Android 中的滑动切换按钮
在本文中,我们将在Android Studio中构建一个非常简单有趣的应用“SlidingToggleButton” 。 Android Studio 确实是一个很棒的应用程序设计平台。我们可以使用Java和Kotlin语言在 Android Studio 中进行编程,但请注意,我们将使用Java进行应用程序开发。 ToggleButton主要是一个关闭/开启按钮,带有一个指示灯,用于指示切换按钮的当前状态。 ToggleButton 最常见的例子是在声音、蓝牙、wifi、热点等中打开/关闭。 Switch是另一种类型的切换按钮,自 Android 4.0 起生效,它提供了滑块控件。从 ToggleButton 开始,我们转向 switch,现在,从 Android Support Library v21 开始,我们有一个名为SwitchCompat的新样式,我们将在我们的应用程序中使用它。此小部件适用于任何 Android 7+ SDK。 SwitchCompat 是核心 Switch 小部件的完整副本,它将该小部件的功能带到了旧版本的平台。下面是我们将要创建的 ToggleButton 的图像。长方形称为“ Track ”,椭圆形称为“ Thumb ”。

切换按钮图像
下面给出了一个示例 GIF,以了解我们将在本文中做什么。

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,您必须选择Java作为编程语言。
第 2 步:为“Track”创建一个文件
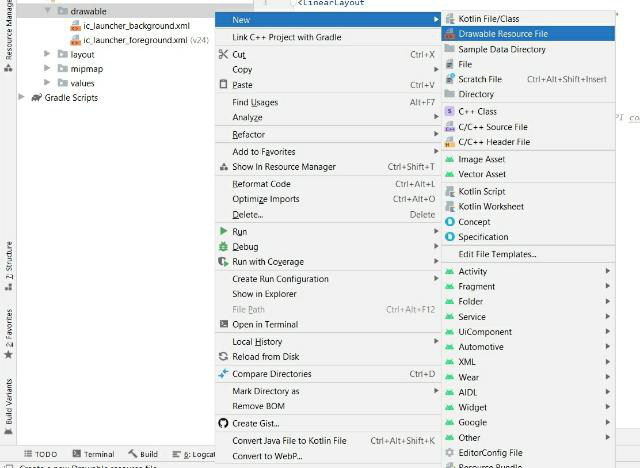
我们必须为图像的Track部分创建一个单独的可绘制文件。创建此文件导航到res > drawable 。现在你必须右键单击 在drawable然后点击New然后点击Drawable Resource File。它已显示在下面给出的图像中。

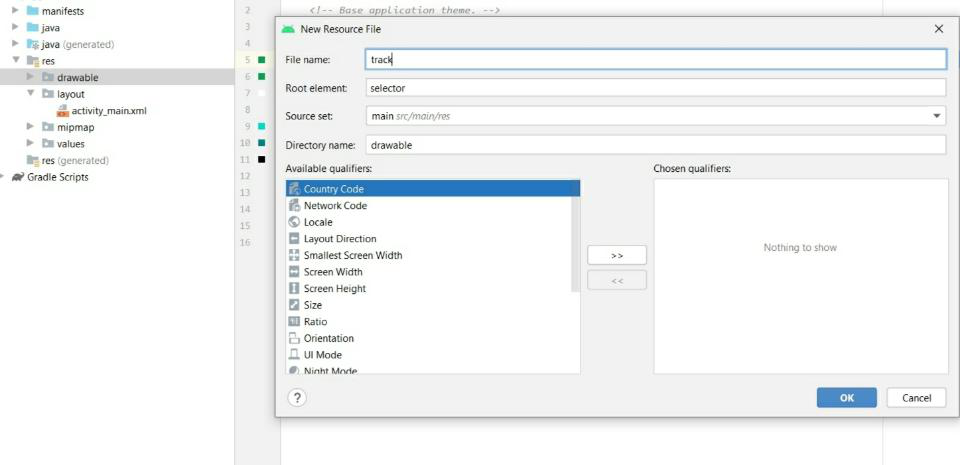
单击可绘制资源文件后,我们可以创建一个新的可绘制文件,如下图所示。为您的文件命名,然后单击“确定”,我们的轨道文件已创建。

步骤 3:使用 track.xml 文件
导航到res > drawable > track.xml并将以下代码添加到该文件中。我们将创建切换按钮的轨道部分并实现其功能。我将轨道做成矩形,带有一些笔划和圆角半径,使其看起来很有吸引力。当 ToggleButton 打开时,它的颜色设置为绿色,颜色代码为“#34c759”,当 ToggleButton 关闭时,它设置为白色,颜色代码为“#8c8c8c” 。
XML
-
-
XML
-
-
XML
XML
GFG | SlidingToggleButton
XML
#0F9D58
#FF6200EE
#FF3700B3
#FF03DAC5
#FF018786
#FF000000
#FFFFFFFF
第 4 步:为“拇指”创建一个文件
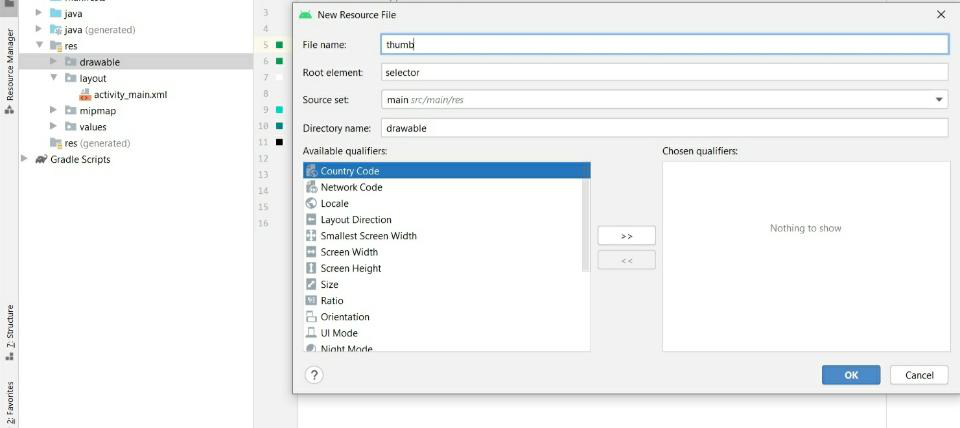
我们必须为图像的拇指部分创建一个单独的可绘制文件。创建此文件导航到res > drawable 。现在您必须右键单击drawable然后单击New然后单击Drawable Resource File 。单击 Drawable Resource File 后,您将获得如下所示的图像:

您只需添加一个文件名,然后单击“确定”,您的拇指文件就已创建。
步骤 5:使用 thumb.xml 文件
导航到res > drawable > tracking.xml并将以下代码添加到该文件中。我们将创建切换按钮的拇指部分并实现其功能。拇指呈椭圆形,填充白色。当切换按钮打开时,它向右移动,边框颜色为绿色(“#34c759”),当切换按钮打开时,它向左移动,边框颜色为白色(“#8c8c8c”) 已关闭。
XML
-
-
步骤 6:使用 activity_main.xml 文件
导航到res > layout > activity_main.xml并将以下代码添加到该文件中。在这里,我添加了SwitchCompat而不是简单的开关。 当ToggleButton打开时,它显示文本“on” ,当 ToggleButton关闭时它显示“off” 。
XML 属性
android:thumb (Drawable to use as the “thumb” that switches back and forth)
android:track (Drawable to use as the “track” that the switch thumb slides within)
android:showText (whether to draw on/off text)
android:textOn (Text to display when the switch is in the “on” state)
android:textOff (Text to display when the switch is in the “off” state)
下面是activity_main.xml文件的代码。
XML
第 7 步:更改应用程序的标题
首先转到值文件夹,然后选择字符串.xml文件。使用此文件,我们可以更改应用程序的标题。我保留了标题“GFG |滑动切换按钮”。
XML
GFG | SlidingToggleButton
第 8 步:更改 AppBar 的颜色
首先转到values文件夹,然后选择colors.xml文件。在colors.xml 文件中,您可以根据需要在应用程序中使用任意数量的颜色。您只需给出名称并输入相应颜色的颜色代码即可。我们将 AppBar 颜色保留为“#0F9D58” ,我们将其命名为“green”。
XML
#0F9D58
#FF6200EE
#FF3700B3
#FF03DAC5
#FF018786
#FF000000
#FFFFFFFF
输出:
您可以在下面给出的 GitHub 链接上获取源代码: https : //github.com/Babitababy/SlidingToggleButton