BungeeAnimation是一个动画库,可帮助吸引用户的注意。众所周知,应用程序由许多活动组成,因此用户在应用程序中的不同活动之间旅行是很常见的。通过在这些交易上添加动画,它一定会吸引用户。活动可以在不使用Bungee的情况下进行切换,但是众所周知Bungee是一个动画库,动画有助于吸引用户的注意力,因此最好学习它。 
蹦极提供的活动过渡动画是:
| Transition Animations | Functionality |
|---|---|
| split | Start activity will be split into 2 parts, animate them in the way out and revealing destination activity. |
| shrink | Destination activity will appear from the center of the screen resulting in shrinking the start activity |
| card | Destination activity will appear from left and added at the top of start activity |
| in and out | Start activity will go in the left-center of the screen whereas destination activity will appear from the right side of the screen |
| swipe left | Destination activity will appear from the right side of the screen and start activity will disappear to the left side of the screen |
| swipe right | Destination activity will appear from the left side of the screen and start activity will disappear to the right side of the screen |
| slide up | Destination activity will appear from the bottom of the screen and start activity will go to the top of the screen |
| slide down | Destination activity will appear from the top of the screen and start activity will go to the bottom of the screen |
| slide left | Destination activity will appear from the right of the screen and start activity will go to the left of the screen |
| slide right | Destination activity will appear from the left side of the screen and start activity will go to the right side of the screen |
| zoom | Start activity will go at the center of the screen i.e. zoom in at the center whereas destination activity will appear from the boundary of the screen |
| fade | Start activity will disappear slowly resulting in showing the destination activity. |
| spin | Start activity will disappear and destination activity will appear to the user making the transition in a spin. |
| diagonal | Destination activity will appear from the top left corner of the app |
| windmill | Start activity will go at the top right screen and destination activity will appear from the top left side of the screen i.e. both activities will act as a fan of the windmill |
方法
- 步骤1:在根build.gradle文件(而不是模块build.gradle文件)中添加支持库。这个库jitpack是一个新颖的软件包存储库。它是为JVM设计的,因此github和bigbucket中存在的任何库都可以直接在应用程序中使用。
allprojects { repositories { maven { url 'https://jitpack.io' } } }- 步骤2:在build.gradle文件中添加支持库,并在“依赖项”部分中添加依赖项。
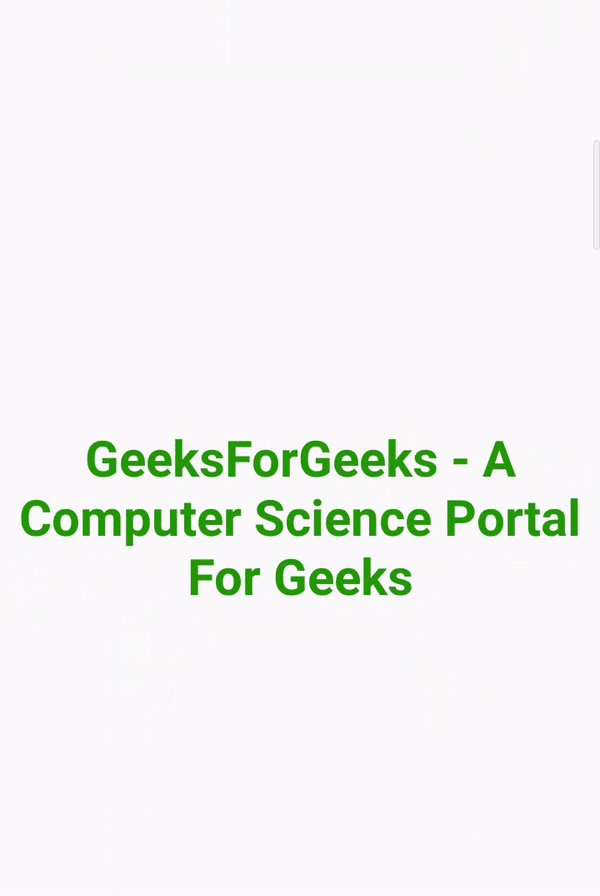
implementation 'com.github.Binary-Finery:Bungee:2.0'- 步骤3:现在创建一个新的空活动(转到app- > new- > activity-> empty activity )并将其命名为SecondActivity并生成布局文件。将以下代码添加到activity_second.xml文件。在此文件中,将TextView添加到布局中。
activity_second.xml
SecondActivity.java
package org.geeksforgeeks.gfgexcuseme; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import spencerstudios.com.bungeelib.Bungee; public class SecondActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); } // whenever user taps on BackButton // slideLeft animaion will be // shown to the user @Override public void onBackPressed() { super.onBackPressed(); Bungee.slideLeft(this); } }
activity_main.xml
MainActivity.java
package org.geeksforgeeks.bungee import android.content.Intent; import android.os.Bundle; import android.view.View; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import spencerstudios.com.bungeelib.Bungee; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // whenever user tap on any button // this function will get invoked // automatically and corresponding // case will be executed. public void Open(View v){ switch(v.getId()){ case R.id.zoom_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.zoom(this); break; case R.id.split_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.split(this); break; case R.id.shrink_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.shrink(this); break; case R.id.card_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.card(this); break; case R.id.fade_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.fade(this); break; case R.id.diagnol_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.diagonal(this); break; } } }
- 步骤4:现在将以下代码添加到SecondActivity。 Java文件。在此文件中,将蹦极动画添加到
onBackPressed()函数。因此,每当用户单击后退按钮时,都会调用slideLeft()函数。SecondActivity。Java
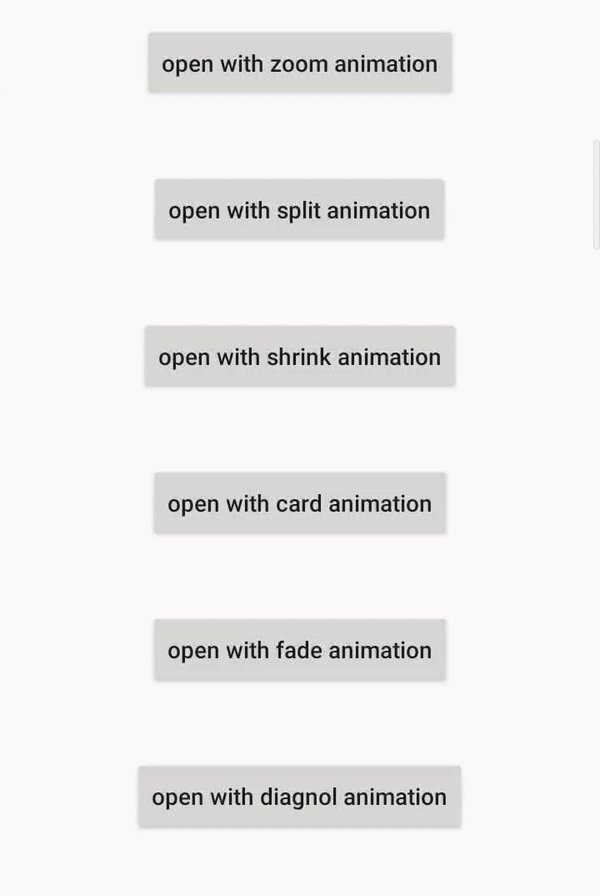
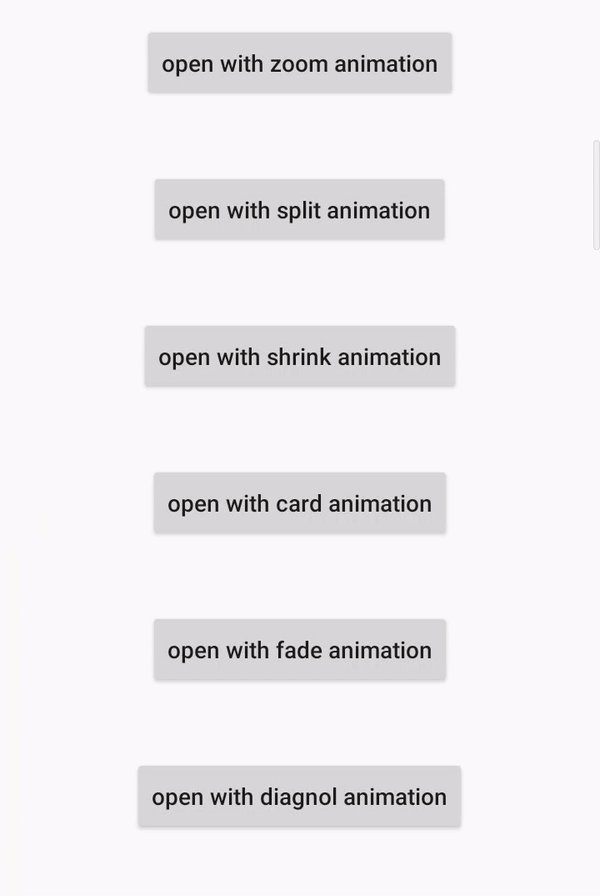
package org.geeksforgeeks.gfgexcuseme; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import spencerstudios.com.bungeelib.Bungee; public class SecondActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); } // whenever user taps on BackButton // slideLeft animaion will be // shown to the user @Override public void onBackPressed() { super.onBackPressed(); Bungee.slideLeft(this); } }- 步骤5:在activity_main.xml文件中添加以下代码。在此文件中,在布局中添加各种Button ,当用户点击它时,它们将以不同的动画打开SecondActivity 。
activity_main.xml
- 步骤6:在MainActivity中添加以下代码。 Java文件。现在,单击任何按钮都将
Open()函数,并将执行相应的动画。主要活动。Java
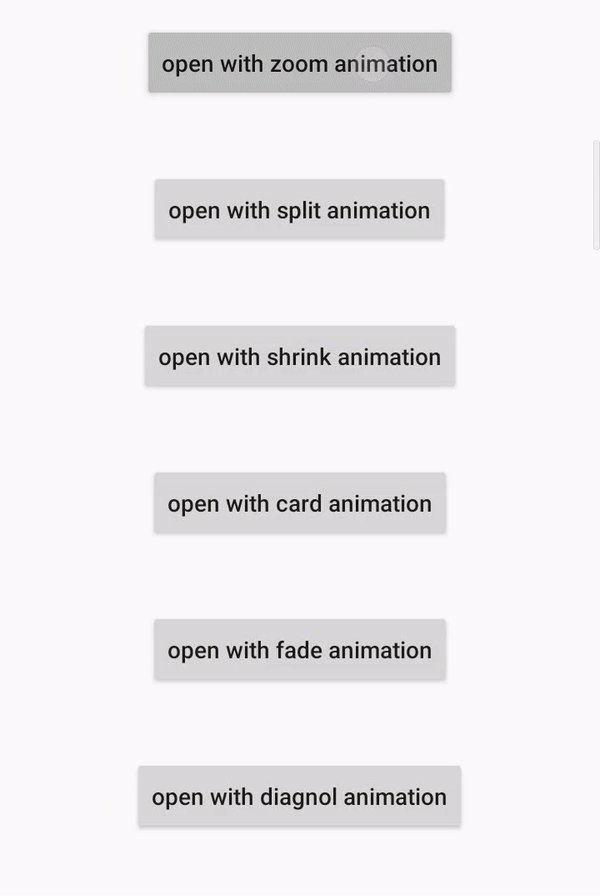
package org.geeksforgeeks.bungee import android.content.Intent; import android.os.Bundle; import android.view.View; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import spencerstudios.com.bungeelib.Bungee; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // whenever user tap on any button // this function will get invoked // automatically and corresponding // case will be executed. public void Open(View v){ switch(v.getId()){ case R.id.zoom_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.zoom(this); break; case R.id.split_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.split(this); break; case R.id.shrink_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.shrink(this); break; case R.id.card_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.card(this); break; case R.id.fade_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.fade(this); break; case R.id.diagnol_button: startActivity(new Intent(this, SecondActivity.class)); Bungee.diagonal(this); break; } } }输出:在模拟器上运行
- 步骤2:在build.gradle文件中添加支持库,并在“依赖项”部分中添加依赖项。