jQWidgets jqxCalendar columnHeaderHeight 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxCalendar 表示一个 jQuery 日历小部件,它使用户能够使用可视化的月历显示来选择日期。
columnHeaderHeight属性用于设置或返回日历列标题的高度。列标题用于显示日历日名称。它接受数字类型值,默认值为 20。
句法:
$('.selector').jqxCalendar({
columnHeaderHeight: Number
});链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
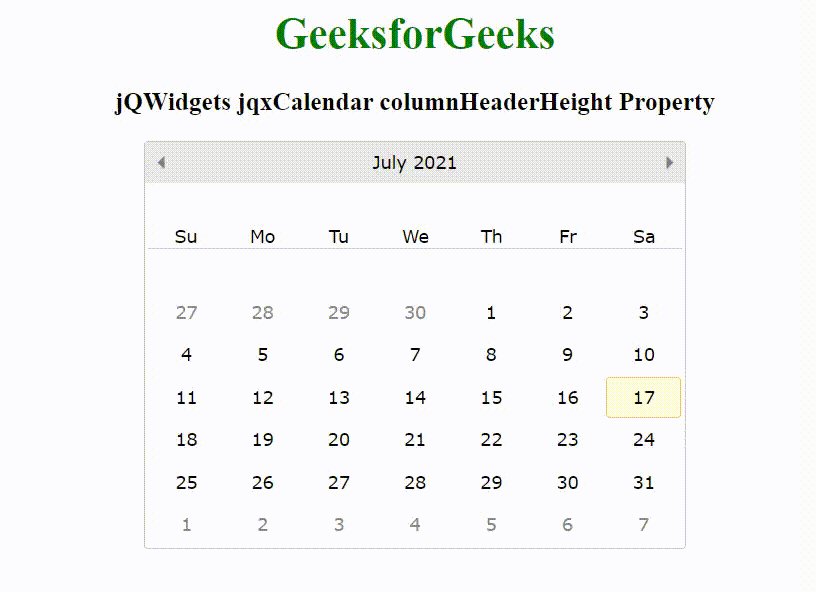
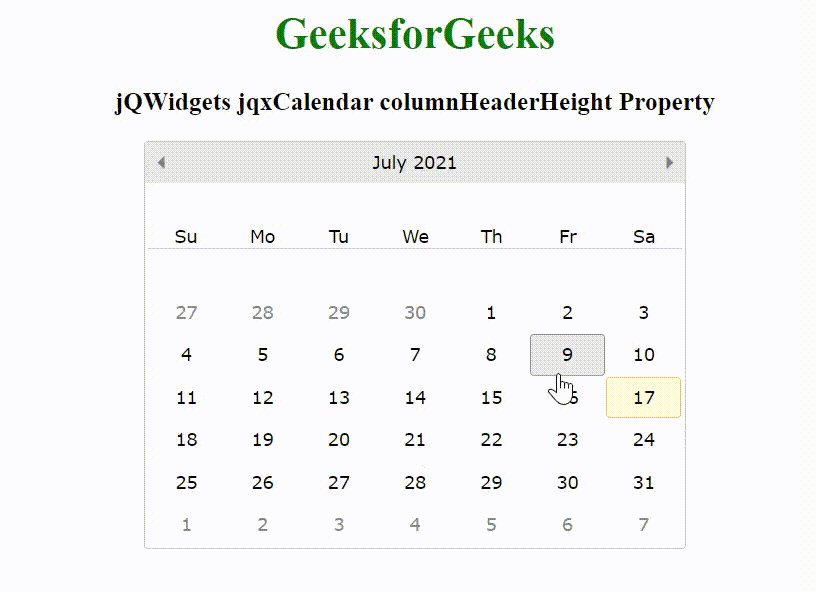
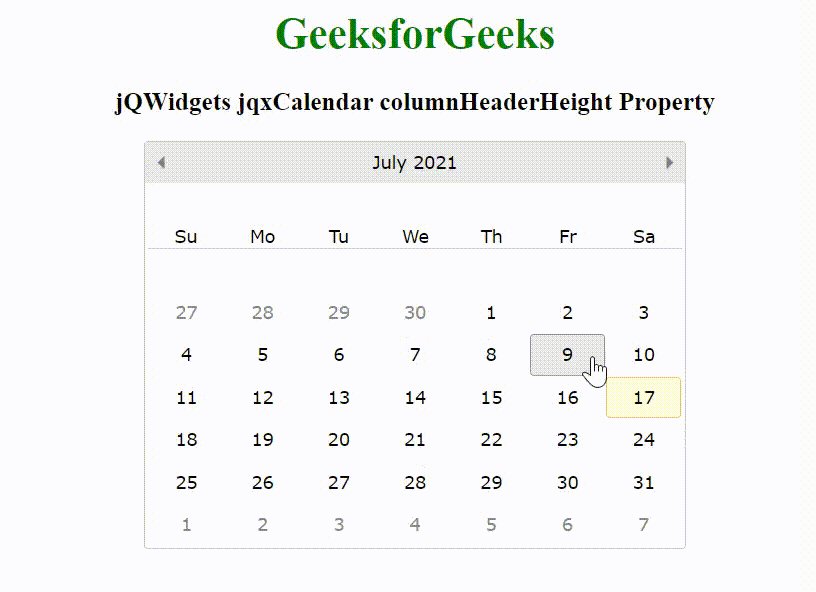
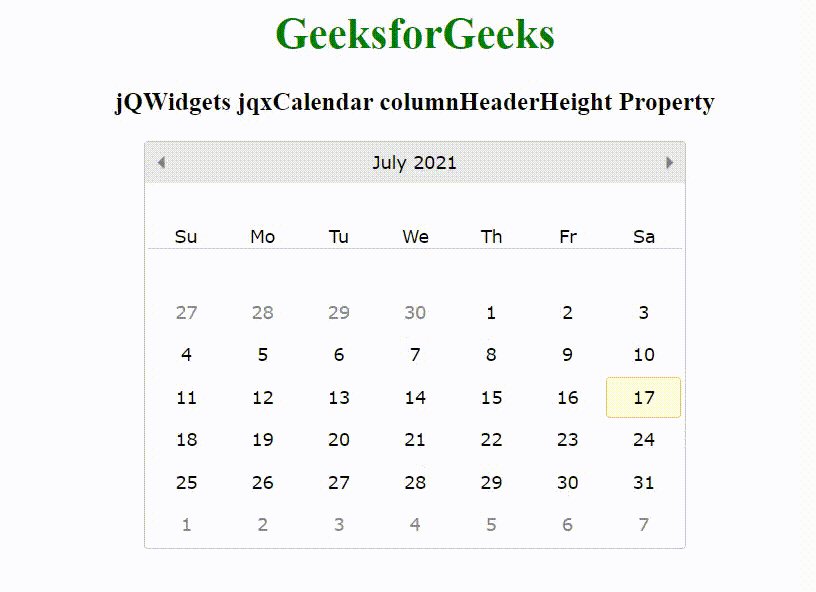
示例:下面的示例说明了 jQWidgets 中的 jqxCalendar columnHeaderHeight属性。
HTML
GeeksforGeeks
jQWidgets jqxCalendar columnHeaderHeight Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcalendar/jquery-calendar-api.htm