EditText用于从用户获取输入。 EditText通常在表单和登录或注册屏幕中使用。以下步骤用于在Kotlin中创建EditText:
- 在activity_main.xml文件中添加一个EditText。
- 在activity_main.xml文件中添加一个按钮。
- 打开MainActivity.kt文件,并为按钮设置OnClickListner ,以从EditText获取用户输入,并将输入显示为Toast消息。
EditText小部件的不同属性–
| XML Attributes | Description |
|---|---|
| android:id | Used to uniquely identify the control |
| android:gravity | Used to specify how to align the text like left, right, center, top, etc. |
| android:hint | Used to display the hint text when text is empty |
| android:text | Used to set the text of the EditText |
| android:textSize | Used to set size of the text. |
| android:textColor | Used to set color of the text. |
| android:textStyle | Used to set style of the text. For example, bold, italic, bolditalic etc. |
| android:textAllCaps | Used this attribute to show the text in capital letters. |
| android:width | It makes the TextView be exactly this many pixels wide. |
| android:height | It makes the TextView be exactly this many pixels tall. |
| android:maxWidth | Used to make the TextView be at most this many pixels wide. |
| android:minWidth | Used to make the TextView be at least this many pixels wide. |
| android:background | Used to set background to this View. |
| android:backgroundTint | Used to set tint to the background of this view. |
| android:clickable | Used to set true when you want to make this View clickable. Otherwise, set false. |
| android:drawableBottom | Used to set drawable to bottom of the text in this view. |
| android:drawableEnd | Used to set drawable to end of the text in this view. |
| android:drawableLeft | Used to set drawable to left of the text in this view. |
| android:drawablePadding | Used to set padding to drawable of the view. |
| android:drawableRight | Used to set drawable to right of the text in this view. |
| android:drawableStart | Used to set drawable to start of the text in this view. |
| android:drawableTop | Used to set drawable to top of the text in this view. |
| android:elevation | Used to set elevation to this view. |
activity_main.xml文件
步骤1:打开activity_main.xml文件,并使用id editText创建一个EditText。
步骤2:在activity_main.xml文件中,添加代码以显示按钮。最终的activity_main.xml文件是
步骤3:打开MainActivity.kt文件并获取在布局文件中定义的Button和EditText的引用。
// finding the button
val showButton = findViewById将点击监听器设置为按钮
showButton.setOnClickListener {
}
获取用户输入的文本
val text = editText.text
MainActivity.kt文件
最后,MainActivity.kt文件是
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the button
val showButton = findViewByIdAndroidManifest.xml文件
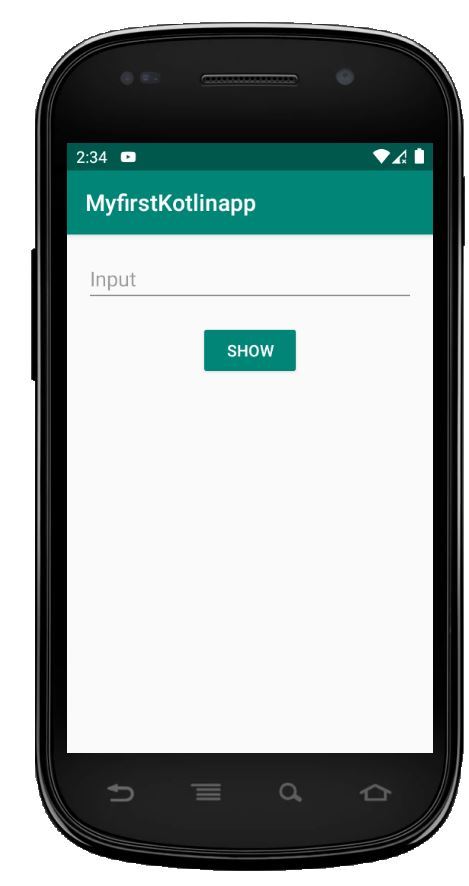
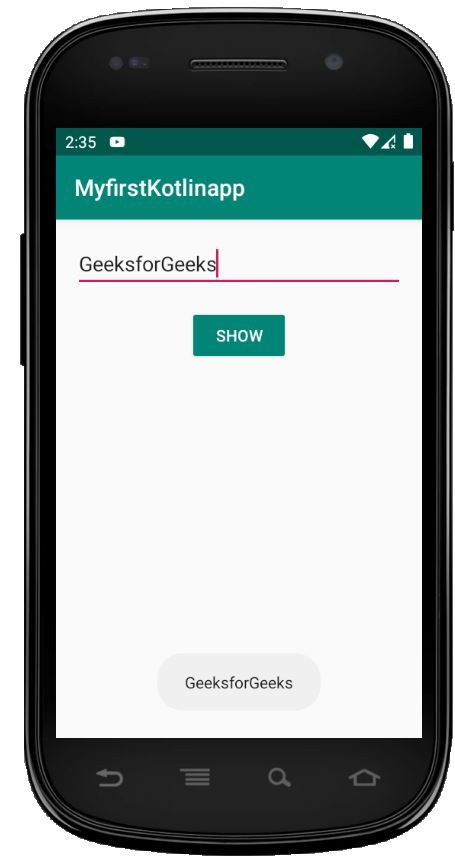
作为仿真器运行以输出


想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!