Bootstrap 进度条和 Jumbotron
引导文章:
- 介绍与安装
- 网格系统
- 按钮、字形图标、表格
- 垂直表单、水平表单、内联表单
- 下拉菜单和响应式标签
进度条
在我们的计算机中执行某些进程时,我们都看到了一个进度条。进度条显示该过程完成了多少,还剩下多少。您可以使用预定义的引导类在网页中添加进度条。 Bootstrap 有一些预定义的类,它们可以很容易地与 HTML 一起使用,以出色地设置您的网页样式并使您的网页具有响应性。 Bootstrap 提供了多种类型的进度条。
我们可以使用 div 类中的进度类向我们的网页添加进度条。
在您的 HTML 代码中使用此代码来添加默认进度条。
创建进度条:
- 在 div 类中使用类进度。
- 在已经创建的 div 类中,添加另一个带有.progress-bar类的 div 标签。
- 使用宽度作为百分比在样式属性下提及栏的进度。例如-style=”width:50%
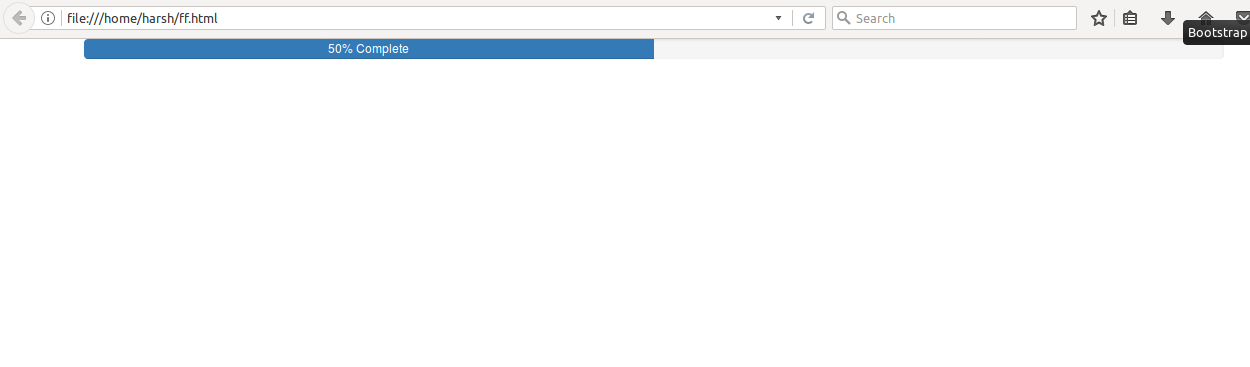
带标签的默认进度条代码。
输出: 
要从进度条中删除标签,请从代码中删除 span 标签。
不带标签的进度条代码
不带标签的进度条代码
输出
彩色进度条
为了添加彩色进度条,我们为不同的颜色使用不同的类。
为了添加彩色进度条,我们为不同的颜色使用不同的类。
绿色 - .progress-bar-success
蓝色 - .progress-bar-info
黄色- .progress-bar-warning
红色 - .progress-bar-danger
在 div 元素中使用这些类为进度条着色
彩色进度条代码
输出
超大屏幕
Jumbotron 是一个灰色的大框,用于指示一些需要特别注意的文本。任何看起来很重要的文本都可以写在大屏幕中,以使其显得大而引人注目。
添加 Jumbotron –
- 在 div 元素中,使用jumbotron类。
- 在这个 div 标签之后,你可以添加任何你想要的文本或信息。
- 用类 jumbotron 关闭 div 元素。
大屏幕的代码Jumbotron
This is a Jumbotron.
输出