Bootstrap 5是Bootstrap的最新主要发行版,他们在其中改进了UI并进行了各种更改。下拉菜单是可切换的上下文叠加层,用于显示链接列表等。通过随附的Bootstrap下拉JavaScript插件使它们具有交互性。它们是通过单击而不是悬停来切换的;这是一个故意的设计决定。
句法:
Contents...
示例1:本示例使用Bootstrap 5中的show with带按钮的下拉菜单的工作方式。
GeeksforGeeks
输出:

下拉分隔线:.dropdown-divider类用于通过使用细水平线划分下拉菜单列表。此示例显示了Bootstrap 5中可折叠卡的工作方式。
GeeksforGeeks
输出:

下拉标题: .dropdown-header类用于在下拉列表中添加标题部分。
GeeksforGeeks
输出:

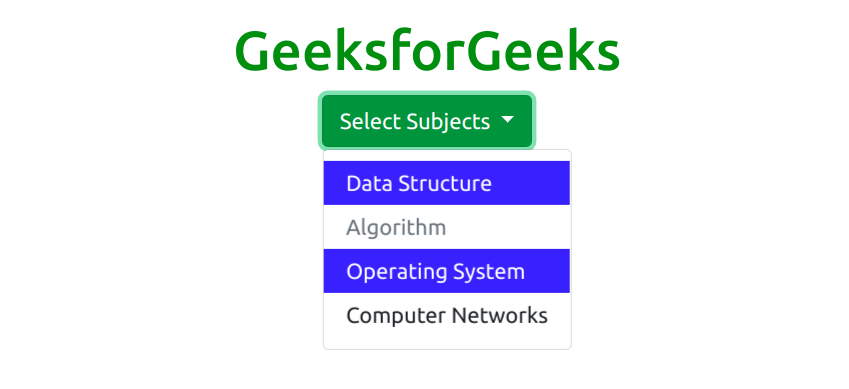
禁用和活动项目: .active类用于添加突出显示列表项。 .disableed类用于禁用项目列表。
GeeksforGeeks
输出:

下拉位置: .dropright和.dropleft类用于设置下拉列表在左侧和右侧的位置。
GeeksforGeeks
输出:

范例2:
GeeksforGeeks
输出:

下拉菜单右对齐: .dropdown-menu-right类用于设置下拉菜单的右对齐。
GeeksforGeeks
输出:

Dropup:使用.dropup类而不是.dropdown类来以向上字扩展菜单列表。
GeeksforGeeks
输出:

下拉文本: .dropdown-item-text类用于在下拉菜单列表中添加纯文本。
GeeksforGeeks
输出:

带下拉菜单的分组按钮: .btn-group类用于创建按钮组,而.dropdown-menu类用于创建下拉列表。
GeeksforGeeks
输出:

拆分按钮下拉菜单:.dropdown-toggle-split类用于拆分下拉按钮。
GeeksforGeeks
输出:

垂直按钮组下拉列表: .btn-group-vertical类用于创建带有下拉列表的垂直按钮组。
GeeksforGeeks
输出:
