TypedChoiceField – Django 表单
Django Forms 中的 TypedChoiceField 是一个类似于 ChoiceField 的字段,用于从可用选项列表中选择特定选项。它用于实现州、国家/地区等,例如已定义信息且用户必须选择一个的字段。它用于从用户那里获取文本输入。此输入的默认小部件是 Select.It Normalizes to: A 字符串。它用于将值强制为特定数据类型。
TypedChoiceField 有一个额外的必需参数:
- 选择:
用作此字段选择的 2 元组的可迭代对象,或返回此类可迭代对象的可调用对象。此参数接受与模型字段的选择参数相同的格式。
TypedChoiceField 有两个可选参数:
- 胁迫:
一个接受一个参数并返回一个强制值的函数。示例包括内置的 int、float、bool 和其他类型。默认为标识函数。 - 空值:
用于表示“空”的值。默认为空字符串;这里没有另一个常见的选择。
句法
field_name = forms.TypedChoiceField(**options)Django 表单 TypedChoiceField 解释
使用示例说明 TypedChoiceField。考虑一个名为geeks的项目,它有一个名为geeksforgeeks的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
在geeks app的forms.py文件中输入以下代码。
from django import forms
# iterable
GEEKS_CHOICES = (
(1, "A"),
(2, "B"),
(3, "C"),
(4, "D"),
(5, "E"),
)
# creating a form
class GeeksForm(forms.Form):
geeks_field = forms.TypedChoiceField(
choices = GEEKS_CHOICES,
coerce = str
)
将极客应用添加到INSTALLED_APPS
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要将这个表单渲染到一个视图中,我们需要一个视图和一个映射到该 URL 的 URL。我们先在geeks app的views.py中创建一个视图,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
在这里,我们从 forms.py 导入该特定表单并在视图中创建它的对象,以便可以在模板中呈现它。
现在,要启动一个 Django 表单,您需要创建 home.html,在其中可以根据需要设计内容。让我们在home.html中创建一个表单。
最后,在 urls.py 中映射到该视图的 URL
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
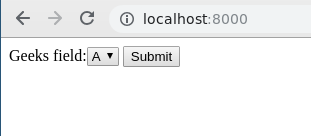
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver
因此,通过将“_”替换为“”来创建geeks_field TypedChoiceField 。这是一个输入字符串选择的字段。
如何使用 TypedChoiceField ?
TypedChoiceField 用于在数据库中输入小字符串。可以输入州、国家、城市等。到目前为止,我们已经讨论了如何实现 TypedChoiceField,但是如何在视图中使用它来执行逻辑部分。为了执行一些逻辑,我们需要将输入到字段中的值放入Python字符串实例中。
在views.py中,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context ={}
form = GeeksForm(request.GET or None)
context['form']= form
if request.GET and form.is_valid():
temp = form.cleaned_data.get("geeks_field")
print(type(temp))
return render(request, "home.html", context)
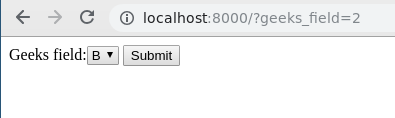
现在让我们尝试在字段中输入数据。

现在可以使用相应的请求字典获取此数据。如果方法是 GET,则数据将在request.GET中可用,如果是 post,则相应的request.POST 。我们使用了表单的cleaned_data属性来从视图中获取数据。在上面的示例中,我们有 temp 中的值,我们可以将其用于任何目的。

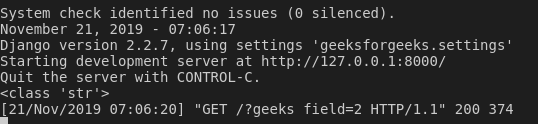
它将 int 变量 2 显示为字符串类,因为该值由 TypedChoiceField 强制。这是 ChoiceField 相对于 TypedChoiceField 的优势。
核心字段参数
核心字段参数是赋予每个字段以应用某些约束或将特定特征赋予特定字段的参数。例如,向 TypedChoiceField 添加参数required = False将使用户可以将其留空。每个 Field 类构造函数至少采用这些参数。一些 Field 类采用额外的、特定于字段的参数,但应始终接受以下参数:
| Field Options | Description |
|---|---|
| required | By default, each Field class assumes the value is required, so to make it not required you need to set required=False |
| label | The label argument lets you specify the “human-friendly” label for this field. This is used when the Field is displayed in a Form. |
| label_suffix | The label_suffix argument lets you override the form’s label_suffix on a per-field basis. |
| widget | The widget argument lets you specify a Widget class to use when rendering this Field. See Widgets for more information. |
| help_text | The help_text argument lets you specify descriptive text for this Field. If you provide help_text, it will be displayed next to the Field when the Field is rendered by one of the convenience Form methods. |
| error_messages | The error_messages argument lets you override the default messages that the field will raise. Pass in a dictionary with keys matching the error messages you want to override. |
| validators | The validators argument lets you provide a list of validation functions for this field. |
| localize | The localize argument enables the localization of form data input, as well as the rendered output. |
| disabled. | The disabled boolean argument, when set to True, disables a form field using the disabled HTML attribute so that it won’t be editable by users. |
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。