Bulma 容器默认行为
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
Bulma 中的容器类是将内容水平放置在中心的元素。在本文中,我们将讨论容器的默认行为。
容器的默认行为将被激活 从桌面断点。当屏幕尺寸等于宽屏或全高清时,容器会自动增加其最大宽度。
注意:容器宽度由 $device – (2 * $gap) 给出
- 设备:这是我们正在使用的设备类型。
- gap:它是默认值32px,但我们可以修改它。
容器的行为可以表示为
- 桌面:最大宽度为 960 像素。
- 宽屏:最大宽度为 1152 像素。
- 全高清:最大宽度为 1344 像素。
句法:
....
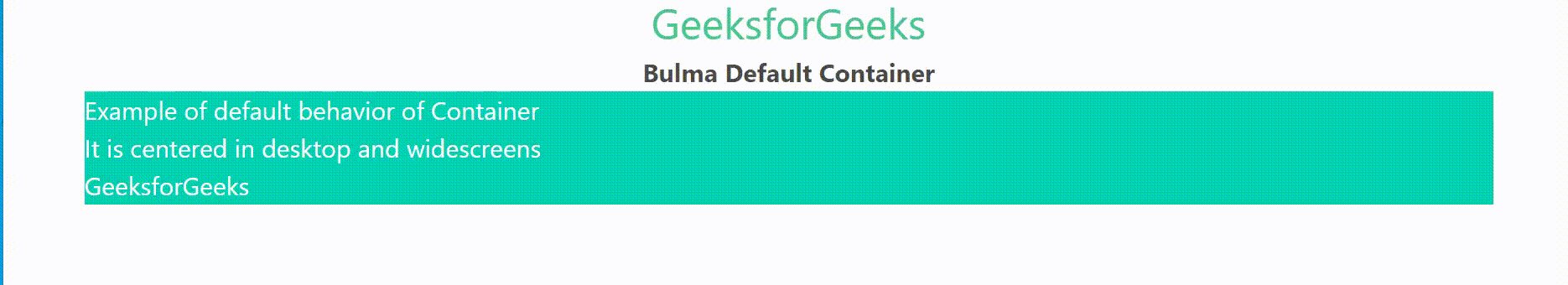
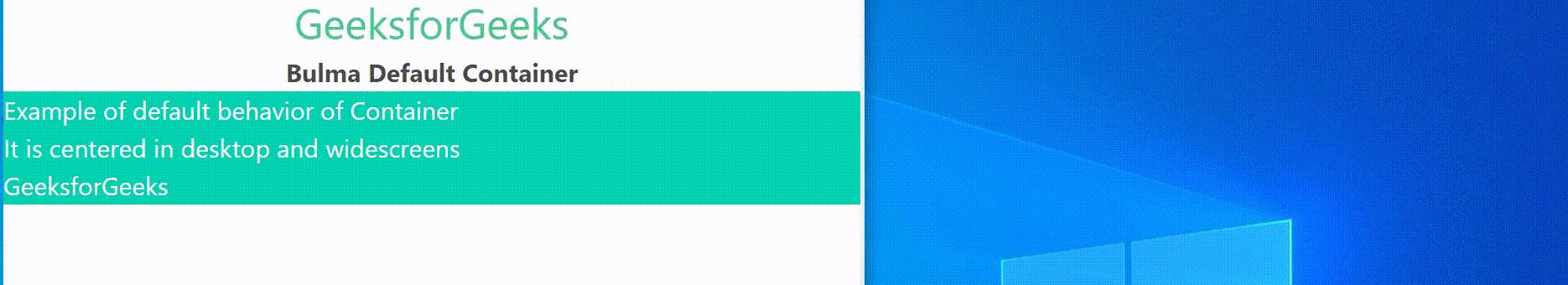
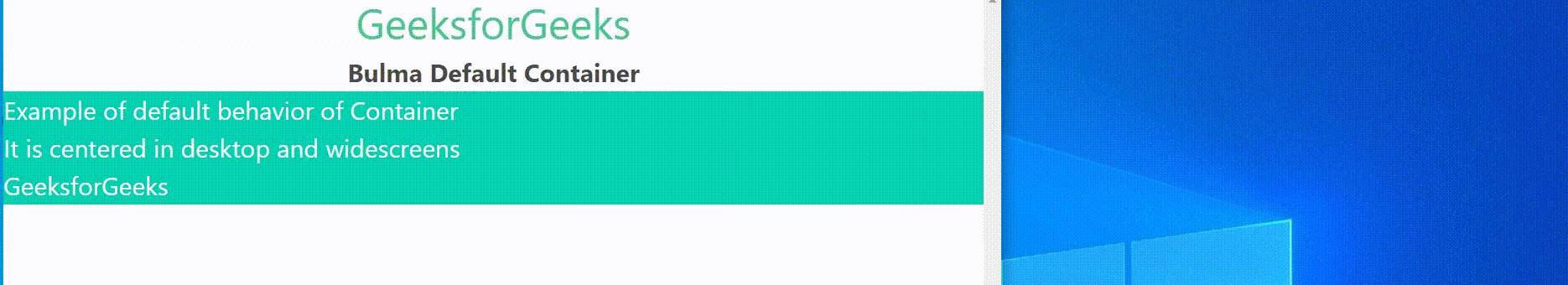
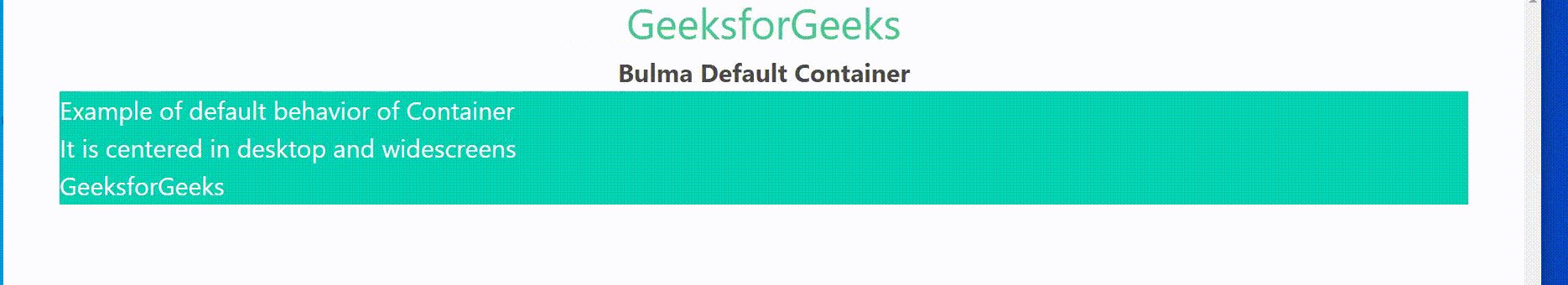
示例 1:以下代码演示了默认行为的容器类。
HTML
Bulma Container Default Behavior
GeeksforGeeks
Bulma Default Container
Example of default behavior of Container
It is centered in desktop and widescreens
GeeksforGeeks
HTML
Bulma Container Default Behavior
GeeksforGeeks
Bulma Default Container
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
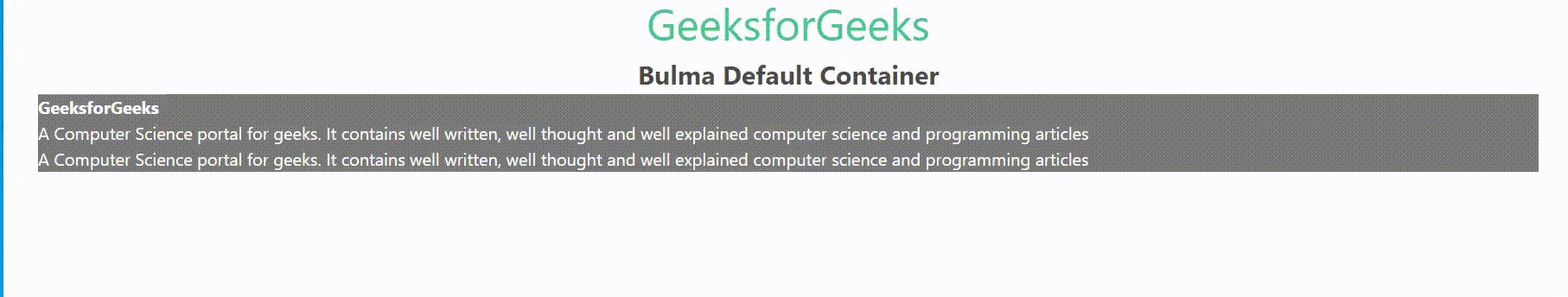
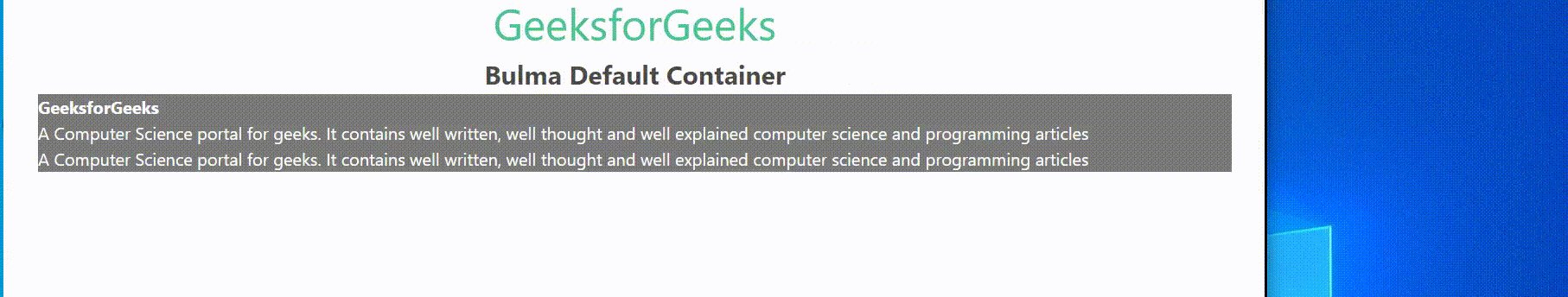
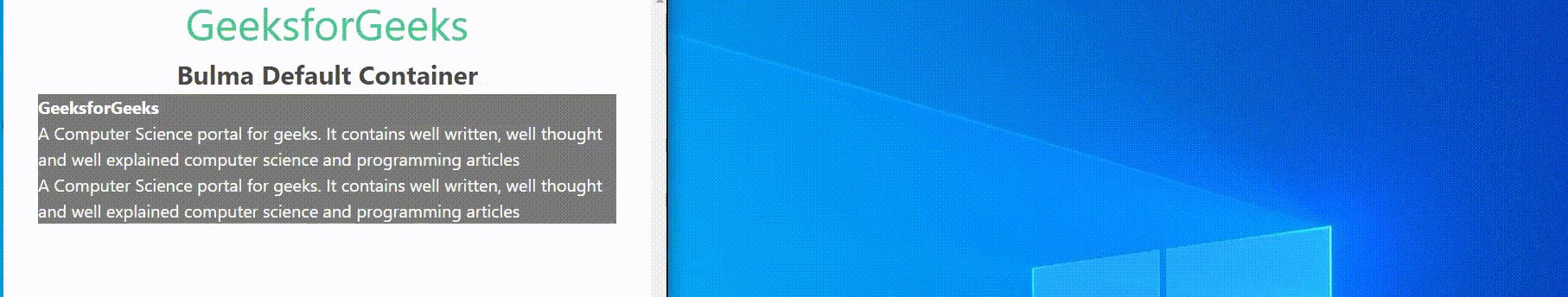
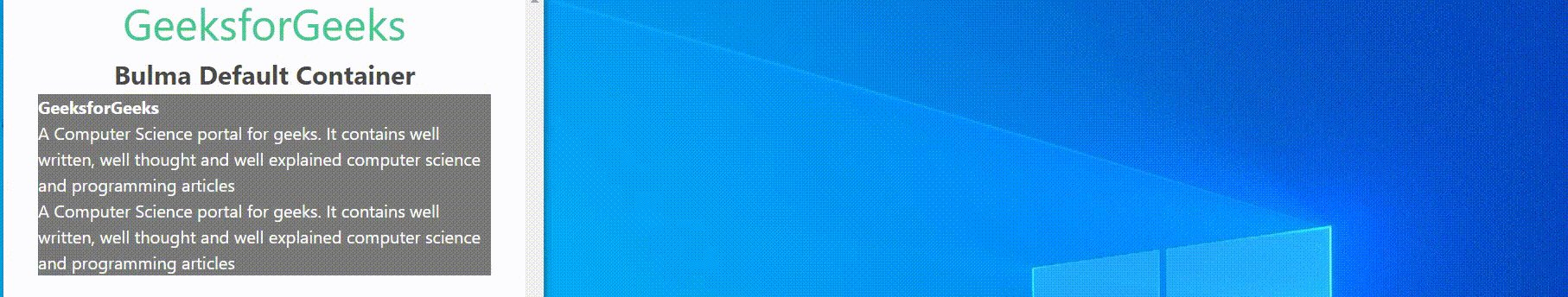
输出:

Bulma 容器默认行为
示例 2:如果我们使用is-fluid修改器类,那么在任何视口中屏幕两侧都会有 32 px 的间隙。这有助于更好地理解容器类。
HTML
Bulma Container Default Behavior
GeeksforGeeks
Bulma Default Container
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
输出:

Bulma 容器默认行为
参考链接: https://bulma.io/documentation/layout/container/#default-behavior