React Rebass Flex 组件
React Rebass是一个前端框架,其设计时考虑到了反应。在本文中,我们将了解如何在 React Rebass 中使用 Flex 组件。 Flex 是每个开发中都需要的重要组件。因此,要创建 Flex 组件,我们可以导入 Rebass Flex 组件。
flex 组件用于在内容上设置 flex。
句法:
Content
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 React Rebass。
npm install --save react-toolbox项目结构:它将如下所示。

文件结构
示例 1:这是展示如何使用 Flex 组件的基本示例。
App.js
import React from "react";
import { Flex, Box } from "rebass";
const gfg = (props) => {
return (
GeeksforGeeks
GeeksforGeeks
);
};
export default gfg;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
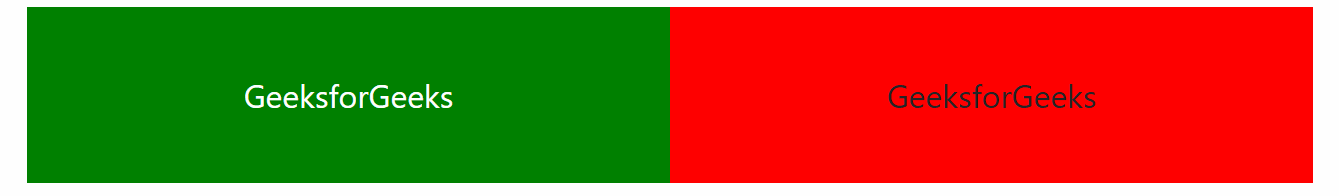
npm start输出:

参考: https://rebassjs.org/flex