React-Bootstrap Jumbotron 组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 Bootstrap 是为 React 重新构建和改进的,因此它被称为 React-Bootstrap。
注意:自 BOOTSTRAP 5.X 起,不再支持 JUMBOTRONS
Jumbotron主要用于展示网站的核心和主要内容。
Jumbotron 道具:
- as:它可以用作该组件的自定义元素类型。
- 流体:此属性用于使jumbotron全宽且没有圆角。
- bsPrefix:它是一个用于使用强烈定制的引导 css 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install react-bootstrap bootstrap第 4 步:在index.js文件中添加以下行:
import 'bootstrap/dist/css/bootstrap.css';
项目结构:它将如下所示。

示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import Jumbotron from 'react-bootstrap/Jumbotron';
import Button from 'react-bootstrap/Button';
import Container from 'react-bootstrap/Container'
import React from 'react';
export default function JumbotronExample() {
return (
<>
Regular, Jumbotron!
This is a simple Jumbotron example.
Fluid jumbotron !
This is a modified fluid jumbotron which
stretches the whole horizontal space.
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
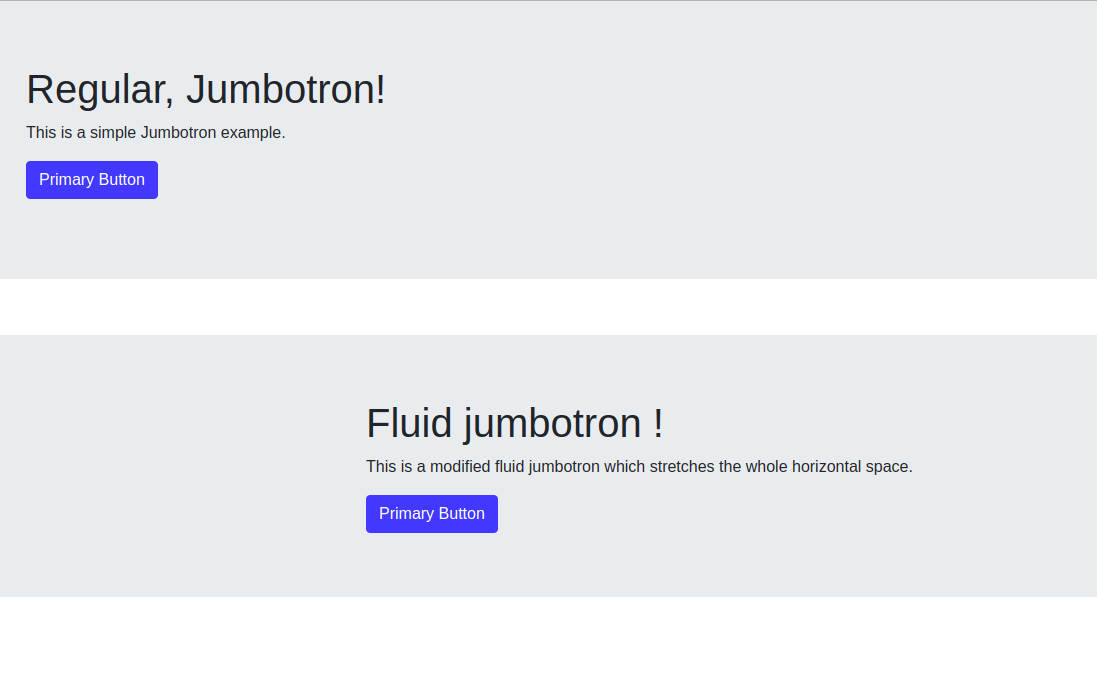
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。

参考链接: https ://react-bootstrap.netlify.app/components/jumbotron/