Underscore.js _.groupBy函数
Underscore.js 是一个 JavaScript 库,它提供了许多有用的功能,即使不使用任何内置对象,也可以在很大程度上帮助编程,如地图、过滤器、调用等。
_.groupBy()函数用于传递数组中元素的集合。它通过将每个元素的值与另一个元素匹配来工作。如果它们匹配,则将它们放入一个集合中,否则我们将有 2 个集合/组。我们还可以根据谁的结果传递一个函数,我们将收集元素。它既可以根据数字进行分组,也可以根据字符串进行分组。
句法:
_.groupBy( list, iteratee, context ) 参数:此函数接受三个参数,如上所述,如下所述:
- List:此参数包含元素列表。
- Iteratee:此参数包含用于向元素发送文本的条件。
- 上下文:它是用于显示的文本。它是可选参数。
返回值:它将集合作为不同的数组返回。
在 _.groupBy()函数中使用 Math.ceil(): _.groupBy()函数从列表中一一获取元素并将其传递给 Math.ceil()函数。然后函数的每个元素输出将与 Math.ceil() 中另一个元素的输出匹配,然后将它们放在 1 组中,否则它们将在 2 个单独的组中。在所有元素与所有其余元素匹配后,_.groupBy函数结束。
例子:
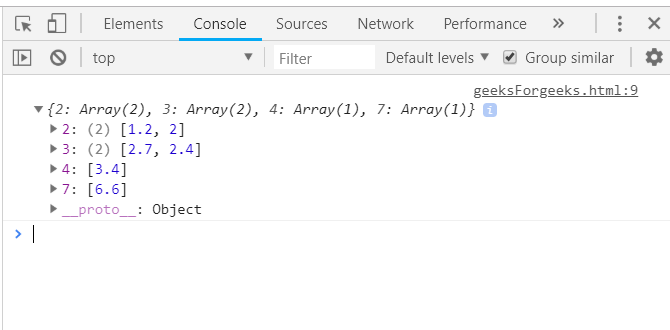
输出: 
在 _.groupBy()函数中使用 length() :将数组元素传递给 groupBy()函数并根据元素的长度匹配元素。如果两个元素的长度相同,则将它们分组为 1 组,否则将形成 2 组。
例子:
输出: 
使用 _.groupBy()函数中传递的数组属性:首先,声明数组(这里数组是 'arr')。选择一个需要检查的条件,例如此处的“prop3”。然后将'prop3'中具有相同值的元素分组为1组。 Console.log 最终答案。
例子:
输出: 
将“日期”作为数组的属性一起传递给 _.groupBy()函数:首先将具有一个属性的数组定义为“日期”,格式为“dd-mm-yy”。然后将数组和“日期”属性传递给 _.groupBy()函数。具有相同日期的元素将被分组为 1 组。组编号将从 0 开始。
例子:
输出: 