Spring – MVC 表单处理
先决条件: Spring MVC,Spring简介
Spring MVC 是一个模型-视图-控制器框架,它可以将模块分离为模型、视图和控制器,并统一处理应用程序集成。在本文中,我们将创建一个学生登录表单,并了解 Spring MVC 如何处理基于表单的基于 Web 的应用程序。
在 Eclipse IDE 中创建 Spring MVC 学生表单的步骤
首先,创建一个选择 maven-archetype-webapp 的Maven项目,因为我们要创建一个 Web 应用程序。现在,输入Group Id和Artifact Id。这将创建一个带有pom.xml配置文件的 maven 项目,如下所示:

现在,让我们从配置 webapp 来定义和配置 bean 来创建实例开始。在 Spring MVC 中,您需要添加一些配置文件以使您的应用程序正常工作。让我们首先在创建 maven 项目后创建的pom.xml中添加一些依赖项。 pom.xml 定义了 maven 必须为您获取和管理的所有依赖项。
XML
4.0.0
com.gfg
SpringMvcStudentForm
0.0.1-SNAPSHOT
war
1.8
UTF-8
1.7
1.7
junit
junit
4.11
test
javax.servlet
javax.servlet-api
4.0.1
provided
org.springframework
spring-context
5.3.15
javax.servlet.jsp.jstl
jstl
1.2
org.springframework
spring-core
5.3.15
org.springframework
spring-web
5.3.15
org.springframework
spring-webmvc
5.3.15
javax.servlet.jsp
javax.servlet.jsp-api
2.3.3
provided
org.springframework
spring-orm
5.3.15
SpringMvcStudentForm
maven-clean-plugin
3.1.0
maven-resources-plugin
3.0.2
maven-compiler-plugin
3.8.0
maven-surefire-plugin
2.22.1
maven-war-plugin
3.2.2
maven-install-plugin
2.5.2
maven-deploy-plugin
2.8.2
XML
XML
org.springframework.web.context.ContextLoaderListener
gfg
org.springframework.web.servlet.DispatcherServlet
1
gfg
/
contextConfigLocation
/WEB-INF/spring/root-context.xml
Java
package com.gfg.model;
public class Student {
private String name;
private String id;
private String password;
// needed to create a new instance via reflection by
// your persistence framework.
public Student() { super(); }
// if you don't create an constructor then there is no
// need to provide an empty constructor.
public Student(String name, String id, String password)
{
super();
this.name = name;
this.id = id;
this.password = password;
}
public String getName() { return name; }
public void setName(String name) { this.name = name; }
public String getId() { return id; }
public void setId(String id) { this.id = id; }
public String getPassword() { return password; }
public void setPassword(String password)
{
this.password = password;
};
@Override public String toString()
{
return String.format(
"Student [name=%s, id=%s, password=%s]", name,
id, password);
}
}HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Student Login Form
Student name
User id
Password
${error}
XML
Java
package com.gfg.controller;
import com.gfg.model.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class StudentController {
@GetMapping(path = "/")
public String studentLogin(Model model)
{
model.addAttribute(
"var", "Please Enter Your Login Details");
return "login.jsp";
}
@PostMapping
public String
submitLogin(Model model,
@ModelAttribute("student") Student student)
{
if (student.getId() != null
& student.getPassword() != null) {
if (student.getId().equals("gfg")
&& student.getPassword().equals("123")) {
model.addAttribute("var",
student.getName());
return "success.jsp";
}
else {
model.addAttribute("error",
"Invalid Details");
return "login.jsp";
}
}
else {
model.addAttribute("error",
"Please enter Details");
return "login.js[";
}
}
}HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Success Form
Student Welcome page
${var} You have successfully logged in.
Hope you have a great day !
“/src/main/webapp/WEB-INF/spring/root-context.xml”中的根上下文文件定义了对所有其他Web组件可见的共享资源。在这个程序中,根上下文在一个 XML 文件中定义了所有 Spring bean 及其传递依赖项。
XML
然后web.xml文件定义了与不同 URL 和 servlet 的映射,以处理对这些 URL 的请求。在这个配置文件中,我们使用了应用程序启动的监听器,配置了 servlet,并添加了一个 servlet-mapping 来映射 URL。请注意,我们已将 servlet 命名为 gfg,稍后将使用它。
XML
org.springframework.web.context.ContextLoaderListener
gfg
org.springframework.web.servlet.DispatcherServlet
1
gfg
/
contextConfigLocation
/WEB-INF/spring/root-context.xml
现在我们创建一个模型类Student。带有名称、id 和密码等字段的Java 。该类是在 com.gfg.model 包中创建的。这些字段绑定到视图页面上的相应字段。
Java
package com.gfg.model;
public class Student {
private String name;
private String id;
private String password;
// needed to create a new instance via reflection by
// your persistence framework.
public Student() { super(); }
// if you don't create an constructor then there is no
// need to provide an empty constructor.
public Student(String name, String id, String password)
{
super();
this.name = name;
this.id = id;
this.password = password;
}
public String getName() { return name; }
public void setName(String name) { this.name = name; }
public String getId() { return id; }
public void setId(String id) { this.id = id; }
public String getPassword() { return password; }
public void setPassword(String password)
{
this.password = password;
};
@Override public String toString()
{
return String.format(
"Student [name=%s, id=%s, password=%s]", name,
id, password);
}
}
login.jsp定义了学生登录页面组件,其中包含适当的字段以匹配学生对象,该文件位于“/src/main/webapp/WEB-INF/views/login.jsp”中。
HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Student Login Form
Student name
User id
Password
${error}
这是位于“/src/main/webapp/WEB-INF/gfg.servlet.xml”中的gfg-servlet.xml文件。该文件以我们在web.xml文件中提到的 servlet 名称命名,它处理 Web 应用程序的所有 HTTP 请求。注解驱动启用 spring @Controller函数,资源映射有助于处理所有资源的 HTTP 请求。 bean 配置有助于识别和扫描位于 views 文件夹中的 jsp。组件扫描根据提到的注释定位和分配 bean。
XML
控制器类处理与业务相关的逻辑,它处理来自客户端(在本例中为浏览器)的请求并将它们重定向到视图页面。使用@Controller调用的StudentController类有两个方法用于两个请求,第一个是studentLogin,它允许使用@GetMapping注解进行Get请求,它以Model作为参数,将用户提供的信息和数据传递给模型接口然后渲染并显示在视图中,第二种方法是使用@PostMapping的Post请求,用于在数据库中创建新数据,但在这种情况下,我们将其重定向到success.jsp而不保存数据并验证输入的用户 ID 和密码。
Java
package com.gfg.controller;
import com.gfg.model.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class StudentController {
@GetMapping(path = "/")
public String studentLogin(Model model)
{
model.addAttribute(
"var", "Please Enter Your Login Details");
return "login.jsp";
}
@PostMapping
public String
submitLogin(Model model,
@ModelAttribute("student") Student student)
{
if (student.getId() != null
& student.getPassword() != null) {
if (student.getId().equals("gfg")
&& student.getPassword().equals("123")) {
model.addAttribute("var",
student.getName());
return "success.jsp";
}
else {
model.addAttribute("error",
"Invalid Details");
return "login.jsp";
}
}
else {
model.addAttribute("error",
"Please enter Details");
return "login.js[";
}
}
}
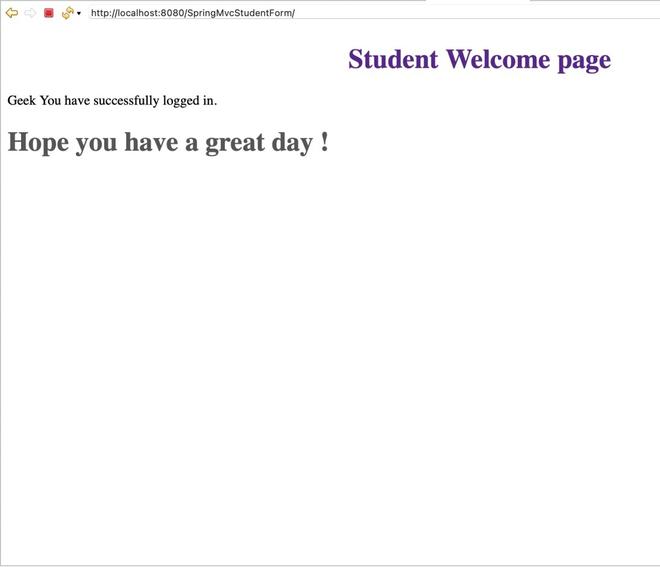
成功登录后,StudentController 类会将页面重定向到位于“/src/main/webapp/WEB-INF/views/success.jsp”中的success.jsp文件。这个页面有一个非常简单的 HTML 编写的欢迎页面。
HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Success Form
Student Welcome page
${var} You have successfully logged in.
Hope you have a great day !
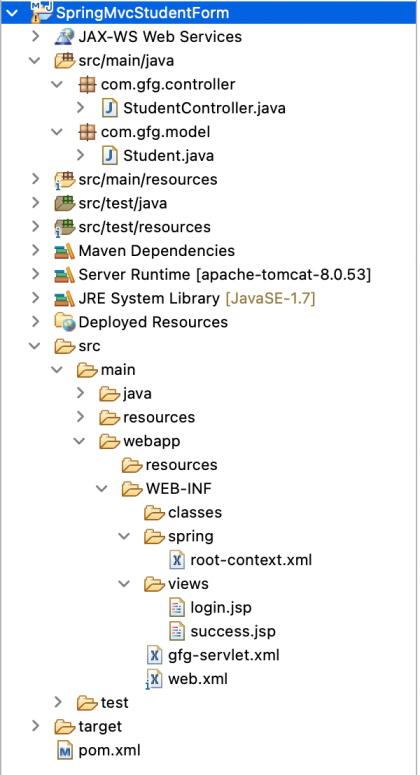
在对所有类和配置文件进行编码后,您的项目结构将如下所示:

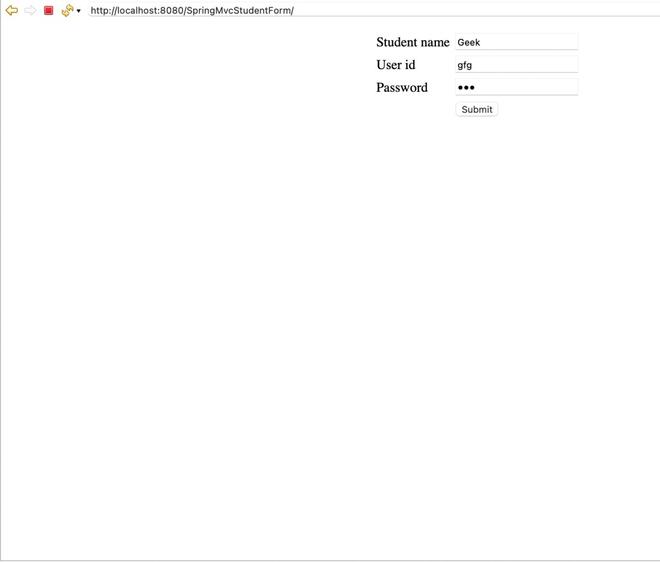
输出:
现在是时候在 tomcat 中运行您的项目了,如果您在运行 tomcat 服务器时需要帮助,请查看此链接。成功运行 tomcat 服务器后,在您喜欢的浏览器中键入此链接“http://localhost:8080/SpringMvcStudentForm/” 。 (用户 id – “gfg” 和密码 – “123”)


因此,我们使用 Spring MVC 创建了一个非常基本的基于登录表单的 Web 应用程序,并在 tomcat 服务器中进行了本地测试。