在充满想象力和可视化效果的当今世界中,动画一词涵盖了某些领域。当这个词出现在任何人的脑海中时,他们总会创作出卡通片和一些迪士尼世界秀。众所周知,在儿童中,动画电影非常流行,例如迪士尼世界,Do啦A梦等。所有的卡通和动画图片都是由数千张单张图片加在一起并按步骤播放的动画类型。相同的动画,我们尝试使用Kotlin添加到我们的android应用程序中。
我们将在本文中构建什么?
我们将使用Kotlin在android studio中构建一个简单的android应用程序,其中将有一个开始按钮和一个图像,当我们单击开始按钮时,它将开始其相应的动画。特别是,我们使用了一个带有行走动画的人。再次单击同一按钮将停止动画。下面给出了一个示例GIF,以了解我们将在本文中做些什么。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Kotlin作为编程语言。
第2步:上传动画图像
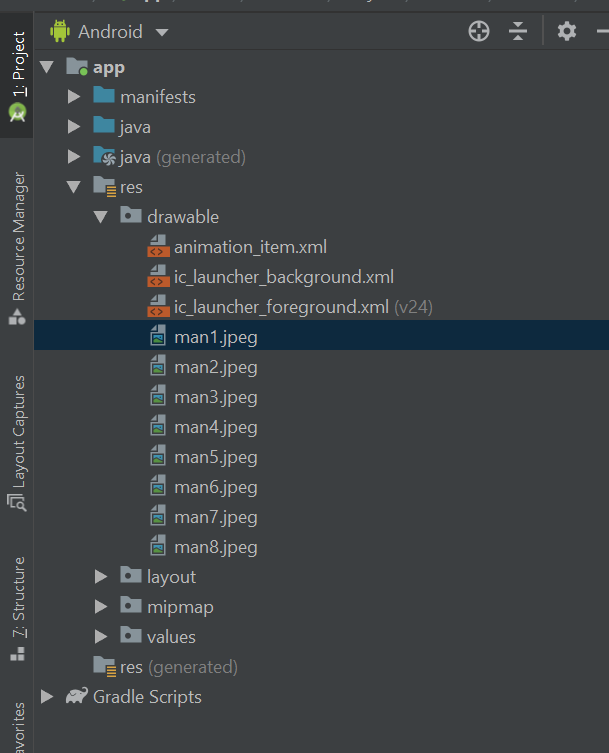
从系统中复制图像,进入app> res> drawable ,然后按Ctrl + V,它们将包含在drawable文件夹中。

您可以从此链接获取所有图像。
步骤3:为动画列表创建XML文件
要为应用程序创建动画列表,请导航至app> res> drawable,在drawable上单击鼠标右键,选择: new> Drawable资源文件,并将文件命名为animation_item.xml并参考下面的代码。
XML
XML
Kotlin
import android.graphics.Color
import android.graphics.drawable.AnimationDrawable
import android.os.Bundle
import android.widget.Button
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var isAnimation: AnimationDrawable
private lateinit var btn: Button
private lateinit var img: ImageView
var isStart = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// set find Id for image (img) and button (btn)
img = findViewById(R.id.img)
btn = findViewById(R.id.btn)
img.setImageResource(R.drawable.animation_item)
// set Animation
isAnimation = img.drawable as AnimationDrawable
btn.setBackgroundColor(Color.GREEN)
// set animation Start
btn.setOnClickListener {
if (!isStart) {
isAnimation.start()
btn.text = "stop"
isStart = true
btn.setBackgroundColor(Color.RED)
} else {
isAnimation.stop()
btn.text = "Start"
isStart = false
btn.setBackgroundColor(Color.GREEN)
}
}
}
}步骤4:使用activity_main.xml文件
现在是时候为应用程序设计布局了。因此,导航至app> res> layout> activity_main.xml,并参考activity_main.xml文件中下面编写的代码。
XML格式
步骤5:使用MainActivity.kt文件
转到MainActivity.kt文件,并参考以下代码。下面是MainActivity.kt文件的代码。在代码内部添加了注释,以更详细地了解代码。
科特林
import android.graphics.Color
import android.graphics.drawable.AnimationDrawable
import android.os.Bundle
import android.widget.Button
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var isAnimation: AnimationDrawable
private lateinit var btn: Button
private lateinit var img: ImageView
var isStart = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// set find Id for image (img) and button (btn)
img = findViewById(R.id.img)
btn = findViewById(R.id.btn)
img.setImageResource(R.drawable.animation_item)
// set Animation
isAnimation = img.drawable as AnimationDrawable
btn.setBackgroundColor(Color.GREEN)
// set animation Start
btn.setOnClickListener {
if (!isStart) {
isAnimation.start()
btn.text = "stop"
isStart = true
btn.setBackgroundColor(Color.RED)
} else {
isAnimation.stop()
btn.text = "Start"
isStart = false
btn.setBackgroundColor(Color.GREEN)
}
}
}
}
仅此而已,现在可以在设备上安装应用程序了。这是应用程序输出的样子。
输出:
GitHub链接:
上述项目在GitHub上也可用,要访问它,请单击下面的链接: android应用程序中的动画