Android 中的 RecyclerView 示例
RecyclerView 是作为 GridView 和 ListView 的继承者添加到 android studio 中的 ViewGroup。这是对两者的改进,可以在最新的 v-7 支持包中找到。它的创建是为了可以将任何具有XML布局的列表构建为一个可以大量定制的项目,同时提高 ListViews 和 GridViews 的效率。这种改进是通过回收用户不可见的视图来实现的。例如,如果用户向下滚动到项目 4 和 5 可见的位置;项目 1、2 和 3 将从内存中清除以减少内存消耗。
实现:要实现一个基本的 RecyclerView,需要构建三个子部分,为用户提供他们在选择不同设计时所需的控制程度。
- 卡片布局:卡片布局是一种 XML 布局,将被视为由 RecyclerView 创建的列表的一个项目。
- ViewHolder: ViewHolder 是一个Java类,它存储对卡片布局视图的引用,这些视图必须在程序执行期间通过在线数据库获得的数据列表或以其他方式添加的数据列表进行动态修改。
- Data 类: Data 类是一个自定义的Java类,它充当一个结构,用于保存 RecyclerView 的每个项目的信息。
下面是 RecyclerView 的实现:
exam_card.xml
examViewHolder.java
// ViewHolder code for RecyclerView
package com.example.admin.example;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.TextView;
public class examViewHolder
extends RecyclerView.ViewHolder {
TextView examName;
TextView examMessage;
TextView examDate;
View view;
examViewHolder(View itemView)
{
super(itemView);
examName
= (TextView)itemView
.findViewById(R.id.examName);
examDate
= (TextView)itemView
.findViewById(R.id.examDate);
examMessage
= (TextView)itemView
.findViewById(R.id.examMessage);
view = itemView
}
}examData.java
package com.prodigieux.admin.prodigieux;
public class examData {
String name;
String date;
String message;
examData(String name,
String date,
String message)
{
this.name = name;
this.date = date;
this.message = message;
}
}exam.java
package com.example.admin.example;
import android.content.Context;
import android.content.Intent;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.prolificinteractive
.materialcalendarview
.MaterialCalendarView;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class exam extends AppCompatActivity
implements NavigationView
.OnNavigationItemSelectedListener {
ImageGalleryAdapter2 adapter;
RecyclerView recyclerView;
ClickListiner listiner;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_exam);
Toolbar toolbar
= (Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle("");
setSupportActionBar(toolbar);
List list = new ArrayList<>();
list = getData();
recyclerView
= (RecyclerView)findViewById(
R.id.recyclerView);
listiner = new ClickListiner() {
@Override
public void click(int index){
Toast.makeTexT(this,"clicked item index is "+index,Toast.LENGTH_LONG).show();
}
};
adapter
= new ImageGalleryAdapter2(
list, getApplication(),listiner);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(
new LinearLayoutManager(exam.this));
}
@Override
public void onBackPressed()
{
super.onBackPressed();
}
// Sample data for RecyclerView
private List getData()
{
List list = new ArrayList<>();
list.add(new examData("First Exam",
"May 23, 2015",
"Best Of Luck"));
list.add(new examData("Second Exam",
"June 09, 2015",
"b of l"));
list.add(new examData("My Test Exam",
"April 27, 2017",
"This is testing exam .."));
return list;
}
} activity_exam.xml
点击回收站项目:
要单击回收器视图的项目,请在适配器的构造函数中传递单击接口的实例
public class ClickListiner{
// here index is index
// of item clicked
public click(int index);
}
Adapter:适配器是负责RecyclerView的主要代码。它包含处理 RecyclerView 实现的所有重要方法。成功实施的基本方法是:
- onCreateViewHolder :将卡片布局的膨胀处理为 RecyclerView 的一个项目。
- onBindViewHolder :处理与点击 RecyclerView 的特定项目相关的不同数据和方法的设置。
- getItemCount :返回 RecyclerView 的长度。
- onAttachedToRecyclerView :将适配器附加到 RecyclerView。
下面的程序说明了一个自定义适配器的示例:
ImageGalleryAdapter2。Java
private class ImageGalleryAdapter2
extends RecyclerView.Adapter {
List list
= Collections.emptyList();
Context context;
ClickListiner listiner;
public ImageGalleryAdapter2(List list,
Context context,ClickListiner listiner)
{
this.list = list;
this.context = context;
this.listiner = listiner;
}
@Override
public examViewHolder
onCreateViewHolder(ViewGroup parent,
int viewType)
{
Context context
= parent.getContext();
LayoutInflater inflater
= LayoutInflater.from(context);
// Inflate the layout
View photoView
= inflater
.inflate(R.layout.card_exam,
parent, false);
examViewHolder viewHolder
= new examViewHolder(photoView);
return viewHolder;
}
@Override
public void
onBindViewHolder(final examViewHolder viewHolder,
final int position)
{
final index = viewHolder.getAdapterPosition();
viewHolder.examName
.setText(list.get(position).name);
viewHolder.examDate
.setText(list.get(position).date);
viewHolder.examMessage
.setText(list.get(position).message);
viewHolder.view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view)
{
listiner.click(index);
}
});
}
@Override
public int getItemCount()
{
return list.size();
}
@Override
public void onAttachedToRecyclerView(
RecyclerView recyclerView)
{
super.onAttachedToRecyclerView(recyclerView);
}
}
RecyclerView 在一个activity中的实现:
考试。Java
package com.example.admin.example;
import android.content.Context;
import android.content.Intent;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.prolificinteractive
.materialcalendarview
.MaterialCalendarView;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class exam extends AppCompatActivity
implements NavigationView
.OnNavigationItemSelectedListener {
ImageGalleryAdapter2 adapter;
RecyclerView recyclerView;
ClickListiner listiner;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_exam);
Toolbar toolbar
= (Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle("");
setSupportActionBar(toolbar);
List list = new ArrayList<>();
list = getData();
recyclerView
= (RecyclerView)findViewById(
R.id.recyclerView);
listiner = new ClickListiner() {
@Override
public void click(int index){
Toast.makeTexT(this,"clicked item index is "+index,Toast.LENGTH_LONG).show();
}
};
adapter
= new ImageGalleryAdapter2(
list, getApplication(),listiner);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(
new LinearLayoutManager(exam.this));
}
@Override
public void onBackPressed()
{
super.onBackPressed();
}
// Sample data for RecyclerView
private List getData()
{
List list = new ArrayList<>();
list.add(new examData("First Exam",
"May 23, 2015",
"Best Of Luck"));
list.add(new examData("Second Exam",
"June 09, 2015",
"b of l"));
list.add(new examData("My Test Exam",
"April 27, 2017",
"This is testing exam .."));
return list;
}
}
活动考试.xml
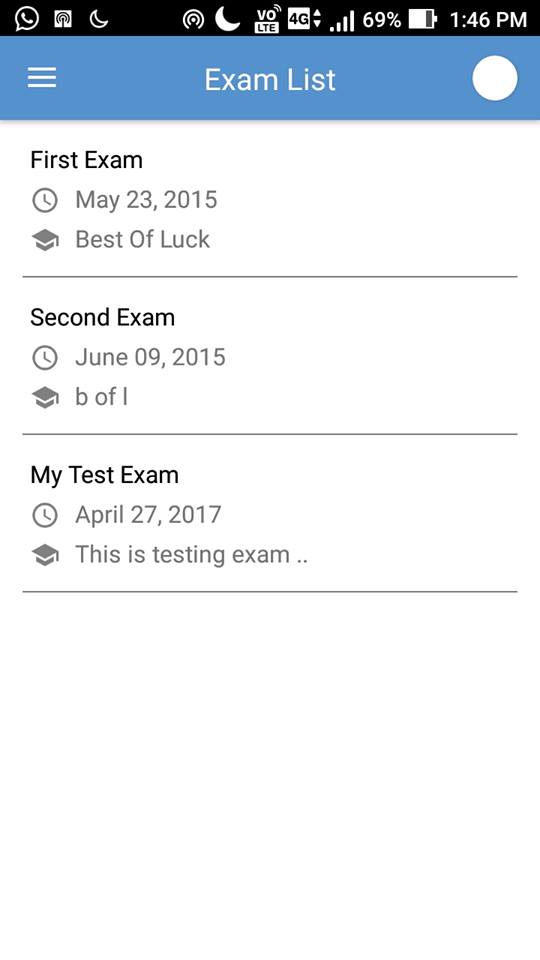
输出:

请记住,必须将 XML 布局中提到的可绘制对象添加到 Android Studio 项目的 res 下的可绘制文件夹中,并且应将支持包 v7 作为实现添加到项目的 Gradle 文件中,以便代码运行。上面的代码使用 ScrollView 作为 RecyclerView 的父级并禁用 RecyclerView 的滚动,从而使整个页面滚动,而不仅仅是 RecyclerView 的内容。
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。