Bulma 响应式默认垂直
Bulma 是一个基于 flexbox 的组件丰富、移动优先的 CSS 框架。由于它是一个移动优先的框架,默认情况下,列垂直堆叠,级别组件的子级也垂直显示在移动设备上,导航菜单也默认隐藏在移动设备上。
因此,如果我们愿意,我们可以使用is-mobile修饰符强制布局列和级别组件水平。
默认情况下,Bulma 响应性垂直类:
- is-mobile:此类用于强制列和级别组件在移动设备上采用水平布局。
句法:
...
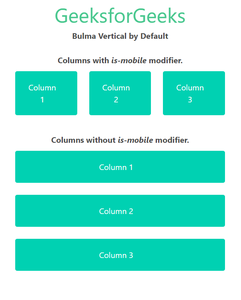
示例 1:下面的示例显示了在列上使用is-mobile修饰符,使它们在移动设备上采用水平布局。
HTML
Bulma Vertical by Default
GeeksforGeeks
Bulma Vertical by Default
Columns with is-mobile modifier.
Column 1
Column 2
Column 3
Columns without is-mobile modifier.
Column 1
Column 2
Column 3
HTML
Bulma Vertical by Default
GeeksforGeeks
Bulma Vertical by Default
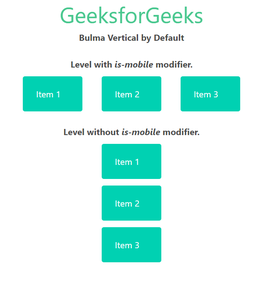
Level with is-mobile modifier.
Level without is-mobile modifier.
输出:(在移动设备上)

Bulma 响应式默认垂直
示例 2:下面的示例显示了在 Bulma 的关卡组件上使用is-mobile修饰符。
HTML
Bulma Vertical by Default
GeeksforGeeks
Bulma Vertical by Default
Level with is-mobile modifier.
Level without is-mobile modifier.
输出:(在移动设备上)

Bulma 响应式默认垂直
参考: https://bulma.io/documentation/overview/responsiveness/#vertical-by-default