在Android手机中, SlidingDrawer是常见的要求,可以在需要时通过水平和垂直滑动来查看内容。在本文中,让我们看看“滑动抽屉”,它用于将内容隐藏在屏幕之外,并允许用户拖动手柄以在需要时以非常用户友好的方式将内容显示在屏幕上。滑动抽屉是一个特殊的小部件,它包含两个子视图,一个用于处理用户拖动的子视图,另一个是附加在与之一起拖动的手柄上的内容。
滑动抽屉的重要方法
由于这是滑动抽屉,因此我们可以在必要时拖动并查看其中的内容。因此,基本上,打开和关闭是与此相关的非常重要的方法。在我们的示例中,通过使用该示例,我们得到了一个小的演示代码。除此以外,还有其他重要方法,在此也进行了讨论。要初始化(或实例化)SlidingDrawer的变量,我们需要像下面这样
Java
// First initiate the SlidingDrawer, simpleSlidingDrawer1
// is the id of SlidingDrawer defined in activity_main.xml
// Here using simpleSlidingDrawer1 as object and
// this is used throughout next
SlidingDrawer simpleSlidingDrawer1 = (SlidingDrawer) findViewById (R.id.simpleSlidingDrawer1);Java
// important methods are discussed here
// open the Sliding Drawer
simpleSlidingDrawer1.open();
// close the Sliding Drawer
simpleSlidingDrawer1.close();
// open the Sliding Drawer but with an animation
simpleSlidingDrawer1.animateOpen();
// close the Sliding Drawer but with an animation
simpleSlidingDrawer1.animateClose();Java
// check whether the slider is opened or not and
// depends upon that we can do rest of the calculations
Boolean isSliderSrawerOpen = simpleSlidingDrawer1.isOpened();
// If we do not want touch events to occur, set this
simpleSlidingDrawer1.lock();
// In order to process the touch events
// if accidentally locked or due to some requirement got locked
simpleSlidingDrawer1. unlock();Java
simpleSlidingDrawer1.setOnDrawerCloseListener(
new SlidingDrawer.OnDrawerCloseListener() {
@Override public void onDrawerClosed()
{
// Suppose you can give a toast message or when
// drawer closes need to navigate to another
// event etc., So required steps are done here
}
});Java
simpleSlidingDrawer1.setOnDrawerOpenListener(
new SlidingDrawer.OnDrawerOpenListener() {
@Override public void onDrawerOpened()
{
// As per your requirement, add code here.
}
});Java
simpleSlidingDrawer1.setOnDrawerScrollListener(
new SlidingDrawer.OnDrawerScrollListener() {
@Override public void onScrollStarted()
{
// Scroll is necessary for large data to view,
// so necessary code is required here
}
@Override public void onScrollEnded()
{
// add code here for the scroll ended.
}
});XML
XML
Java
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.SlidingDrawer;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
String[] nameArray = {"Bitcoin", "Ethereum", "Litecoin", "IOTA", "Libra", "Monero", "EOS",
"NEO", "ATOM", "Tether", "XRP", "Bitcoin Cash", "Binance Coin", "REN",
"Bitcoin SV", "USD Coin", "Stellar", "Tezos", "Dash", "Zcash"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate the SlidingDrawer
SlidingDrawer simpleSlidingDrawer1 = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer1);
// initiate a Button which is used for
// handling the content of SlidingDrawer
// We can able to have open and close
// methods for this handleButton
final Button handleButton = (Button) findViewById(R.id.handle1);
// initiate the ListView that is used for content of Sl.idingDrawer
// adapter for the list view. As all are text,
// it is defined as ArrayAdapter
// Your cryptocurrency items are going to be displayed via this
// view using below cryptocurrency ArrayAdapter
ListView simpleListView1 = (ListView) findViewById(R.id.simpleListView1);
// Below syntax is for defining ArrayAdapter
ArrayAdapter cryptocurrencyArrayAdapter = new ArrayAdapter(getApplicationContext(),
R.layout.list_item, R.id.name1, nameArray);
// set an adapter to fill the data in the ListView
simpleListView1.setAdapter(cryptocurrencyArrayAdapter);
// implement setOnDrawerOpenListener event,
// name itself suggests that
// we need to write code for drawer opening
simpleSlidingDrawer1.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
// When drawer is opened, we may need
// to indicate user that close option
// is available, so just setting text to close.
// But required functionality can be done here
handleButton.setText("Close");
}
});
// implement setOnDrawerCloseListener event,
// name itself suggests we need to write close events
simpleSlidingDrawer1.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
// if close is done, we should have the option to open.
// according to the requirement,
// carry out necessary steps for close
handleButton.setText("Open");
}
});
}
} |
Methods |
Description |
|---|---|
| open() | In order to open the drawer immediately, we open the drawer on View click (Button, TextView, etc) |
| close() | In order to close the drawer immediately, we close the drawer on View click ( Button, TextView, etc) |
| animateOpen() |
This method is similar to the open() method but with animation. We can also use this method on click of a View (Button or any other view) |
| animateClose() |
This method is similar to the close() method but with animation. We can also use this method on click of a View (Button or any other view) |
| isOpened() |
In many places, we may need to check whether the drawer is open or not. Resultant is a boolean value and if true, the drawer is opened |
| lock() |
If there is a necessity to disable the touch events, we can use this method. Though it is a rare scenario, this facility is also available and it is used to lock the SliderDrawer and ignores the touch events. We can also use this method on click of a View (Button or any other view) |
| unlock() |
If accidentally locked i.e. touch events are disabled, it has to be unlocked. For that, we can use this method. We can also use this method on click of a View (Button or any other view) |
Java
// important methods are discussed here
// open the Sliding Drawer
simpleSlidingDrawer1.open();
// close the Sliding Drawer
simpleSlidingDrawer1.close();
// open the Sliding Drawer but with an animation
simpleSlidingDrawer1.animateOpen();
// close the Sliding Drawer but with an animation
simpleSlidingDrawer1.animateClose();
以编程方式,我们可能需要检查SlidingDrawer是打开还是关闭。为此,我们可以使用以下方法。
Java
// check whether the slider is opened or not and
// depends upon that we can do rest of the calculations
Boolean isSliderSrawerOpen = simpleSlidingDrawer1.isOpened();
// If we do not want touch events to occur, set this
simpleSlidingDrawer1.lock();
// In order to process the touch events
// if accidentally locked or due to some requirement got locked
simpleSlidingDrawer1. unlock();
设置方法:
setOnDrawerCloseListener(OnDrawerCloseListeneronDrawerCloseListener):
此方法用于设置在抽屉关闭时接收通知的侦听器。该方法的名称不言自明。
Java
simpleSlidingDrawer1.setOnDrawerCloseListener(
new SlidingDrawer.OnDrawerCloseListener() {
@Override public void onDrawerClosed()
{
// Suppose you can give a toast message or when
// drawer closes need to navigate to another
// event etc., So required steps are done here
}
});
setOnDrawerOpenListener(OnDrawerOpenListeneronDrawerOpenListener):
此方法用于设置在抽屉打开时接收通知的侦听器。该方法的名称不言自明。
Java
simpleSlidingDrawer1.setOnDrawerOpenListener(
new SlidingDrawer.OnDrawerOpenListener() {
@Override public void onDrawerOpened()
{
// As per your requirement, add code here.
}
});
setOnDrawerScrollListener(OnDrawerScrollListeneronDrawerScrollListener):
此方法用于设置在抽屉开始或结束滚动时接收通知的侦听器。该方法的名称不言自明。
Java
simpleSlidingDrawer1.setOnDrawerScrollListener(
new SlidingDrawer.OnDrawerScrollListener() {
@Override public void onScrollStarted()
{
// Scroll is necessary for large data to view,
// so necessary code is required here
}
@Override public void onScrollEnded()
{
// add code here for the scroll ended.
}
});
滑动抽屉的重要属性
为了识别SliderDrawer,某些属性是非常必要的。
|
Attributes |
Description |
|---|---|
| Id |
The id attribute is used to uniquely identify a SliderDrawer. In your entire code, with this id, SliderDrawer is accessed. This is the key field and by keeping meaningful and user-friendly names for id, future developers can easily understand and maintain the code |
| handle |
This attribute is used as an Identifier for the child that represents the drawer’s handle. This is always visible in the application |
| content |
Here you can define the drawer’s content. In order to make the contents visible, one can click the handle and see it. open() and close() methods are there to make content visible and invisible. |
| orientation |
The default orientation is vertical. Sometimes there may be a requirement to make the orientation to be horizontal. This attribute makes the facility for it. |
| rotation | Depends upon the requirement the view differs. Some prefer to have in 90/180/270/360 degrees etc. |
例子
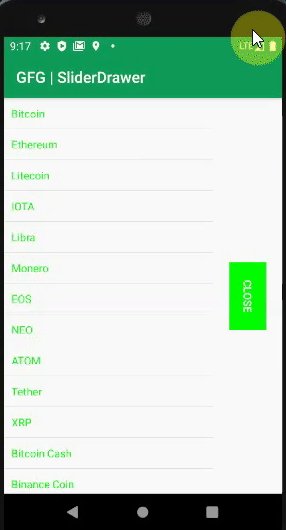
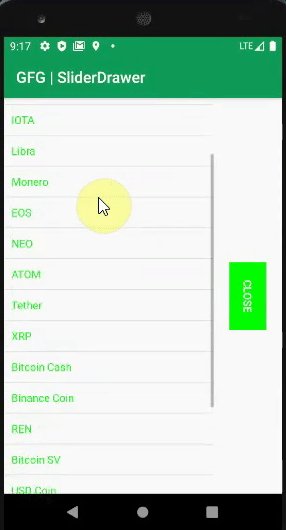
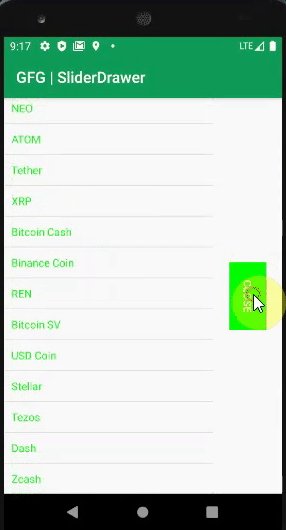
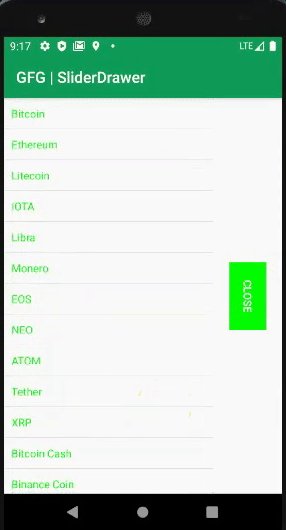
让我们看一下所提供视频内容的整个示例代码。下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:使用activity_main.xml文件
这通常位于res> layout文件夹下。可能有必要针对不同的移动设备尺寸使用不同的布局。但通常首选的是布局文件夹。以下是activity_main.xml文件的代码。
XML格式
步骤3:创建一个新的布局资源文件
转到应用程序> res>布局>右键单击>新建>布局资源文件,然后创建一个新的布局文件,并将该文件命名为list_item.xml。该XML将保存您在ArrayAdapter中指定的内容。让我们在LinearLayout中以垂直方向声明它们,以便可以在垂直方向上上下滚动内容。
XML格式
步骤4:使用MainActivity。 Java文件
现在转到Java文件夹,然后进入MainActivity。 Java并将实现提供给SlidingDrawer。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.SlidingDrawer;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
String[] nameArray = {"Bitcoin", "Ethereum", "Litecoin", "IOTA", "Libra", "Monero", "EOS",
"NEO", "ATOM", "Tether", "XRP", "Bitcoin Cash", "Binance Coin", "REN",
"Bitcoin SV", "USD Coin", "Stellar", "Tezos", "Dash", "Zcash"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate the SlidingDrawer
SlidingDrawer simpleSlidingDrawer1 = (SlidingDrawer) findViewById(R.id.simpleSlidingDrawer1);
// initiate a Button which is used for
// handling the content of SlidingDrawer
// We can able to have open and close
// methods for this handleButton
final Button handleButton = (Button) findViewById(R.id.handle1);
// initiate the ListView that is used for content of Sl.idingDrawer
// adapter for the list view. As all are text,
// it is defined as ArrayAdapter
// Your cryptocurrency items are going to be displayed via this
// view using below cryptocurrency ArrayAdapter
ListView simpleListView1 = (ListView) findViewById(R.id.simpleListView1);
// Below syntax is for defining ArrayAdapter
ArrayAdapter cryptocurrencyArrayAdapter = new ArrayAdapter(getApplicationContext(),
R.layout.list_item, R.id.name1, nameArray);
// set an adapter to fill the data in the ListView
simpleListView1.setAdapter(cryptocurrencyArrayAdapter);
// implement setOnDrawerOpenListener event,
// name itself suggests that
// we need to write code for drawer opening
simpleSlidingDrawer1.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
// When drawer is opened, we may need
// to indicate user that close option
// is available, so just setting text to close.
// But required functionality can be done here
handleButton.setText("Close");
}
});
// implement setOnDrawerCloseListener event,
// name itself suggests we need to write close events
simpleSlidingDrawer1.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
// if close is done, we should have the option to open.
// according to the requirement,
// carry out necessary steps for close
handleButton.setText("Open");
}
});
}
}
输出:在模拟器上运行
在Android Studio中设置代码后,我们可以看到SlidingDrawer正常工作。附加相同的小视频。当然,在许多应用程序中此功能都是非常必要的,并且您会喜欢使用该功能。附件中的视频通过在您的应用程序中进行仿真,将有助于可视化和欣赏它。