使用 VueJS 构建购物清单
以下方法介绍了如何使用 VueJs 构建一个简单的购物清单应用程序。 Vue(或 Vue.js)是一个面向构建用户界面的开源 JavaScript 框架,由 Evan You 创建。
先决条件:
- 对 HTML 的基本了解。
- CSS基础知识
- JavaScript 基础知识
包含脚本:我们可以使用以下 CDN 链接将 Vue Js 包含到我们的 HTML 中:
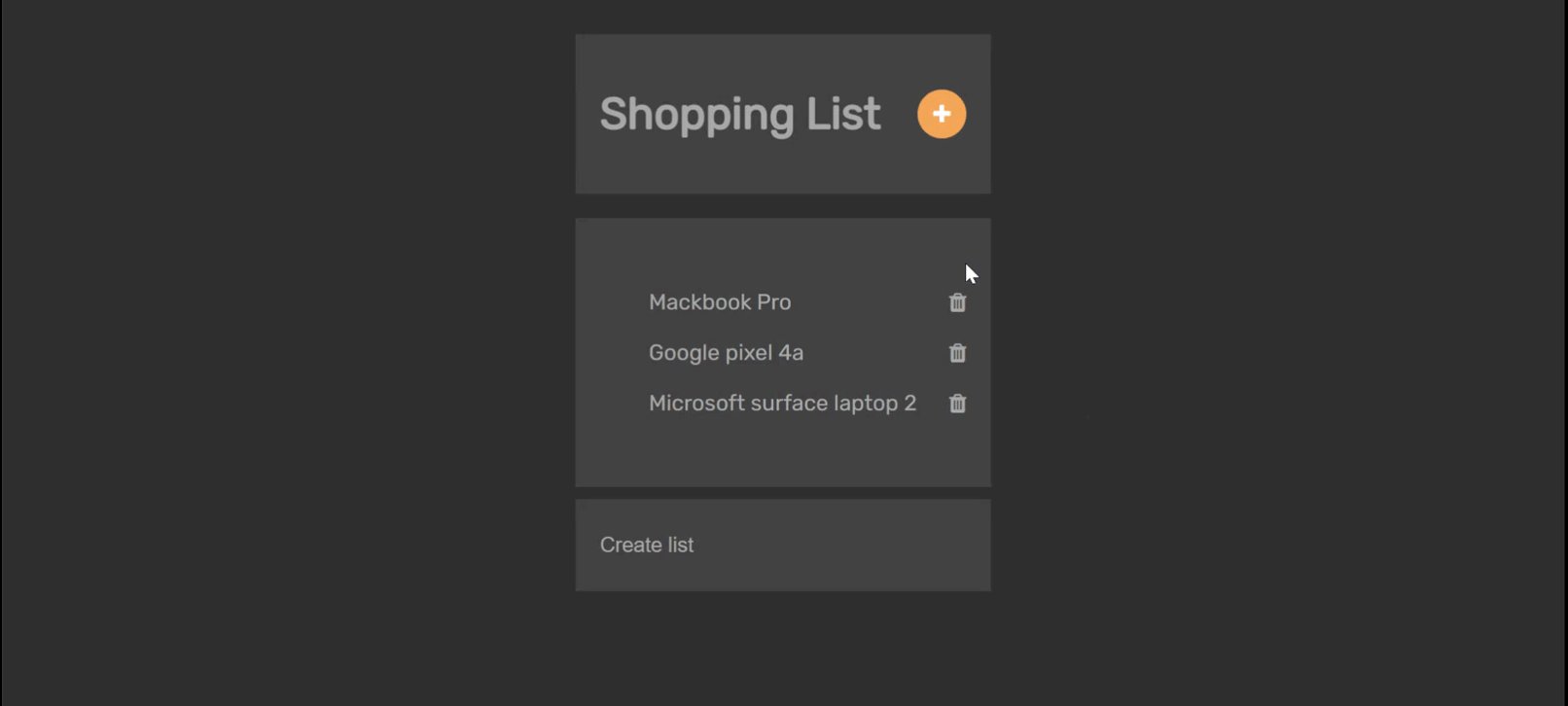
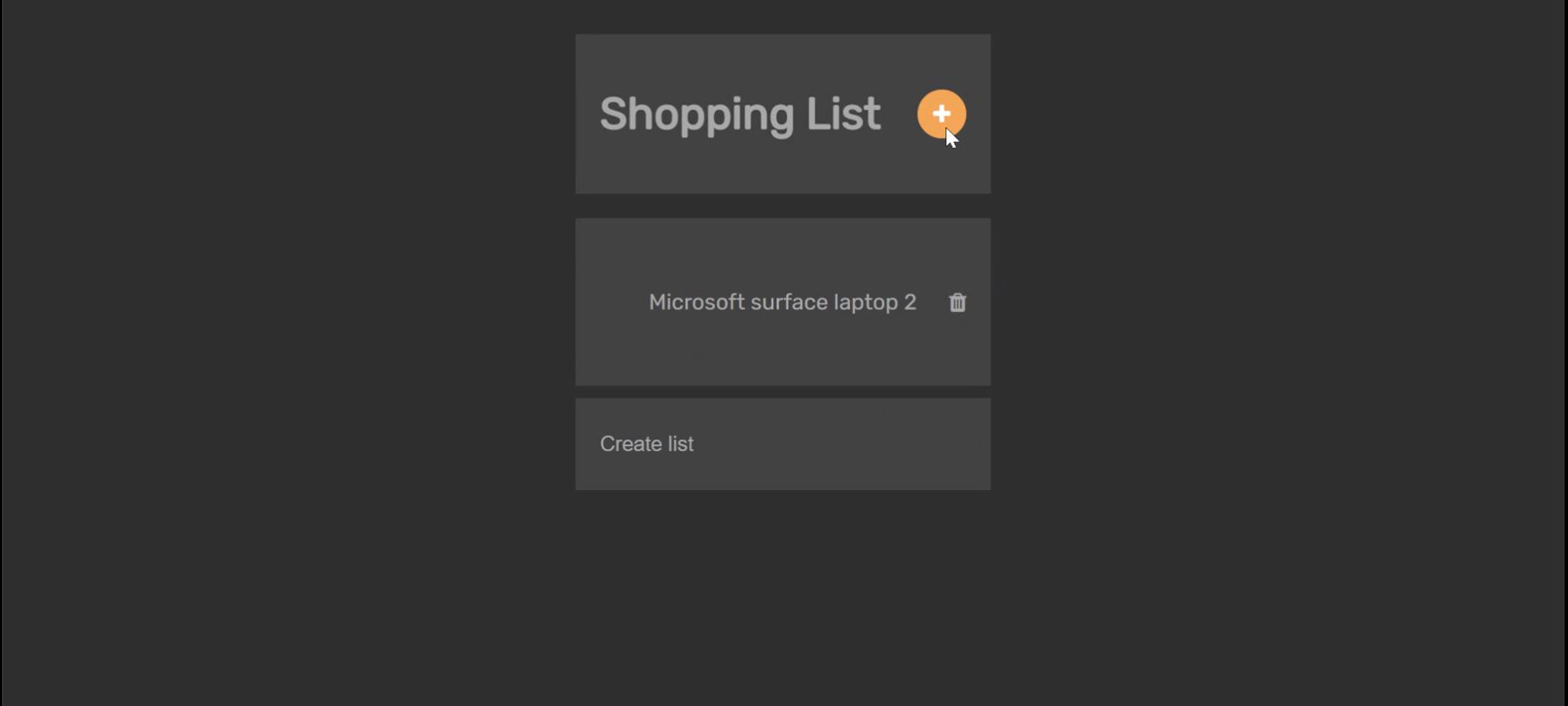
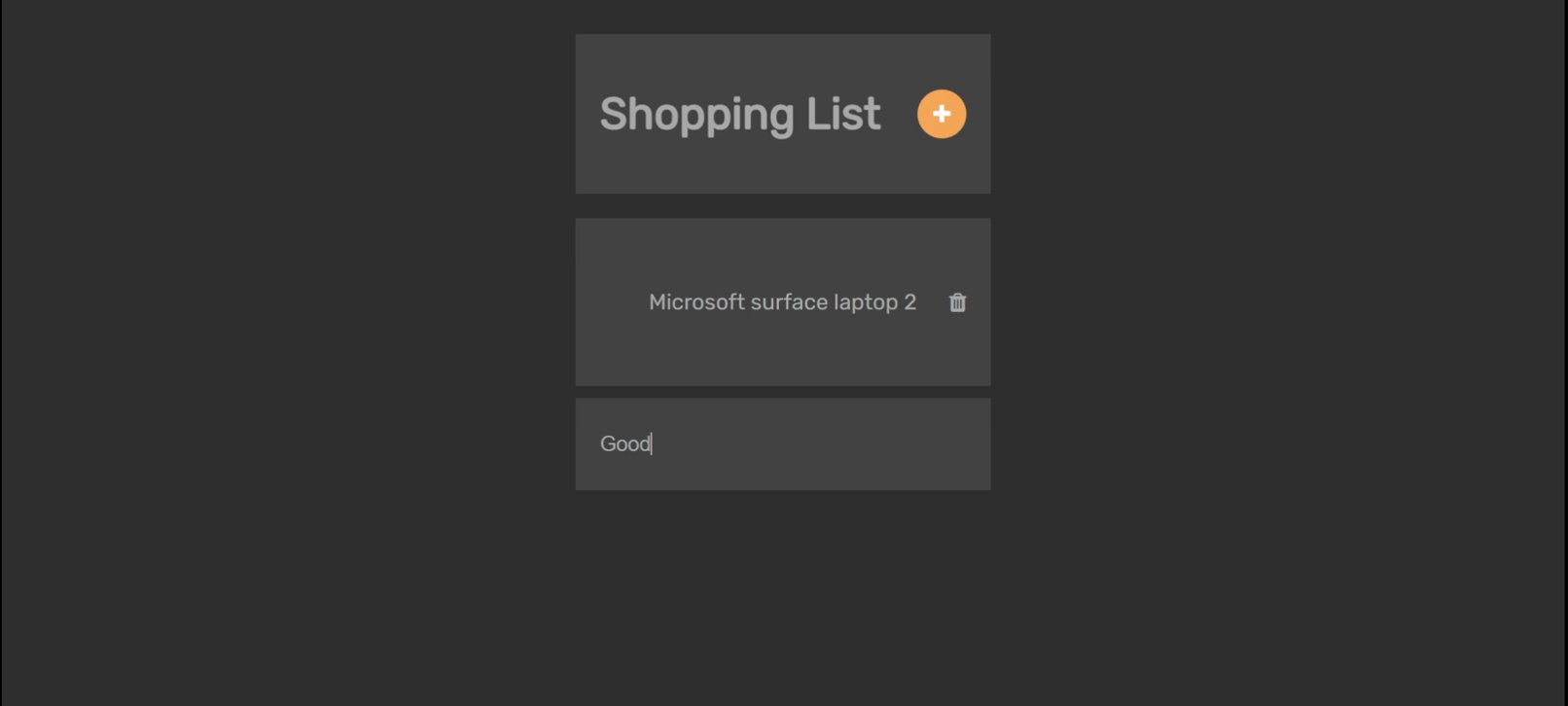
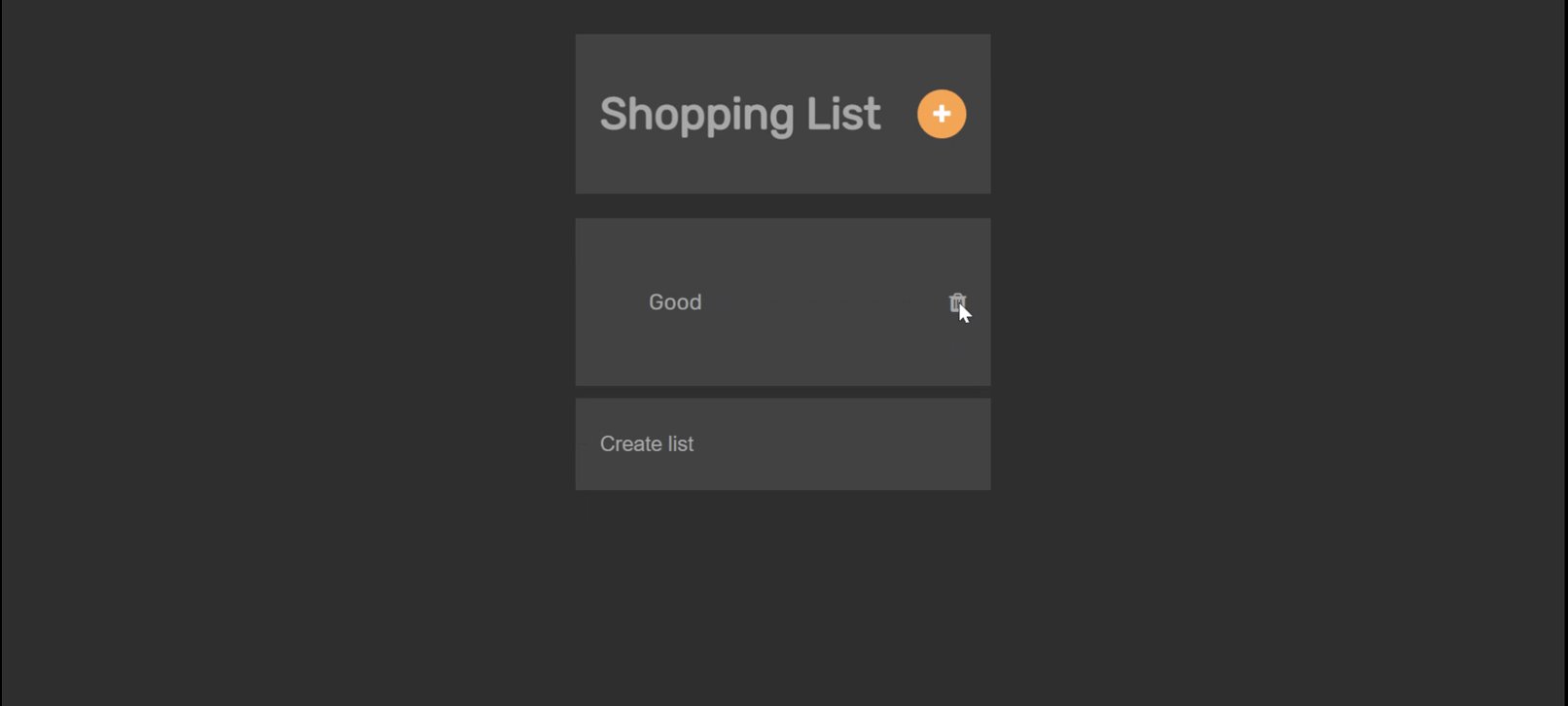
示例:以下是使用 VueJS 的购物清单应用程序。
HTML
Shopping List
-
{{ list }}
输出:

解释:
HTML 代码:此部分包含我们的字体图标链接、用于创建新列表项的表单输入,以及用于遍历列表并打印其项目的 v-for 指令。
JavaScript 代码:此部分包含应用程序的功能。这些是以下步骤:
- 创建我们的 Vue 实例 Vue 实例是 Vue 应用程序的核心。
- 返回需要在视图中处理的数据。该数据必须在数据选项中指定。
- 运行数据属性中的项目列表。
- 我们可以使用 v-for 指令基于数组呈现我们的水果项目列表。
- 现在让我们通过使用 v-model 根据输入类型更新元素来创建双向数据绑定。
- 创建一个函数,使您能够删除我们列出的每个项目。
结论:这是如何使用 CDN 通过静态 HTML 设置 Vue 项目以及如何在 Vue 中创建简单的购物清单。我们了解了 Vue 实例、数据、方法、条件、事件。