Fabric.js 椭圆 lockSkewingY 属性
在本文中,我们将了解如何使用 Fabric.js 锁定 Ellipse 画布的垂直倾斜。 Fabric.js 中的椭圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义椭圆。
方法:为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含椭圆的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Ellipse 的实例,使用 lockSkewingY 属性设置是否锁定 Ellipse 的垂直倾斜,并在 Canvas 上渲染 Ellipse,如下例所示。
句法:
fabric.Ellipse({
rx: number,
ry: number,
fill: string,
lockSkewingY: boolean
});参数:该函数接受上面提到的四个参数,如下所述:
- rx:指定水平半径。
- ry:指定垂直半径。
- 填充:指定填充椭圆的颜色。
- lockSkewingY:它指定是否锁定椭圆画布的垂直倾斜。
示例:此示例使用 Fabric.js 设置画布 Ellipse 的垂直倾斜,如下所示。
HTML
GeeksforGeeks
Fabric.js Ellipse lockSkewingY Property
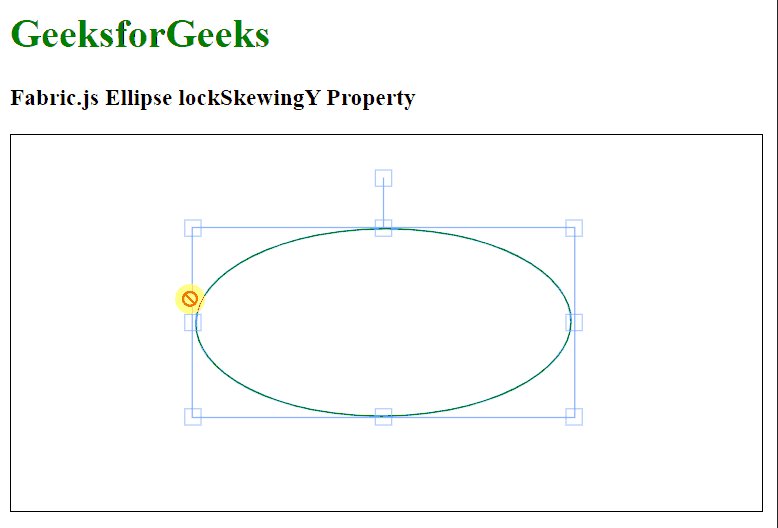
输出: