jQWidgets jqxDataTable pagerPosition 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDataTable用于读取和显示 HTML 表中的数据。这也用于显示来自各种数据源(如 XML、JSON、Array、CSV 或 TSV)的数据。
pagerPosition属性用于设置或获取指定jqxDataTable 的pager 的位置。该属性具有三个可能的值,即“顶部”、“底部”和“两者”。
句法:
设置pagerPosition属性:
$('#dataTable').jqxDataTable({ pagerPosition: 'both' });获取pagerPosition属性:
var hasThreeStates = $('#dataTable').jqxDataTable('pagerPosition');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
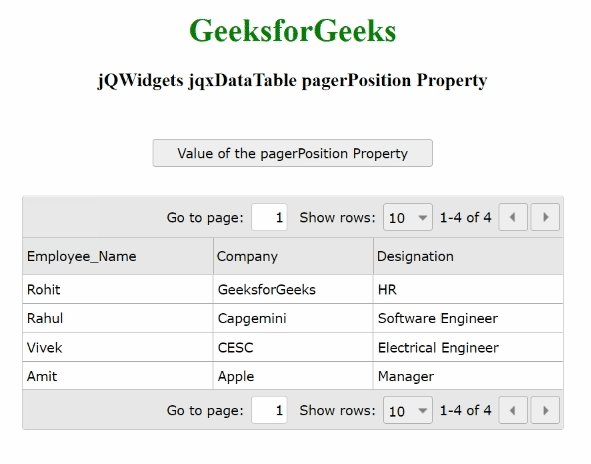
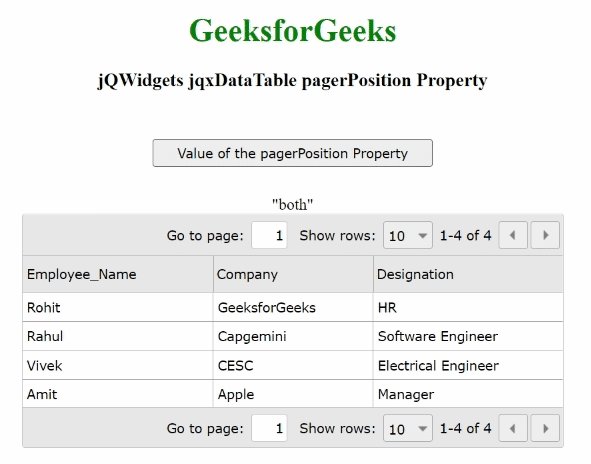
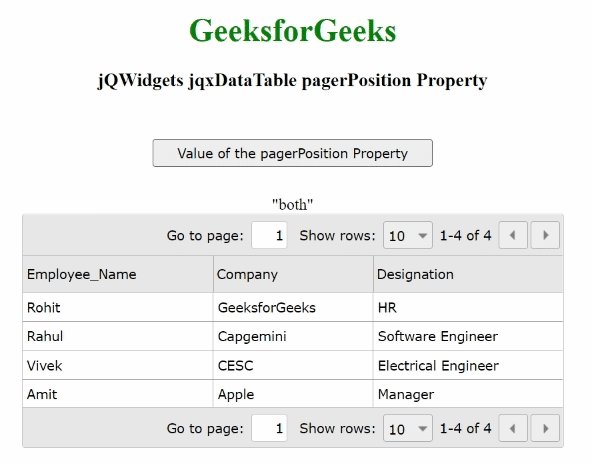
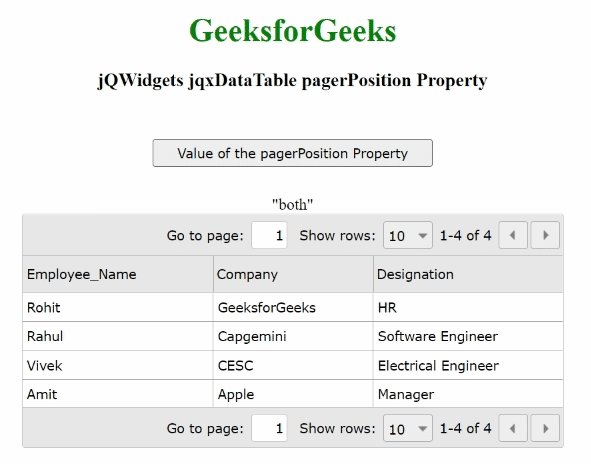
示例:下面的示例说明了 jQWidgets pagerPosition属性。在下面的示例中,pagerPosition 属性的值已设置为“both”。
HTML
GeeksforGeeks
jQWidgets jqxDataTable pagerPosition Property
Employee_Name
Company
Designation
Rohit
GeeksforGeeks
HR
Rahul
Capgemini
Software Engineer
Vivek
CESC
Electrical Engineer
Amit
Apple
Manager
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdatatable/jquery-datatable-api.htm