jQWidgets jqxTouch tapHoldDelay 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxTouch用于识别和触发触摸事件,例如启用触摸的设备上的“滑动”、“向左滑动”、“向右滑动”、“点击”和“方向改变”。
tapHoldDelay属性用于设置或获取指定 jqxTouch 小部件的点击延迟。超过此延迟时将触发 taphold 事件。
句法:
用于设置tapHoldDelay 财产:
$('#jqxTouch').jqxTouch({tapHoldDelay: 999});用于获取tapHoldDelay 财产:
var swipeMin = $('#jqxTouch').jqxTouch('tapHoldDelay');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
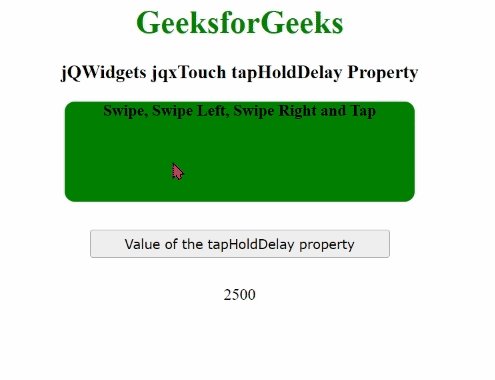
示例:下面的示例说明了 jQWidgets jqxTouch tapHoldDelay属性。在下面的示例中, tapHoldDelay属性的值已设置为 2500。
HTML
GeeksforGeeks
jQWidgets jqxTouch tapHoldDelay Property
Swipe, Swipe Left, Swipe Right and Tap
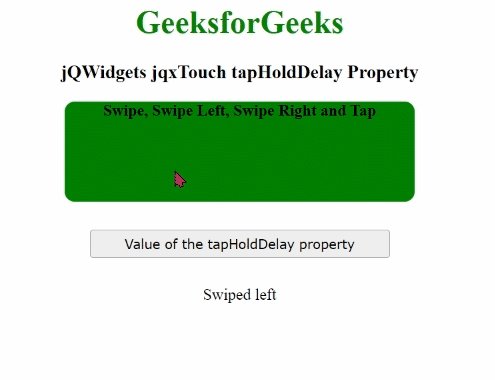
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtouch/jquery-touch-api.htm