Fabric.js 椭圆角度属性
在本文中,我们将了解如何使用 FabricJS 绘制固定角度的画布椭圆。画布椭圆是指椭圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义椭圆。
方法:
- 为了使这成为可能,我们将使用一个名为 FabricJS 的 JavaScript HTML5 画布库。
- 导入库后,我们将在 body 标记中创建一个包含椭圆的画布块。
- 之后,我们将初始化 FabricJS 提供的 Canvas 和 Ellipse 的实例,并使用 angle 属性启用画布 Ellipse 的角度,并在 Canvas 上渲染 Ellipse,如下所示。
句法:
fabric.Ellipse({
rx: number,
ry: number,
fill: string,
angle: number
});参数:此函数接受上面提到的四个参数,如下所述:
- rx:指定水平半径。
- ry:指定垂直半径。
- 填充:指定填充椭圆的颜色。
- 角度:此参数定义椭圆的角度。
示例:此示例使用 FabricJS 来启用类似画布的椭圆的角度,如下所示。
HTML
Fabric.js Ellipse angle Property
GeeksforGeeks
Fabric.js Ellipse angle Property
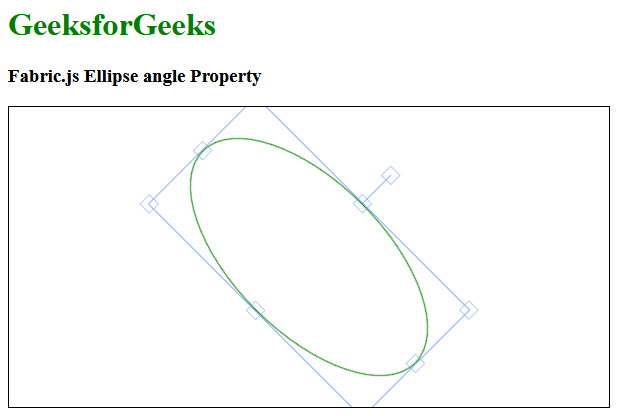
输出: