Bootstrap 下拉菜单和响应式选项卡
- 介绍与安装
- 网格系统
- 按钮、字形图标、表格
- 垂直表单、水平表单、内联表单
- 进度条和 Jumbotron
使用 Bootstrap 的下拉菜单:
在引导程序中,下拉菜单是使用 class="dropdown" 创建的。我们要做的是创建一个按钮,然后将按钮转换为下拉菜单。
正如在上几个教程中已经开始的那样,可以使用
基本上,它看起来像这样。
现在我们要将此按钮转换为下拉菜单。因此,我们将使用具有 class=”dropdown-menu” 的
- 标签创建一个无序列表,并使用
- 标签添加项目。
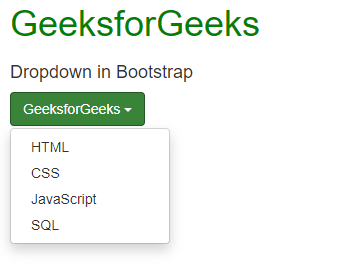
例子:
html
Bootstrap Example GeeksforGeeks
Dropdown in Bootstrap
html
Bootstrap Example GeeksforGeeks
Dropdown in Bootstrap
html
Bootstrap Example GeeksforGeeks
Navigation Tabs in Bootstrap
输出:
您可以通过使用
- 标记中的类来使您的下拉列表更好。要在下拉列表中添加标题,请添加 class=”dropdown-header”,要在项目之间添加分隔符,请使用 class=”divider”,要禁用列表中的项目,请使用 class=”disabled”。
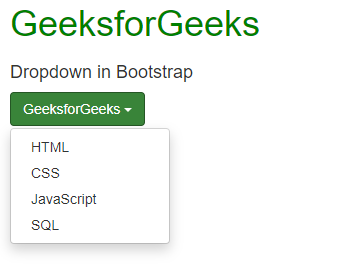
例子:
html
Bootstrap Example GeeksforGeeks
Dropdown in Bootstrap
输出:
使用 Bootstrap 的导航选项卡:
要创建一个标签式导航菜单,我们需要使用
- 标签创建一个无序列表,然后添加 class=”nav nav-tabs” 。现在我们可以使用
- 标签添加我们的标签。请记住指定一个带有 class=”active” 的选项卡以将其视为默认活动选项卡。现在,我们需要在 class="tab-content" 中使用 class="tab-pane" 编写每个选项卡的内容。请注意,您必须将 id 分配给相应的选项卡窗格。
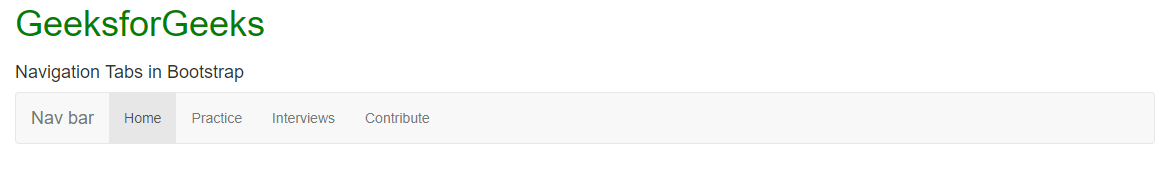
添加 class="fade" 会在切换选项卡时添加淡入淡出效果。例子:
html
Bootstrap Example GeeksforGeeks
Navigation Tabs in Bootstrap
输出:
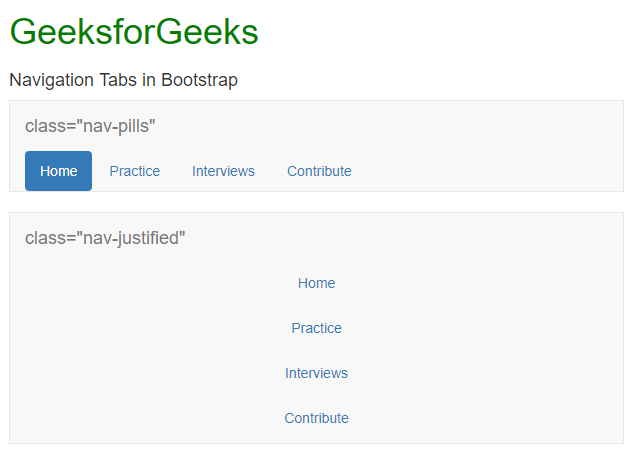
您可以通过将 class=”navbar-nav” 更改为 “nav-pills” 或 “nav-stacked” 来更改选项卡的外观,如果您希望选项卡覆盖整个屏幕,请尝试添加 class= “导航合理”
与下拉菜单类似,我们可以使用 class=”disabled” 禁用任何选项卡
输出:
注意:在使用导航栏时要小心,它会根据屏幕大小改变它的大小。
Harshit Gupta 的文章:
加尔各答的 Harshit Gupta 是一位活跃的博主,对撰写有关时事、技术博客、故事和个人生活经历的文章有着浓厚的兴趣。除了热爱写作,他还热爱编程和跳舞。目前在 IIEST 学习,他是 geeksforgeeks 的活跃博客撰稿人。如果您还想在这里展示您的博客,请参阅 GeeksforGeeks 上的客座博客文章。
- 标签添加我们的标签。请记住指定一个带有 class=”active” 的选项卡以将其视为默认活动选项卡。现在,我们需要在 class="tab-content" 中使用 class="tab-pane" 编写每个选项卡的内容。请注意,您必须将 id 分配给相应的选项卡窗格。