React.js 中的时间轴组件
时间线通常在用户界面中用于说明分步过程。它可以向用户描述他们当前处于流程的哪个阶段以及进一步的任务是什么。 Material UI 实验室模块提供了一个 Timeline 组件以及一些其他实用程序组件,以使其非常容易包含在我们的 React 应用程序中。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app gfg第 2 步:创建项目文件夹后,即 gfg ,使用以下命令移动到该文件夹:
cd gfg第 3 步:创建 ReactJS 应用程序后,使用以下命令安装material-ui模块:
npm install @material-ui/core npm install @material-ui/lab
例如,我们将创建一个 Stages 组件,以时间线的形式说明 GeeksforGeeks 上的文章所经历的不同阶段。在src文件夹中创建一个文件stages.js ,我们将在其中定义这个组件。
项目结构:它将如下所示。

Material-UI 中的时间轴组件
Material UI 实验室中的 Timeline 组件按时间顺序显示项目,并让开发人员可以在一定程度上自由更改其显示方式。它有一些有用的道具:
- align:文本内容可以向左、向右或交替发布到时间线。
- color:用于表示该阶段时间线点的颜色。它是我们在 Timeline 组件中使用的 TimelineDot 组件的 prop。
stages.js
import React from 'react';
import Timeline from '@material-ui/lab/Timeline';
import TimelineItem from '@material-ui/lab/TimelineItem';
import TimelineSeparator from '@material-ui/lab/TimelineSeparator';
import TimelineConnector from '@material-ui/lab/TimelineConnector';
import TimelineContent from '@material-ui/lab/TimelineContent';
import TimelineDot from '@material-ui/lab/TimelineDot';
import { Paper } from '@material-ui/core';
const paperstyle={
padding: '8px 1px',
textAlign:'center',
}
export default function Stages() {
return (
Step 1 : Write
Step 2 : Draft
Step 3 : Pending
Step 4 : Publish
);
}App.js
import React, { Component } from 'react';
import CssBaseline from '@material-ui/core/CssBaseline';
import Container from '@material-ui/core/Container';
import Typography from '@material-ui/core/Typography';
import Stages from './stages';
class GFG extends Component {
render() {
return (
Geeks for Geeks
Timeline of an Article
);
}
}
export default GFG;现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
应用程序.js
import React, { Component } from 'react';
import CssBaseline from '@material-ui/core/CssBaseline';
import Container from '@material-ui/core/Container';
import Typography from '@material-ui/core/Typography';
import Stages from './stages';
class GFG extends Component {
render() {
return (
Geeks for Geeks
Timeline of an Article
);
}
}
export default GFG;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
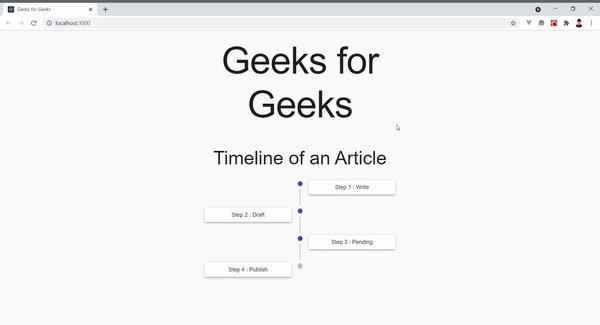
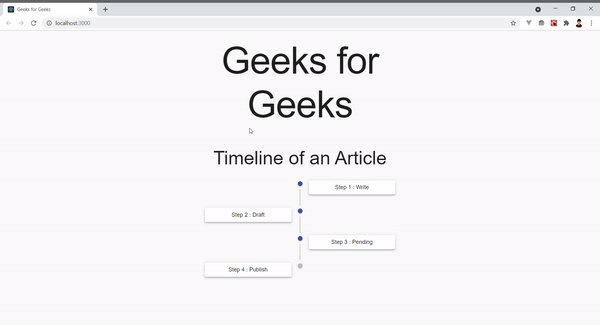
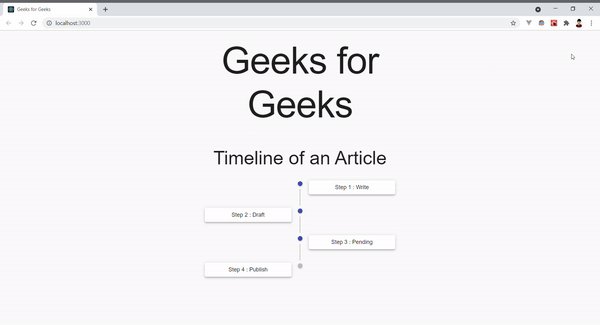
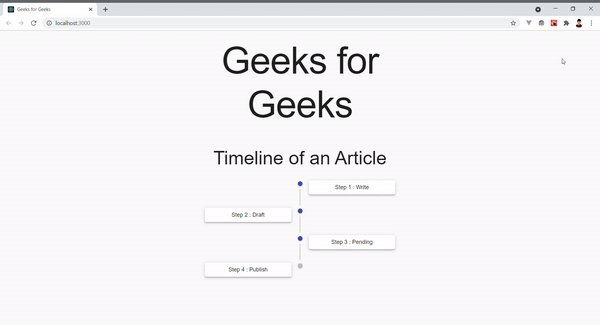
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出: