script.aculo.us 自动完成器
自动完成模块允许本地和服务器驱动的自动完成文本输入字段。在本文中,我们将使用名为script.aculo.us的 JavaScript 库来展示Autocompleter的效果,该库有助于根据给定的建议以数组的形式自动完成文本字段。我们也可以添加建议列表。
创建一个 Ajax 自动完成器:
句法:
new Ajax.Autocompleter(element, container, url {options } )自动完成选项:
Options | Description |
| paramname | It can be used to give the name of the parameter containing the content of the text field posted at the server-side. |
| minchars | It can be used to specify the number of characters after which the server-side suggestions are visible. |
| frequency | It can be used to specify the time interval between internal checks for verifying whether the request to the server side should be posted. |
| indicator | It can be used to display the id or reference to an element while the server request is being processed. |
| parameters | It can be used to pass extra parameters to the server side resource. |
| updateElement | It is a callback function which is triggered when the user selects one of the suggestions. It then updates the text-field value with the chosen suggestion. |
| afterUpdateElement | It is a callback function which is triggered after the updateElement function has been executed. |
| Tokens | It can be used to indicate tokens that can be used to allow multiple elements to be entered in the text-field, and every element can be auto-completed individually. Tokens can consist of a single string or an array of strings. |
例子:
HTML
HTML
Ajax-autompleter 中的建议存储在服务器上,您可以使用PHP、ruby、 Python、node 或任何其他语言来设计您的服务器。在这里,我们也使用了PHP 。
在建议中,我们使用了一个简单的 HTML 无序列表作为建议的PHP文件
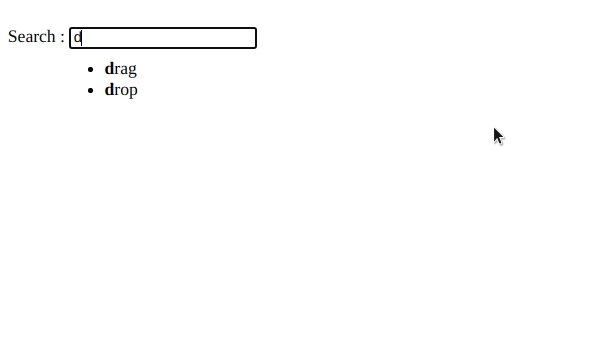
- effect
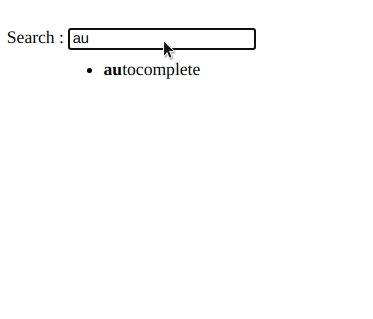
- autocomplete
- ajax
- php
- paramname
- suggestions
输出

创建本地自动完成器:
句法:
new Autocompleter.Local(field, container, dataSource {options});自动完成选项:Options
Description
Choices It can be used to specify the number of choices to display. partialSearch It can be used for matching the words at the beginning of the complete string in the database. fullSearch It can be used to enable matching anywhere within the completion strings. partialChars It can be used to define the number of character that must typed before triggering the partial matching. ignoreCase It can be used to ignore character case while matching.
例子:
HTML
输出