jQuery UI Buttonset 项目选项
jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 界面。 jQuery UI 按钮集小部件用于为一组相关按钮提供视觉分组。
jQuery UI 按钮集项目选项用于设置或获取指定按钮集小部件的项目。
语法:用于使用items选项初始化按钮集。
$( ".selector" ).buttonset({
items: "GFG"
});设置项目选项。
$( ".selector" ).buttonset( "option", "items", "GFG" );获取项目选项的价值。
var items = $( ".selector" ).buttonset( "option", "items" );
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
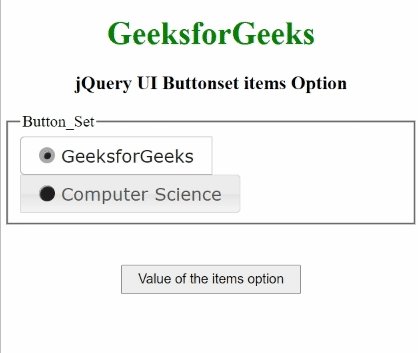
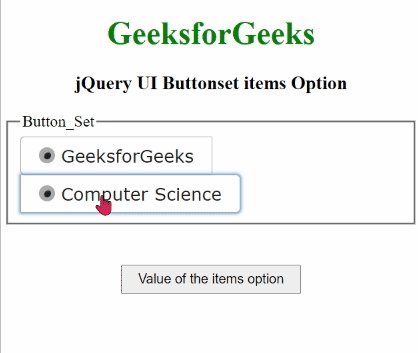
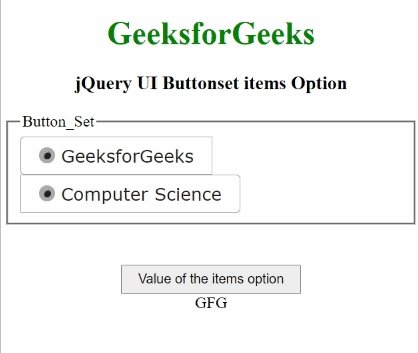
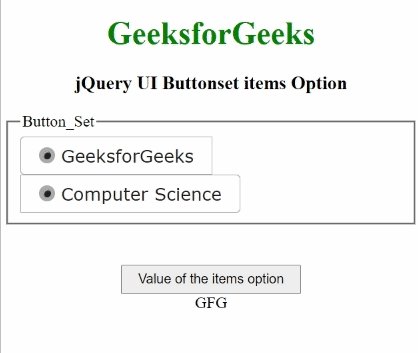
示例:此示例演示 jQuery UI 按钮集项目 选项。
HTML
GeeksforGeeks
jQuery UI Buttonset items Option
输出:

参考: https://api.jqueryui.com/buttonset/#option-items