📌 相关文章
- vuejs (1)
- vuejs - Javascript 代码示例
- vuejs - Javascript (1)
- vuejs - 任何代码示例
- 获取 vuejs (1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- vuejs 设置 - Javascript 代码示例
- 获取 vuejs - 任何代码示例
- vuejs 设置 - Javascript (1)
- VueJS-事件
- VueJS-事件(1)
- VueJS-组件(1)
- VueJS-组件
- VueJS教程(1)
- VueJS教程
- VueJS-简介
- VueJS-简介(1)
- 在 laravel 中使用 vuejs - Javascript 代码示例
- 讨论VueJS
- VueJS-计算属性(1)
- VueJS-计算属性
- VueJS-概述
- VueJS-概述(1)
- vuejs 复选框 (1)
- 在 laravel 中使用 vuejs - Javascript (1)
- VueJS-路由(1)
- VueJS-路由
- VueJS-实例
📜 VueJS-示例
📅 最后修改于: 2020-10-17 05:06:54 🧑 作者: Mango
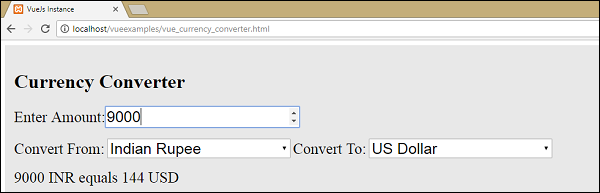
示例1:货币转换器
VueJs Instance
Currency Converter
Enter Amount:
Convert From:
Convert To:
{{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}
输出(转换为USD)

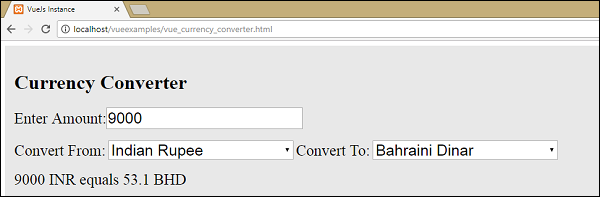
输出:转换为BHD

解释-在上面的示例中,我们创建了一个货币转换器,该货币转换器将一种货币值转换为另一种货币的选定值。我们创建了两个货币下拉列表。当我们在文本框中输入要转换的金额时,转换后下方会显示相同的金额。我们正在使用计算属性来进行货币换算的必要计算。
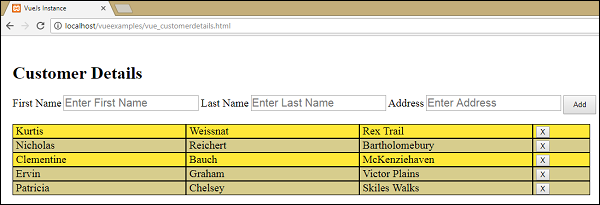
示例2:客户详细信息
VueJs Instance
Customer Details
First Name
Last Name
Address
输出

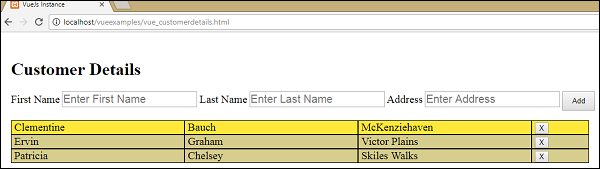
删除后输出

解释-在上面的示例中,我们要输入三个texbox-名字,姓氏和地址。有一个添加按钮,它使用删除按钮以表格格式添加在文本框中输入的值。
该表格格式是使用组件创建的。单击按钮使用发出事件与父组件交互,以从阵列中删除要素。输入的值存储在数组中,并使用prop属性与子组件共享。