Auto Image Slider是Android中最常见的UI组件之一。这种类型的滑块通常在大型电子商务网站(例如Flipkart,Amazon等)的应用程序中看到。 “自动图像滑块”用于以幻灯片形式表示数据,该幻灯片在特定时间间隔后会发生变化。在本文中,我们将介绍如何在Android上创建自动图像滑块。我们将使用SliderView库在我们的应用程序中添加这种类型的UI组件。
Note: You may also refer to Image Slider in Android using ViewPager.
现在,我们将看到Android中此SliderView的实现。
例子
下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:在build.gradle文件中添加Slider View的依赖项
导航到Gradle脚本,然后建立build.gradle(Module)级别。在依赖性部分的build.gradle文件中添加以下行。
// dependancy sor slider view
implementation ‘com.github.smarteist:autoimageslider:1.3.9’
// dependancy for loading image from url
implementation “com.github.bumptech.glide:glide:4.11.0”
步骤3:在AndroidManifest.xml文件中添加互联网权限
导航到应用程序>清单以打开清单文件,并在下面两行添加。
步骤4:使用activity_main.xml文件
转到activity_main.xml文件,并参考以下代码。以下是activity_main.xml文件的代码。
XML
Java
public class SliderData {
// image url is used to
// store the url of image
private String imgUrl;
// Constructor method.
public SliderData(String imgUrl) {
this.imgUrl = imgUrl;
}
// Getter method
public String getImgUrl() {
return imgUrl;
}
// Setter method
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
}XML
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.smarteist.autoimageslider.SliderViewAdapter;
import java.util.ArrayList;
import java.util.List;
public class SliderAdapter extends SliderViewAdapter {
// list for storing urls of images.
private final List mSliderItems;
// Constructor
public SliderAdapter(Context context, ArrayList sliderDataArrayList) {
this.mSliderItems = sliderDataArrayList;
}
// We are inflating the slider_layout
// inside on Create View Holder method.
@Override
public SliderAdapterViewHolder onCreateViewHolder(ViewGroup parent) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.slider_layout, null);
return new SliderAdapterViewHolder(inflate);
}
// Inside on bind view holder we will
// set data to item of Slider View.
@Override
public void onBindViewHolder(SliderAdapterViewHolder viewHolder, final int position) {
final SliderData sliderItem = mSliderItems.get(position);
// Glide is use to load image
// from url in your imageview.
Glide.with(viewHolder.itemView)
.load(sliderItem.getImgUrl())
.fitCenter()
.into(viewHolder.imageViewBackground);
}
// this method will return
// the count of our list.
@Override
public int getCount() {
return mSliderItems.size();
}
static class SliderAdapterViewHolder extends SliderViewAdapter.ViewHolder {
// Adapter class for initializing
// the views of our slider view.
View itemView;
ImageView imageViewBackground;
public SliderAdapterViewHolder(View itemView) {
super(itemView);
imageViewBackground = itemView.findViewById(R.id.myimage);
this.itemView = itemView;
}
}
} Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.smarteist.autoimageslider.SliderView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
// Urls of our images.
String url1 = "https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200-1.png";
String url2 = "https://qphs.fs.quoracdn.net/main-qimg-8e203d34a6a56345f86f1a92570557ba.webp";
String url3 = "https://bizzbucket.co/wp-content/uploads/2020/08/Life-in-The-Metro-Blog-Title-22.png";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// we are creating array list for storing our image urls.
ArrayList sliderDataArrayList = new ArrayList<>();
// initializing the slider view.
SliderView sliderView = findViewById(R.id.slider);
// adding the urls inside array list
sliderDataArrayList.add(new SliderData(url1));
sliderDataArrayList.add(new SliderData(url2));
sliderDataArrayList.add(new SliderData(url3));
// passing this array list inside our adapter class.
SliderAdapter adapter = new SliderAdapter(this, sliderDataArrayList);
// below method is used to set auto cycle direction in left to
// right direction you can change according to requirement.
sliderView.setAutoCycleDirection(SliderView.LAYOUT_DIRECTION_LTR);
// below method is used to
// setadapter to sliderview.
sliderView.setSliderAdapter(adapter);
// below method is use to set
// scroll time in seconds.
sliderView.setScrollTimeInSec(3);
// to set it scrollable automatically
// we use below method.
sliderView.setAutoCycle(true);
// to start autocycle below method is used.
sliderView.startAutoCycle();
}
} 步骤5:创建一个新的Modal类以存储数据
导航到app> Java >您的应用程序的包名称,然后右键单击它和New> Java类,然后将Model类命名为SliderData ,并将其命名为该Java类中的以下代码。下面是SliderData的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
public class SliderData {
// image url is used to
// store the url of image
private String imgUrl;
// Constructor method.
public SliderData(String imgUrl) {
this.imgUrl = imgUrl;
}
// Getter method
public String getImgUrl() {
return imgUrl;
}
// Setter method
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
}
步骤6:为SliderView的项目创建XML文件
导航到应用程序> res>布局>右键单击它,然后选择New> Layout Resource File,然后将XML文件命名为slide_layout.xml 。创建此文件后,将以下代码添加到其中。
XML格式
第7步:创建用于将数据设置到SliderView的每个项目的适配器类
导航到app> Java >您的应用程序的包名称,然后右键单击它,然后单击New> Java类,并将您的类命名为SliderAdapter,并在该Java类内的代码下面命名。下面是SliderAdapter的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.smarteist.autoimageslider.SliderViewAdapter;
import java.util.ArrayList;
import java.util.List;
public class SliderAdapter extends SliderViewAdapter {
// list for storing urls of images.
private final List mSliderItems;
// Constructor
public SliderAdapter(Context context, ArrayList sliderDataArrayList) {
this.mSliderItems = sliderDataArrayList;
}
// We are inflating the slider_layout
// inside on Create View Holder method.
@Override
public SliderAdapterViewHolder onCreateViewHolder(ViewGroup parent) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.slider_layout, null);
return new SliderAdapterViewHolder(inflate);
}
// Inside on bind view holder we will
// set data to item of Slider View.
@Override
public void onBindViewHolder(SliderAdapterViewHolder viewHolder, final int position) {
final SliderData sliderItem = mSliderItems.get(position);
// Glide is use to load image
// from url in your imageview.
Glide.with(viewHolder.itemView)
.load(sliderItem.getImgUrl())
.fitCenter()
.into(viewHolder.imageViewBackground);
}
// this method will return
// the count of our list.
@Override
public int getCount() {
return mSliderItems.size();
}
static class SliderAdapterViewHolder extends SliderViewAdapter.ViewHolder {
// Adapter class for initializing
// the views of our slider view.
View itemView;
ImageView imageViewBackground;
public SliderAdapterViewHolder(View itemView) {
super(itemView);
imageViewBackground = itemView.findViewById(R.id.myimage);
this.itemView = itemView;
}
}
}
步骤8:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.smarteist.autoimageslider.SliderView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
// Urls of our images.
String url1 = "https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200-1.png";
String url2 = "https://qphs.fs.quoracdn.net/main-qimg-8e203d34a6a56345f86f1a92570557ba.webp";
String url3 = "https://bizzbucket.co/wp-content/uploads/2020/08/Life-in-The-Metro-Blog-Title-22.png";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// we are creating array list for storing our image urls.
ArrayList sliderDataArrayList = new ArrayList<>();
// initializing the slider view.
SliderView sliderView = findViewById(R.id.slider);
// adding the urls inside array list
sliderDataArrayList.add(new SliderData(url1));
sliderDataArrayList.add(new SliderData(url2));
sliderDataArrayList.add(new SliderData(url3));
// passing this array list inside our adapter class.
SliderAdapter adapter = new SliderAdapter(this, sliderDataArrayList);
// below method is used to set auto cycle direction in left to
// right direction you can change according to requirement.
sliderView.setAutoCycleDirection(SliderView.LAYOUT_DIRECTION_LTR);
// below method is used to
// setadapter to sliderview.
sliderView.setSliderAdapter(adapter);
// below method is use to set
// scroll time in seconds.
sliderView.setScrollTimeInSec(3);
// to set it scrollable automatically
// we use below method.
sliderView.setAutoCycle(true);
// to start autocycle below method is used.
sliderView.startAutoCycle();
}
}
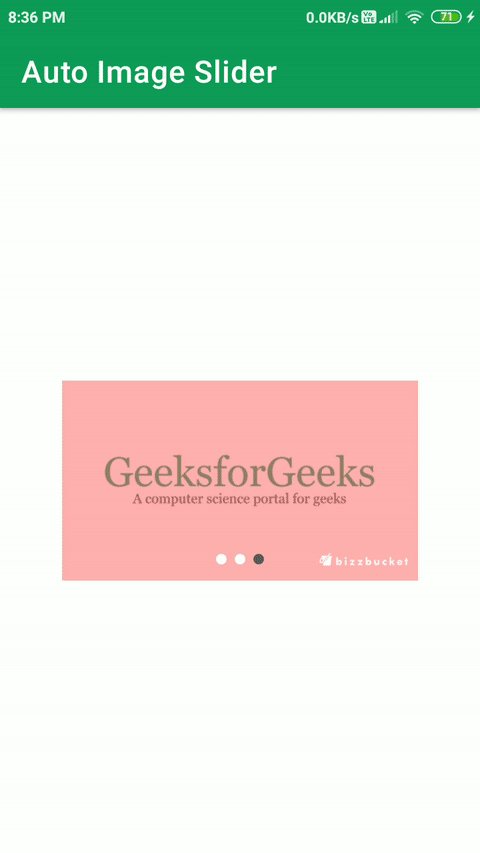
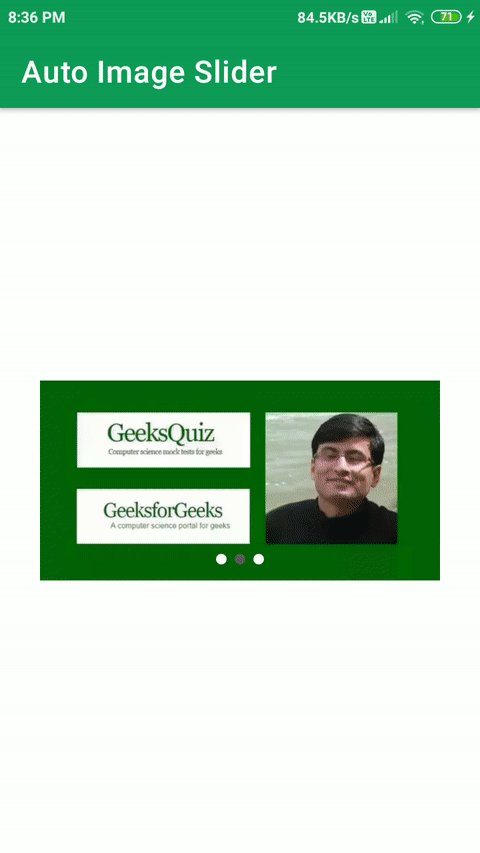
输出:
在此链接上查看项目: https : //github.com/ChaitanyaMunje/GFGImageSlider