p5.js |键盘键码
p5.js 中的keyCode变量始终包含最近按下的键的键码。建议在确定用户是否按下修饰键(如 Shift、Control、Caps Lock 键或函数键)时使用此键码。
句法:
keyCode下面的程序说明了 p5.js 中的keyCode变量:
例子:
javascript
function setup() {
createCanvas(400, 300);
}
function draw() {
clear();
textSize(18);
fill("black");
text("Press any key to see its keyCode", 60, 20);
text("The name of the key pressed", 70, 60);
textSize(52);
fill("red");
// Show the key that is recently pressed
text(key, 170, 120);
textSize(18);
fill("black");
text("The keyCode of the key pressed", 60, 160);
textSize(52);
fill("red");
// Show the key code of the key that is
// recently pressed
text(keyCode, 160, 220);
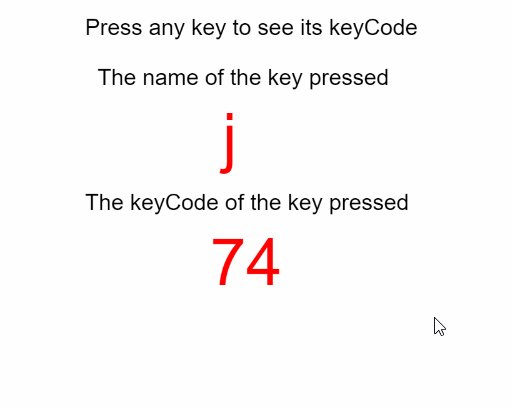
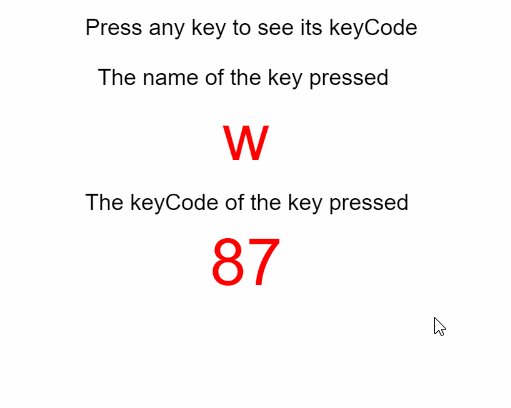
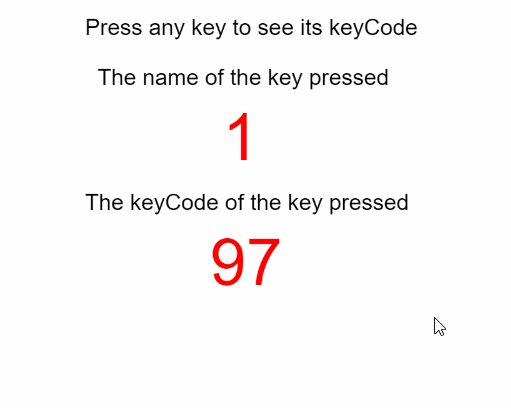
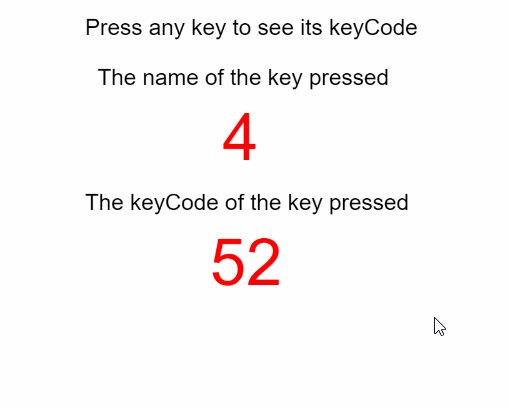
}输出:

参考: https://p5js.org/reference/#/p5/keyCode
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/setCamera