jQWidgets jqxKnob 标记属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。这 jqxKnob用于表示一个圆形的 jQuery 插件,并在指定值的范围内显示一个可拖动的指示器。此 API 还可用于表或矩阵中,用于显示指定数据区域中某个值范围内字段的相对值。此 API 支持 HTML5、SVG 和 VML 渲染。
标记属性用于设置或获取指定jqxKnob 的标记属性。它属于对象类型,其默认值为空。
句法:
- 用于设置标记属性:
$('#jqxKnob').jqxKnob({
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
}
});- 获取标记属性:
var allowValueChangeOnClick = $('#jqxKnob').jqxKnob('marks');旋钮的标记属性有几个属性,如下所示:
- colorProgress :用于表示十六进制颜色字符串。
- colorRemaining :也用于表示十六进制颜色字符串。
- drawAboveProgressBar :用于绘制 z-index 高于进度条的标记。
- minorInterval :它显示次要刻度间隔。
- majorInterval :显示主要刻度间隔。
- majorSize :它显示主要刻度的大小,指定圆形线的半径,或线的长度。
- offset :用于指定标签偏移量。
- size :用于指定圆形线的半径或线的长度。
- 类型:可以是“圆”或“线”类型。
- 粗细:在线条的情况下用于指定粗细。
- visible :用于确定标签的可见性。
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxKnob标记 财产。
HTML
GeeksforGeeks
jQWidgets jqxKnob marks Property
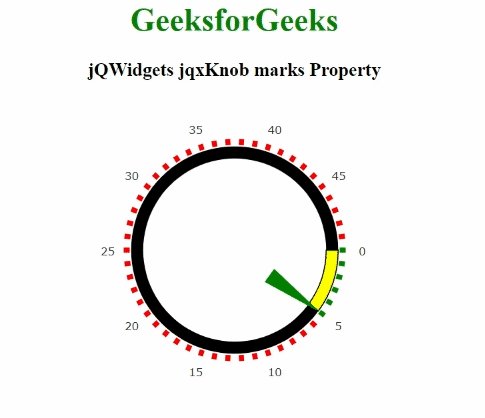
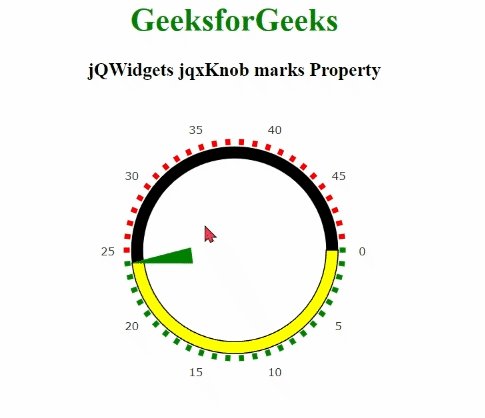
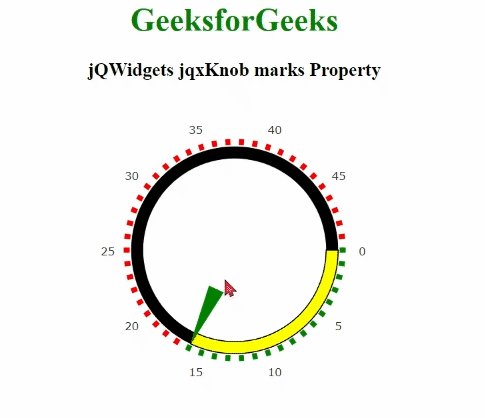
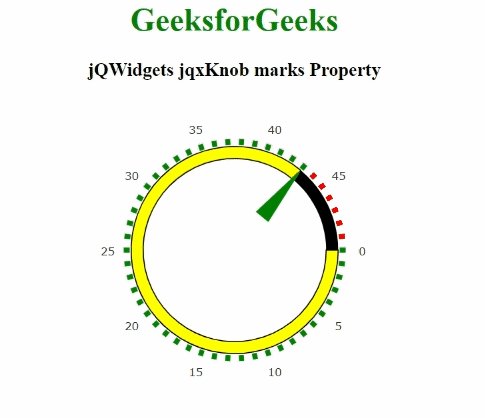
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxknob/jquery-knob-api.htm?search=