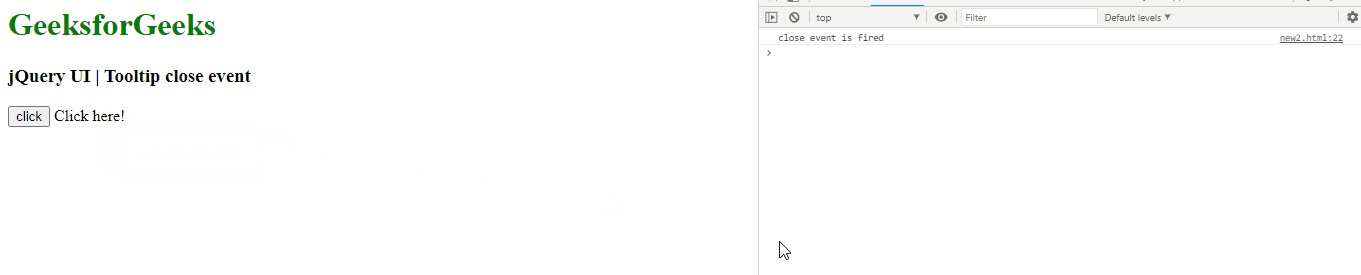
输出:

参考: https://api.jqueryui.com/tooltip/#event-close