解释异步与延迟 JavaScript
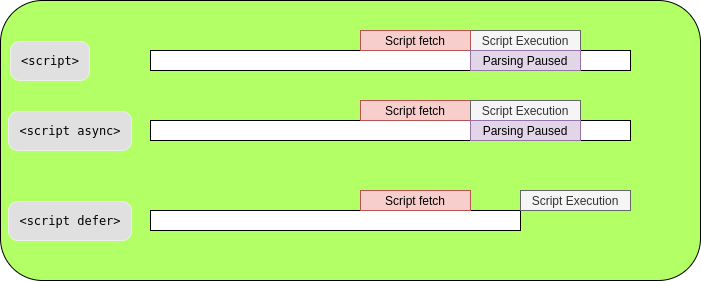
通常,当我们使用脚本标签加载任何 JavaScript 代码时,浏览器会在遇到脚本标签时暂停 HTML 解析,并首先开始下载 JavaScript 文件。在浏览器完成下载脚本并执行它之前,不会执行 HTML 元素脚本标记。浏览器等待脚本被下载、执行,然后处理页面的其余部分。
在现代浏览器中,脚本往往比 HTML 文件大,因此它们的下载量很大,处理时间也会更长。这会增加页面的加载时间并限制用户浏览网站。为了解决这个问题,异步和延迟属性开始发挥作用。
语法:一个普通的脚本以下列方式包含在页面中。
当 HTML 解析器找到此元素时,会向服务器发送请求以获取脚本。
异步:当我们使用 async 属性时,脚本会与页面的其余部分异步下载,而不会暂停 HTML 解析,并且会处理和显示页面的内容。下载脚本后,将暂停 HTML 解析并执行脚本。执行完成后,HTML 解析将恢复。页面和其他脚本不会等待异步脚本,异步脚本也不会等待它们。它非常适合独立脚本和外部脚本。
- 句法:
Deferred: defer 属性告诉浏览器不要干扰 HTML 解析,只有在 HTML 文档被完全解析后才执行脚本文件。每当遇到具有此属性的脚本时,脚本的下载都会在后台异步开始,当脚本下载时,只有在 HTML 解析完成后才会执行。
- 句法:

异步与延迟:
| Asynchronous | Deferred |
|---|---|
| Asynchronous blocks the parsing of the page. | Deferred never block the page. |
| Asynchronous scripts don’t wait for each other. So if a smaller script is second in the order, it will be loaded before the previous longer one. | Deferred scripts maintain their relative order which means the first script will be loaded first while all other below it will have to wait. |
| The execution of scripts begins by pause parsing. | However, the execution of scripts begins only after parsing is completely finished but before the documents’s DOMContentLoadedevent. |