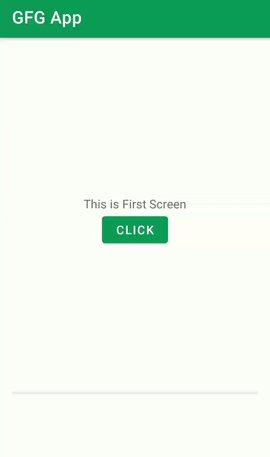
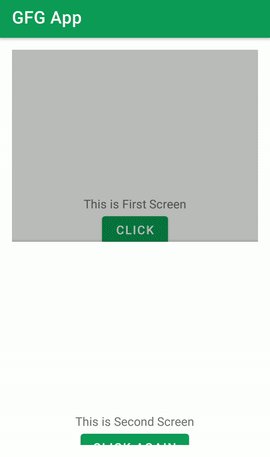
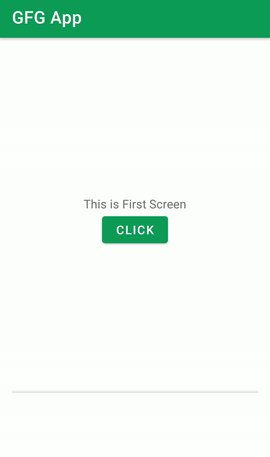
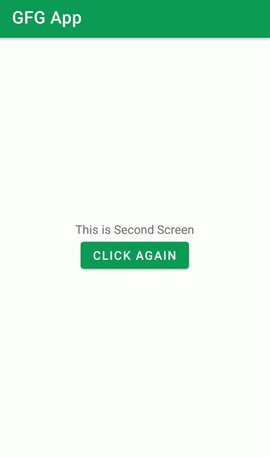
滑动屏幕是我们在大多数应用程序中看到的另一个常见功能。单击此按钮后,可以使用此向上滑动屏幕显示某些内容或显示菜单。在我们的应用程序中使用此向上滑动屏幕可改善用户体验。在本文中,我们将了解如何在Android中实现“向上滑动屏幕”。下面给出了一个示例GIF,以使我们对本文中要做的事情有一个了解。

滑屏的应用
- 单击另一种吸引人的形式的按钮后,可以使用“向上滑动屏幕”显示一些内容。
- 此向上滑动屏幕还可以用于显示其他菜单选项。
- 在我们的应用程序中使用“向上滑动屏幕”可改善用户体验。
屏幕向上滑动的属性
|
Attributes |
Description |
|---|---|
| layout_width | Used to give layout Width. |
| layout_height | Used to give layout height. |
| gravity | Used to give gravity. |
| umanoPanelHeight | Used to give height to the panel. |
| umanoShadowHeight | Used to display shadow height. |
分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:在build.gradle文件中添加“滑动屏幕”库的依赖项
然后导航至Gradle脚本,然后至build.gradle(Module)级别。在依赖性部分的build.gradle文件中添加以下行。
implementation ‘com.sothree.slidinguppanel:library:3.4.0’
现在单击“立即同步” ,它将同步您在build.gradle()中的所有文件。
步骤3:在您的activity_main.xml文件中创建一个新的向上滑动屏幕
导航到应用程序> res>布局以打开activity_main.xml文件。以下是activity_main.xml文件的代码。
XML
XML
XML
步骤4:在布局文件夹中创建一个screen1和screen 2
导航到app> res> layout ,然后在layout文件夹中创建layout_first.xml和layout_second.xml文件。请遵循下面给出的代码。
layout_first.xml文件:
XML格式
layout_second.xml文件:
XML格式
现在单击运行选项,将需要一些时间来构建Gradle 。之后,您将在设备上获得输出,如下所示。