CardView 在 Android 中使用 RecyclerView 与示例
RecyclerView 是 ListView 和 GridView 的扩展版本。它适用于 ViewHolder 设计模式。在 RecyclerView 的帮助下,我们可以向我们的数据列表添加许多额外的功能。在开始我们关于在 RecyclerView 中实现 CardView 的示例之前。我们应该知道 CardView 和 RecyclerView 是什么意思。
- CardView :CardView 是 Framelayout 的扩展版本,可用于显示卡片格式内的项目。在 CardView 的帮助下,我们可以为 RecyclerView 的项目添加半径、高度。 CardView 为我们的数据列表提供了丰富的外观和感觉。
- RecyclerView : RecyclerView 是 ListView 的扩展版本。在 RecyclerView 中我们可以加载大量数据,并且 RecyclerView 的项目可以有自定义设计。 RecyclerView 适用于 ViewHolder 设计模式,因此我们必须创建一个 Data 类来保存 RecyclerView 的数据,以及一个 ViewHolder 类,它将为 RecyclerView 的每个项目设置数据。
RecyclerView 分为 3 个部分:
- 卡片布局。
- 模态类。
- ViewHolder 类。
现在我们将转向实现我们的 RecyclerView。
例子
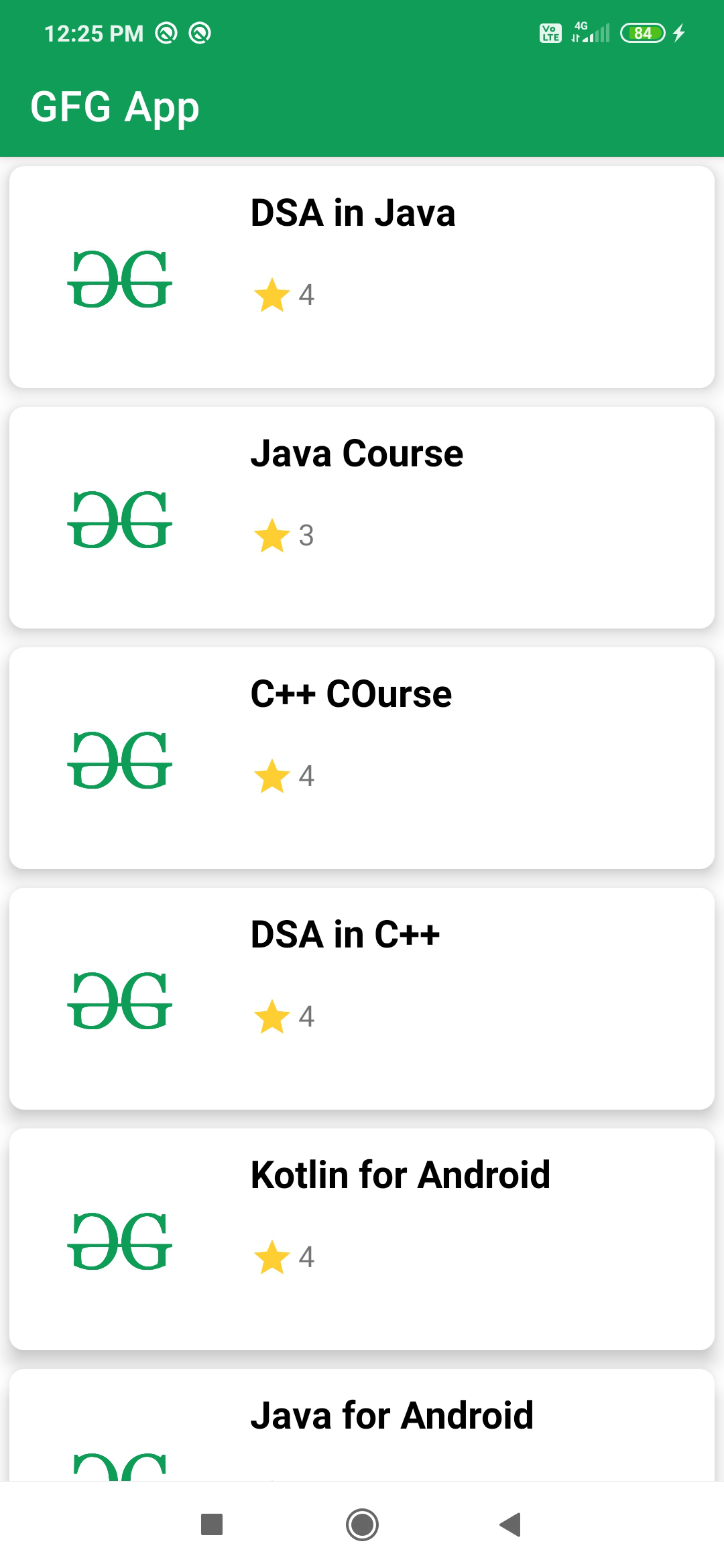
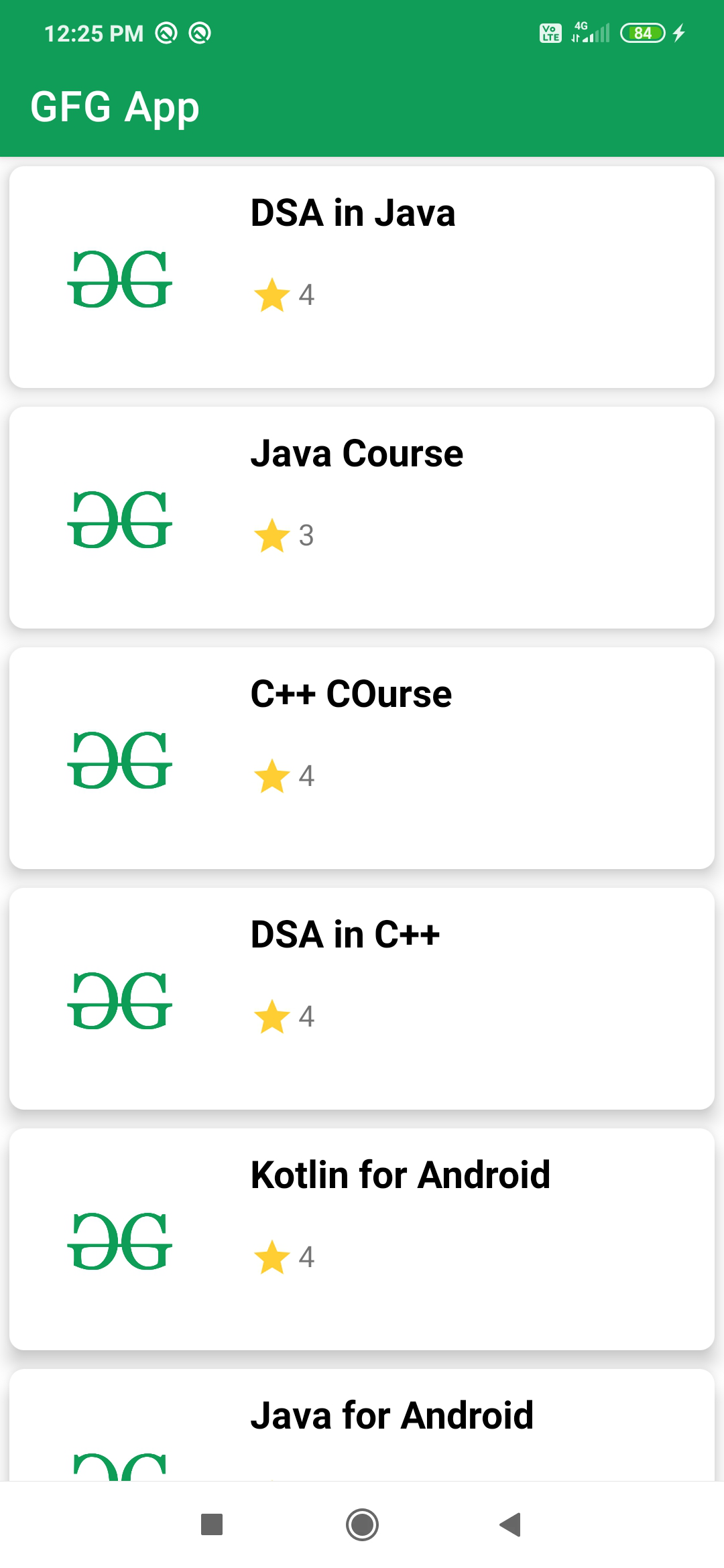
下面给出了一个示例图像,以了解我们将在本文中做什么。请注意,我们将使用Java语言来实现这个项目。

因此,我们正在创建一个简单的示例,用于使用卡片布局在 RecyclerView 中显示 GFG 上可用的各种课程。
分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
第二步:添加创建 CardView 和 RecyclerView 的依赖
导航到Gradle Scripts > build.gradle(Module:app)并在依赖项部分添加以下依赖项。
implementation ‘com.google.android.material:material:1.2.1’
第 3 步:创建 RecyclerView 卡片布局
Card Layout : Card Layout 用于显示数据列表。它是我们 RecyclerView 单项的设计。要创建卡片布局,请导航到应用程序 > res > 布局 > 右键单击它 > 新建 > 布局资源文件 > 为其命名(此处为 card_layout) 。现在我们将为 RecyclerView 的 Card Layout 编写代码。下面是card_layout.xml文件的代码。
XML
Java
public class CourseModel {
private String course_name;
private int course_rating;
private int course_image;
// Constructor
public CourseModel(String course_name, int course_rating, int course_image) {
this.course_name = course_name;
this.course_rating = course_rating;
this.course_image = course_image;
}
// Getter and Setter
public String getCourse_name() {
return course_name;
}
public void setCourse_name(String course_name) {
this.course_name = course_name;
}
public int getCourse_rating() {
return course_rating;
}
public void setCourse_rating(int course_rating) {
this.course_rating = course_rating;
}
public int getCourse_image() {
return course_image;
}
public void setCourse_image(int course_image) {
this.course_image = course_image;
}
}Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class CourseAdapter extends RecyclerView.Adapter {
private Context context;
private ArrayList courseModelArrayList;
// Constructor
public CourseAdapter(Context context, ArrayList courseModelArrayList) {
this.context = context;
this.courseModelArrayList = courseModelArrayList;
}
@NonNull
@Override
public CourseAdapter.Viewholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// to inflate the layout for each item of recycler view.
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_layout, parent, false);
return new Viewholder(view);
}
@Override
public void onBindViewHolder(@NonNull CourseAdapter.Viewholder holder, int position) {
// to set data to textview and imageview of each card layout
CourseModel model = courseModelArrayList.get(position);
holder.courseNameTV.setText(model.getCourse_name());
holder.courseRatingTV.setText("" + model.getCourse_rating());
holder.courseIV.setImageResource(model.getCourse_image());
}
@Override
public int getItemCount() {
// this method is used for showing number
// of card items in recycler view.
return courseModelArrayList.size();
}
// View holder class for initializing of
// your views such as TextView and Imageview.
public class Viewholder extends RecyclerView.ViewHolder {
private ImageView courseIV;
private TextView courseNameTV, courseRatingTV;
public Viewholder(@NonNull View itemView) {
super(itemView);
courseIV = itemView.findViewById(R.id.idIVCourseImage);
courseNameTV = itemView.findViewById(R.id.idTVCourseName);
courseRatingTV = itemView.findViewById(R.id.idTVCourseRating);
}
}
} XML
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView courseRV;
// Arraylist for storing data
private ArrayList courseModelArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
courseRV = findViewById(R.id.idRVCourse);
// here we have created new array list and added data to it.
courseModelArrayList = new ArrayList<>();
courseModelArrayList.add(new CourseModel("DSA in Java", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Java Course", 3, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("C++ COurse", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("DSA in C++", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Kotlin for Android", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Java for Android", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("HTML and CSS", 4, R.drawable.gfgimage));
// we are initializing our adapter class and passing our arraylist to it.
CourseAdapter courseAdapter = new CourseAdapter(this, courseModelArrayList);
// below line is for setting a layout manager for our recycler view.
// here we are creating vertical list so we will provide orientation as vertical
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
// in below two lines we are setting layoutmanager and adapter to our recycler view.
courseRV.setLayoutManager(linearLayoutManager);
courseRV.setAdapter(courseAdapter);
}
} 第 4 步:创建用于存储数据的模型类
导航到应用程序 > Java > 您的应用程序包名称 > 右键单击它 > 新建 > Java并命名 Modal Class(here CourseModel) 。模型类将存储我们将在回收器视图中显示的数据。下面是CourseModel 的代码。 Java文件。
Java
public class CourseModel {
private String course_name;
private int course_rating;
private int course_image;
// Constructor
public CourseModel(String course_name, int course_rating, int course_image) {
this.course_name = course_name;
this.course_rating = course_rating;
this.course_image = course_image;
}
// Getter and Setter
public String getCourse_name() {
return course_name;
}
public void setCourse_name(String course_name) {
this.course_name = course_name;
}
public int getCourse_rating() {
return course_rating;
}
public void setCourse_rating(int course_rating) {
this.course_rating = course_rating;
}
public int getCourse_image() {
return course_image;
}
public void setCourse_image(int course_image) {
this.course_image = course_image;
}
}
第五步:创建Adapter类,为RecyclerView的items设置数据
导航到应用程序 > Java > 您的应用程序包名称 > 右键单击它 > 新建 > Java类并命名您的 Adapter Class(Here CourseAdapter ) 。 RecyclerView 中的适配器类将从您的 Modal 类中获取数据并将该数据设置为您的 RecyclerView 项目。下面是CourseAdapter的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class CourseAdapter extends RecyclerView.Adapter {
private Context context;
private ArrayList courseModelArrayList;
// Constructor
public CourseAdapter(Context context, ArrayList courseModelArrayList) {
this.context = context;
this.courseModelArrayList = courseModelArrayList;
}
@NonNull
@Override
public CourseAdapter.Viewholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// to inflate the layout for each item of recycler view.
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.card_layout, parent, false);
return new Viewholder(view);
}
@Override
public void onBindViewHolder(@NonNull CourseAdapter.Viewholder holder, int position) {
// to set data to textview and imageview of each card layout
CourseModel model = courseModelArrayList.get(position);
holder.courseNameTV.setText(model.getCourse_name());
holder.courseRatingTV.setText("" + model.getCourse_rating());
holder.courseIV.setImageResource(model.getCourse_image());
}
@Override
public int getItemCount() {
// this method is used for showing number
// of card items in recycler view.
return courseModelArrayList.size();
}
// View holder class for initializing of
// your views such as TextView and Imageview.
public class Viewholder extends RecyclerView.ViewHolder {
private ImageView courseIV;
private TextView courseNameTV, courseRatingTV;
public Viewholder(@NonNull View itemView) {
super(itemView);
courseIV = itemView.findViewById(R.id.idIVCourseImage);
courseNameTV = itemView.findViewById(R.id.idTVCourseName);
courseRatingTV = itemView.findViewById(R.id.idTVCourseRating);
}
}
}
第 6 步:现在我们将着手创建我们的 RecyclerView
用于创建我们的 RecyclerView。导航到app > res > layout > activity_main.xml并添加 RecyclerView ,如下所示。下面是activity_main.xml文件的代码。
XML
第 7 步:现在我们将在 MainActivity 中初始化 RecyclerView。Java
导航到应用程序 > Java > 您的应用程序包名称 > MainActivity。 Java并初始化您的 RecyclerView。下面是MainActivity 的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private RecyclerView courseRV;
// Arraylist for storing data
private ArrayList courseModelArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
courseRV = findViewById(R.id.idRVCourse);
// here we have created new array list and added data to it.
courseModelArrayList = new ArrayList<>();
courseModelArrayList.add(new CourseModel("DSA in Java", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Java Course", 3, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("C++ COurse", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("DSA in C++", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Kotlin for Android", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("Java for Android", 4, R.drawable.gfgimage));
courseModelArrayList.add(new CourseModel("HTML and CSS", 4, R.drawable.gfgimage));
// we are initializing our adapter class and passing our arraylist to it.
CourseAdapter courseAdapter = new CourseAdapter(this, courseModelArrayList);
// below line is for setting a layout manager for our recycler view.
// here we are creating vertical list so we will provide orientation as vertical
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
// in below two lines we are setting layoutmanager and adapter to our recycler view.
courseRV.setLayoutManager(linearLayoutManager);
courseRV.setAdapter(courseAdapter);
}
}
现在在模拟器上运行应用程序并查看输出。
Note:
Star used as an image is stored in our drawable folder. Strings used are present in our strings.xml.
- strings.xml: Navigate to the app > res > values > strings.xml to add various strings in your app.
- drawable: Navigate to the app > res > drawable to add images used for your app.
输出: