- jQuery UI slider()
- 如何在 Android 中添加 Slider 库?
- 如何在 Android 中添加 Slider 库?(1)
- flutter 卡
- Flutter(1)
- flutter 表(1)
- flutter 卡(1)
- Flutter
- flutter 表
- Flutter
- 如何在 ReactJS 中使用 Slider 组件?(1)
- 如何在 ReactJS 中使用 Slider 组件?
- slick slider go to a specific slider - Go 编程语言(1)
- slick slider go to a specific slider - Go 编程语言代码示例
- jQuery UI Slider 小部件方法
- jQuery UI Slider 小部件方法(1)
- jQuery UI Slider 小部件方法(1)
- jQuery UI Slider 小部件方法
- <mat-slider>在角材料中(1)
- <mat-slider>在角材料中
- jQuery UI Slider value() 方法(1)
- jQuery UI Slider value() 方法
- jQuery UI Slider value() 方法
- jQuery UI Slider value() 方法(1)
- jQuery UI Slider destroy() 方法
- jQuery UI Slider destroy() 方法
- jQuery UI Slider destroy() 方法(1)
- jQuery UI Slider destroy() 方法(1)
- jQuery UI Slider disable() 方法
📅 最后修改于: 2021-01-02 05:17:01 🧑 作者: Mango
flutter 滑块
Flutter中的滑块是用于选择值范围的材料设计小部件。这是一个输入窗口小部件,我们可以在其中拖动或按下所需的位置来设置值的范围。在本文中,我们将展示如何在Flutter中使用滑块小部件来设置值的范围以及如何自定义滑块的外观。
通常,我们使用滑块控件来更改值。因此,需要将值存储在变量中。该小部件具有需要onChanged()函数的滑块类。每当我们更改滑块位置时,都会调用此函数。
滑块可用于从一组连续或离散的值中选择一个值。默认情况下,它使用连续的值范围。如果要使用离散值,则必须使用非空值进行除法。该离散除法表示离散间隔的数量。在获取值之前,我们必须设置最小值和最大值。滑块提供了最小和最大参数来设置最小和最大限制。例如,我们有一组从0.0到50.0的值,除法是10,滑块将采用0.0、10.0、20.0、30.0、40.0和50.0之类的值。
滑块属性
以下是Flutter中使用的滑块属性。它有两个必需的参数,所有其他参数都是可选的。
| Attributes | Type | Descriptions |
|---|---|---|
| value | double | It is a required argument and used to specify the slider’s current value. |
| onChanged | double | It is a required argument and called during dragging when the user selects a new value for the slider. If it is null, the slider is disabled. |
| onChangedStart | double | It is an optional argument and called when we start selecting a new value. |
| onChangedStart | double | It is an optional argument and called when we have done in selecting a new value for the slider. |
| max | double | It is an optional argument and determines the maximum value that can be used by the user. By default, it is 1.0. It should be greater than or equal to min. |
| min | double | It is an optional argument that determines the minimum value that can be used by the user. By default, it is 0.0. It should be less than or equal to max. |
| divisions | int | It determines the number of discrete divisions. If it is null, the slider is continuous. |
| label | string | It specifies the text label that will be shown above the slider. It displays the value of a discrete slider. |
| activeColor | class Color | It determines the color of the active portion of the slider track. |
| inactiveColor | class Color | It determines the color of the inactive portion of the slider track. |
| SemanticFormatterCallback | It is a callback that is used to create a semantic value. By default, it is a percentage. |
Flutter中的滑块使用以下术语:
拇指:当我们通过拖动更改值时,它是水平滑动的圆形。
轨迹:这是一条水平线,我们可以在其中滑动拇指。
重叠式广告:在拖动时会出现在拇指周围。
刻度线:用于标记滑块的离散值。
值指示器:定义标签时,它将显示拇指值的标签。
活动的:它是滑块的活动面,介于拇指和最小值之间。
不活动:滑块的不活动侧,在拇指和最大值之间。
如何在Flutter中使用滑块小部件?
这是在Flutter中使用滑块小部件的基本示例。
Slider(
min: 0,
max: 100,
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
),
例
让我们借助示例了解如何在Flutter中使用滑块。在下面的代码中,我们将值存储为整数,在将其作为值参数传递时必须首先转换为双精度,然后在onChanged方法中四舍五入为整数。我们还将滑块的活动部分指定为绿色,而非活动部分为橙色。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MySliderApp(),
);
}
}
class MySliderApp extends StatefulWidget {
MySliderApp({Key key}) : super(key: key);
@override
_MySliderAppState createState() => _MySliderAppState();
}
class _MySliderAppState extends State {
int _value = 6;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Slider Demo'),
),
body: Padding(
padding: EdgeInsets.all(15.0),
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: [
Icon(
Icons.volume_up,
size: 40,
),
new Expanded(
child: Slider(
value: _value.toDouble(),
min: 1.0,
max: 20.0,
divisions: 10,
activeColor: Colors.green,
inactiveColor: Colors.orange,
label: 'Set volume value',
onChanged: (double newValue) {
setState(() {
_value = newValue.round();
});
},
semanticFormatterCallback: (double newValue) {
return '${newValue.round()} dollars';
}
)
),
]
)
),
)
);
}
}
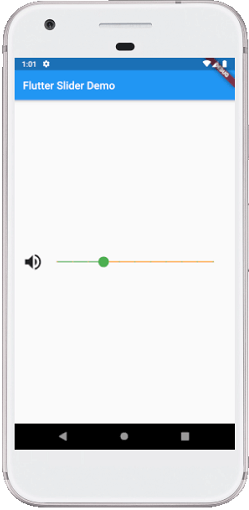
输出:
当我们在IDE中运行此应用程序时,我们应该获得类似于以下屏幕截图的UI。在这里,我们可以拖动滑块来设置音量标签。

flutter 范围滑块
它是一个高度可定制的组件,可以从一系列值中选择一个值。可以从一组连续值或离散值中选择。
为什么选择范围滑块?
滑块组件可以基于连续或离散的一组值提供单个或多个选择。在这里,我们必须预先确定一个最小值或最大值才能在一个方向上调整选择。与滑块不同,范围滑块允许两个选择点,这些选择点提供灵活的调整以设置最大值和最小值。当我们要控制特定范围(例如指示时间长度或价格点)时,此调整使其成为有用的功能。
请参见下面的代码,其中范围值的间隔为10,因为我们已将滑块从0到100分为10个部分。这意味着我们的值被分为0、10、20、30、40,依此类推,直到100。在这里,我们将使用20和50初始化范围值。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MySliderApp(),
);
}
}
class MySliderApp extends StatefulWidget {
MySliderApp({Key key}) : super(key: key);
@override
_MySliderAppState createState() => _MySliderAppState();
}
class _MySliderAppState extends State {
RangeValues _currentRangeValues = const RangeValues(20, 60);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Range Slider Demo'),
),
body: Padding(
padding: EdgeInsets.all(15.0),
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: [
Icon(
Icons.volume_up,
size: 40,
),
new Expanded(
child: RangeSlider(
values: _currentRangeValues,
min: 0,
max: 100,
divisions: 10,
labels: RangeLabels(
_currentRangeValues.start.round().toString(),
_currentRangeValues.end.round().toString(),
),
onChanged: (RangeValues values) {
setState(() {
_currentRangeValues = values;
});
},
)
),
]
)
),
)
);
}
}
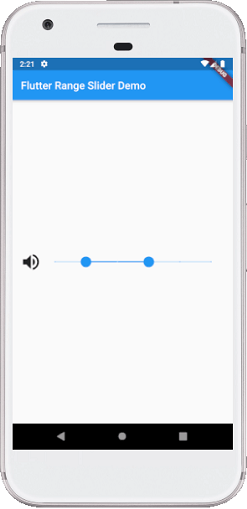
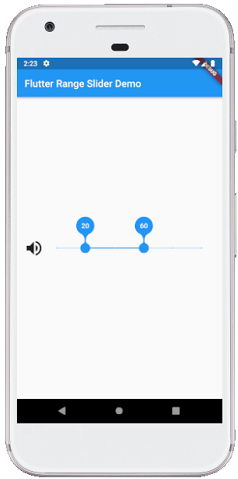
输出:
当我们在IDE中运行此应用程序时,我们应该获得类似于以下屏幕截图的UI。

拖动滑块时,可以看到设置音量标签的值范围。

颤动图像滑块
图像滑块是在我们的应用中显示图像,视频或图形的便捷方式。通常,它将在我们的应用程序屏幕上一次显示一个大图像。它有助于使我们的屏幕对用户更具吸引力。
让我们看看如何在Flutter中制作图像滑块。 Flutter库中有许多依赖项可用于在您的应用中创建滑动图像。在这里,我们将使用flutter_swipper依赖项。因此,首先,我们需要在puspec.yaml文件中添加以下依赖项:
dependencies:
flutter:
sdk: flutter
flutter_swiper: ^1.1.6
接下来,如下所示将此依赖项添加到您的dart文件中:
import 'package:flutter_swiper/flutter_swiper.dart';
例
以下代码以一种简单的方式说明了flutter_swipper库的用法。在这里,我们从屏幕上显示的网络中获取图像。
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
void main(){ runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomeScreen()
);
}
}
class MyHomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Flutter Image Slider Demo"),),
body: Container(
padding: EdgeInsets.all(10),
margin: EdgeInsets.all(5),
alignment: Alignment.center,
constraints: BoxConstraints.expand(
height: 225
),
child: imageSlider(context)),
);
}
}
Swiper imageSlider(context){
return new Swiper(
autoplay: true,
itemBuilder: (BuildContext context, int index) {
return new Image.network(
"https://lh3.googleusercontent.com/wIcl3tehFmOUpq-Jl3hlVbZVFrLHePRtIDWV5lZwBVDr7kEAgLTChyvXUclMVQDRHDEcDhY=w640-h400-e365-rj-sc0x00ffffff",
fit: BoxFit.fitHeight,
);
},
itemCount: 10,
viewportFraction: 0.7,
scale: 0.8,
);
}
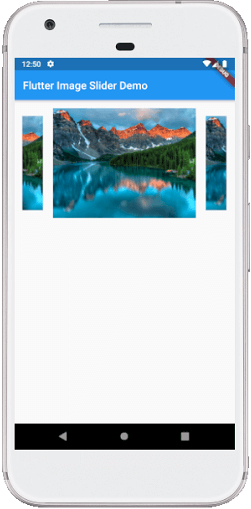
输出:
当我们在IDE中运行此应用程序时,我们应该获得类似于以下屏幕截图的UI。图像在此处自动滑动。