jQuery Mobile 面板滑动关闭选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板swipeClose选项来设置面板是否可以通过在面板上向左或向右滑动来关闭。
句法:
使用 swipeClose 选项初始化面板。
$( ".selector" ).panel({
swipeClose: true
});设置 swipeClose 选项。
$( ".selector" ).panel( "option", "swipeClose", true );获取 swipeClose 选项。
var theme = $( ".selector" ).panel( "option", "swipeClose" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
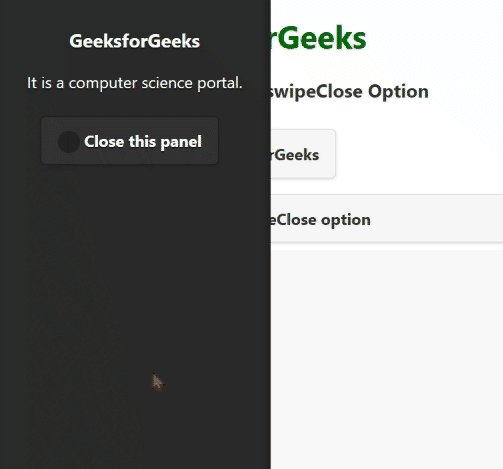
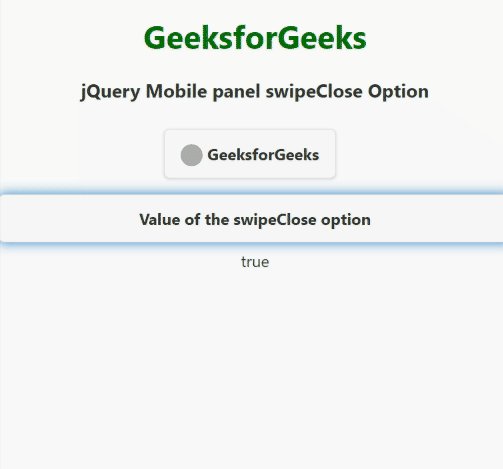
示例:此示例描述了 jQuery Mobile 面板swipeClose选项。在下面的示例中,通过在面板上向左滑动来关闭面板。
HTML
GeeksforGeeks
jQuery Mobile panel swipeClose Option
输出:

jQuery Mobile 面板滑动关闭选项
参考: https://api.jquerymobile.com/panel/#option-swipeClose