jQWidgets jqxKnob 指针属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxKnob用于表示一个圆形的 jQuery 插件,并在指定值的范围内显示一个可拖动的指示器。此 API 还可用于表或矩阵中,用于显示指定数据区域中某个值范围内字段的相对值。
指针属性用于设置或获取指定jqxKnob 的指针属性。
句法:
- 设置指针属性:
$('#jqxKnob').jqxKnob({pointer: { type: 'arrow', style: { fill: 'green' }, size: '68%', offset: '29%', thickness: 15 }}); - 获取指针属性:
var allowValueChangeOnClick = $('#jqxKnob').jqxKnob('pointer');
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
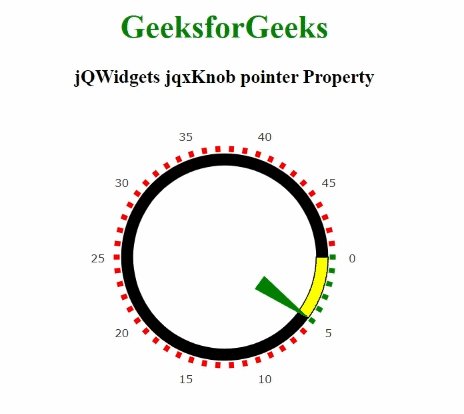
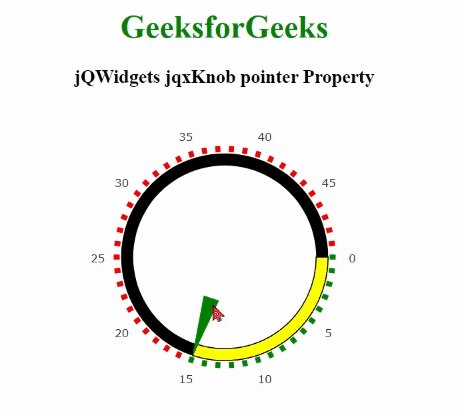
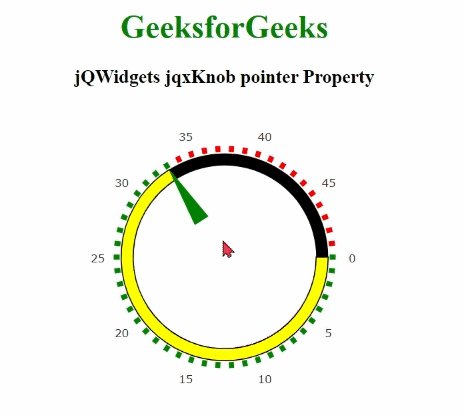
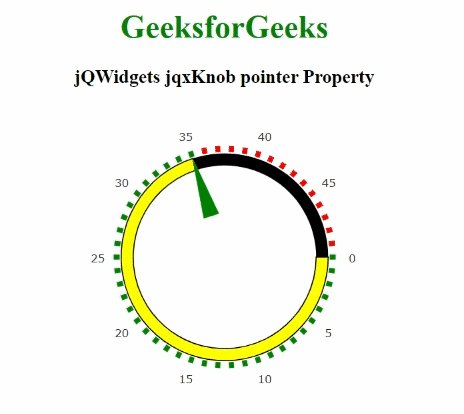
示例:下面的示例说明了 jQWidgets jqxKnob指针属性。
HTML
GeeksforGeeks
jQWidgets jqxKnob pointer Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxknob/jquery-knob-api.htm?search=