Spring – MVC 表单文本字段
Spring 是最流行的Java EE 框架之一。它是一个开源轻量级框架,允许Java EE 7 开发人员构建简单、可靠且可扩展的企业应用程序。该框架主要侧重于提供各种方法来帮助您管理业务对象。在本例中,我们将了解 Spring MVC 表单文本字段。我们将在 Spring 工具套件 (STS) 中创建一个基本的 Spring MVC 项目,以使用form:input标签将输入作为来自用户的文本。
spring-form.tld
我们可以使用Java Server Pages (JSP) 作为 Spring Framework 中的视图组件。 Spring 2.0 版本提供了一套全面的数据绑定感知标签作为标签库,即 spring-form.tld,用于在使用 JSP 和 Spring Web MVC 时处理表单元素。
此标签库中的每个标签都支持其对应的 HTML 标签对应的属性集,使标签使用起来既熟悉又直观。这些标记在处理时生成一个符合 HTML 4.01/XHTML 1.0 的 HTML 标记。我们可以使用这些标签来评估错误、设置主题、格式化输入和输出国际化消息的字段。
要使用 spring 库标签,我们需要在 JSP 页面中包含以下指令。
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
--form is the tag name prefix that is used for the tags from this library.“输入”标签
默认情况下,' input ' 标签使用绑定值和 type=' text ' 呈现 HTML 'input' 标签。它指定用户可以输入数据的输入字段。它可以根据“类型”属性以不同的方式显示,例如“电子邮件”、“日期”等。下面是表单“输入”标签的示例。
HTML
HTML
Java
package com.geeksforgeeks.app;
public class Home {
private String fName;
private String lName;
private String name;
private String email;
public String getfName() {
return fName;
}
public void setfName(String fName) {
this.fName = fName;
}
public String getlName() {
return lName;
}
public void setlName(String lName) {
this.lName = lName;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Home home = new Home();
model.addAttribute("home", home);
return "home";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("home") Home home) {
return "summary";
}
}HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Home Page
Welcome to GeeksforGeeks!!
First Name:
Last Name:
Full Name:
E-Mail Address:
Submit
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
Summary page
Details Submitted!!
Full Name:
${home.name}
E-Mail Address:
${home.email}
该标签将在处理时生成一个 HTML 输入标签,如下所示。
HTML
“输入”标签中的属性
以下是“输入”标签中可用的各种属性。
1) HTML 标准属性: HTML 标准属性也称为全局属性,可用于所有 HTML 元素。 Name Descriptionaccesskey To specify a shortcut key to activate/focus on an element. id To specify a unique ID for the element. title To specify extra information about the element on moving the cursor over the input field. tabindex To specify tabbing order of an element. dir To specify text direction of elements content. lang To specify the language of the content.
2) HTML 事件属性: HTML 事件属性用于在元素上发生指定事件时触发函数。 Name Descriptiononblur To execute a JavaScript function when a user leaves the text field. onchange To execute a JavaScript function when a user changes the text. onfocus To execute a JavaScript function when the user focuses on the text field. onclick To execute a JavaScript function when the user clicks on the field. ondblclick To execute a JavaScript function when the user double clicks on the element. onkeydown To execute a JavaScript function when the user is pressing a key on the keyboard. onkeypress To execute a JavaScript function when the user presses the key on the keyboard. onkeyup To execute a JavaScript function when the user is releasing the key on the keyboard. onmousedown To execute a JavaScript function when the user is pressing a mouse button. onmousemove To execute a JavaScript function when the user is moving the mouse pointer. onmouseout To execute a JavaScript function when the user is moving the mouse pointer out of the field. onmouseover To execute a JavaScript function when the user is moving the mouse pointer onto the field. onmouseup To execute a JavaScript function when the user is releasing the mouse button. onselect To execute a JavaScript function when the user selects the text.
3) HTML 可选属性: HTML 可选属性用于修改元素的默认功能。 Name Descriptionalt To specify some alternate description about the element. cssClass To specify a class name for an HTML element to access it. cssErrorClass To be used when the bounded element has errors. cssStyle To add styles to an element, such as color, font, size etc. readonly To set the element as read only when the value is ‘true’. disabled To specify whether the element to be disabled or not. size To specify the number of visible width of the element in characters. maxlength To specify the maximum number of characters(length) allowed in the element.
4)其他属性: Name Descriptionautocomplete To specify the browser to display options to fill in the field, based on earlier typed values, when user starts to type in the field. htmlEscape To enable/disable HTML escaping of rendered values. path To specify the path to the property for binding the data.
Spring MVC 应用程序
我们将创建一个简单的 Spring MVC 应用程序,如下所示,从用户那里获取输入值——名字和姓氏,并处理它们以获取输出。

Spring MVC 表单 - 文本字段示例
创建应用程序的步骤
1) 在 Spring Tool Suite 中创建一个 Spring MVC 项目。
2)在STS中,根据开发者选择创建项目时,会下载所有需要的maven依赖,*.jar,lib文件,并提供嵌入式服务器。
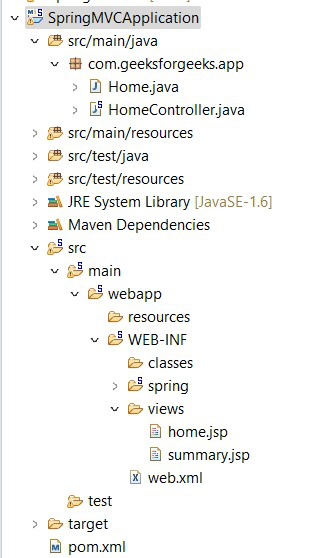
3)下面是Spring MVC项目创建后的最终项目结构*. Java和 *.jsp 文件。

项目结构
执行
要创建的文件如下:
- 家。 Java – Bean 类 – 定义字段属性和属性的 getter/setter 方法。
- 家庭控制器。 Java – 控制器类 – 处理用户请求并生成输出。
- home.jsp – 与用户交互的 Jsp 文件以进行输入。
- summary.jsp – Jsp 文件,用于向用户显示处理后的输出。
1) 家。 Java文件: Java Bean 类,用于定义所有属性以及这些属性的 getter/setter 方法以获取和设置值。
Java
package com.geeksforgeeks.app;
public class Home {
private String fName;
private String lName;
private String name;
private String email;
public String getfName() {
return fName;
}
public void setfName(String fName) {
this.fName = fName;
}
public String getlName() {
return lName;
}
public void setlName(String lName) {
this.lName = lName;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
2)家庭控制器。 Java文件:这是控制器类,它根据请求 URL 的映射执行方法。
使用的注释:
- @Controller ,向容器传达这个类是弹簧控制器类。要使用这个注解,我们需要导入org.springframework.stereotype.Controller包。
- @RequestMapping ,根据提供的值将请求 URL 映射到指定的方法。要使用这个注解,我们需要导入org.springframework.web.bind.annotation.RequestMapping包。
- @ModelAttribute ,用于将方法参数或方法返回值绑定到命名模型属性。我们需要导入org.springframework.web.bind.annotation.ModelAttribute包。
Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Home home = new Home();
model.addAttribute("home", home);
return "home";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("home") Home home) {
return "summary";
}
}
3) home.jsp 文件:带有相应实现的spring 库标签的JSP 文件。
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
Home Page
Welcome to GeeksforGeeks!!
First Name:
Last Name:
Full Name:
E-Mail Address:
Submit
4)summary.jsp文件:这是输出JSP页面,在处理请求后显示用户在浏览器中输入的值。
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
Summary page
Details Submitted!!
Full Name:
${home.name}
E-Mail Address:
${home.email}
执行
- 创建完所有需要的 . Java和 .jsp 文件,在服务器上运行项目。
- 在项目上,运行方式-> 在服务器上运行。
- 在 localhost 中选择服务器以运行应用程序。
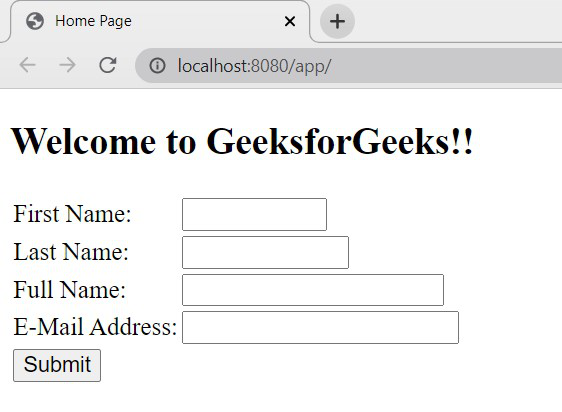
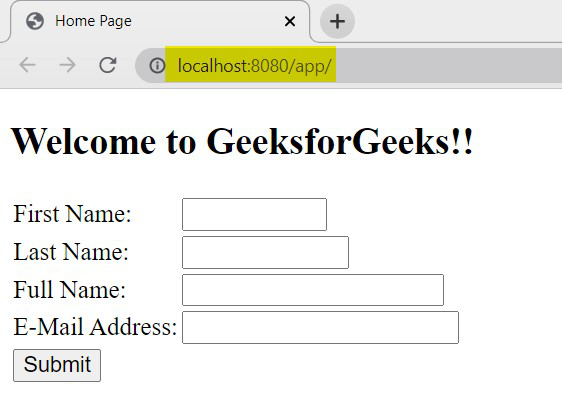
- 在浏览器中打开 URL: http://localhost:8080/app/以获取以下屏幕。

主页
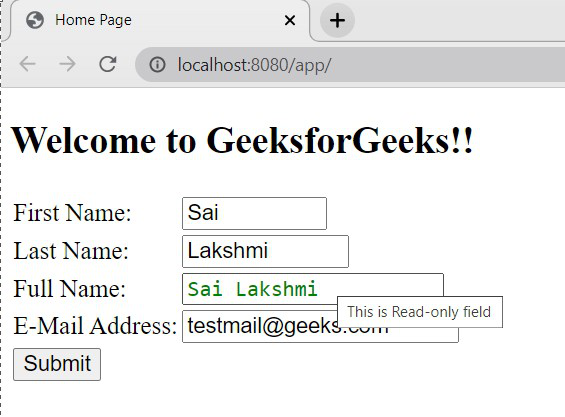
在相应字段中输入详细信息。

输入
- 由于我们指定了名字, maxlength=”6”,我们最多只能在字段中输入 6 个字符,而对于姓氏, maxlength=”10”,我们最多可以在姓氏字段中输入 10 个字符。
- 我们在事件属性“onblur”上调用函数“ updateName ”,因此一旦将值输入到 First Name 和 Last Name 字段并且当光标移出字段时,JavaScript函数将执行并更新全名字段基于在名字和姓氏字段中输入的值。
- 我们将全名字段指定为readonly=”true”,因此用户无法编辑全名字段。此外,我们在标题字段中提供了一些额外信息,如“title= This is Read-only field”。因此,当用户将光标移到文本字段上时,它会向用户显示标题值,如上面的屏幕所示。
- 我们使用属性cssStyle=”font-family:monospace;color:green”,因此它通过将指定的样式应用于文本来显示全名字段。
- 输入所有值后单击提交按钮。

输出
一旦我们点击提交,控制器类将处理请求并生成显示在屏幕上的输出。