📌 相关文章
- 如何在Android中选择TextView和EditText?
- 如何在Android中选择TextView和EditText?(1)
- Kotlin中的Android EditText(1)
- Kotlin中的Android EditText
- Kotlin中的TextView
- Kotlin中的TextView(1)
- 如何在 android kotlin 中的 textview 中设置文本 (1)
- 在Android中使用EditText
- 在Android中使用EditText(1)
- 在Android中使用TextView
- 如何在 android kotlin 中的 textview 中设置文本 - 无论代码示例
- Kotlin中的动态EditText(1)
- Kotlin中的动态EditText
- Kotlin中的动态TextView(1)
- Kotlin中的动态TextView
- kotlin textview 获取文本 (1)
- 删除自动填充edittext android - Kotlin (1)
- kotlin textview 字体大小 - Kotlin (1)
- 删除自动填充edittext android - Kotlin 代码示例
- kotlin textview 字体大小 - Kotlin 代码示例
- kotlin edittext 默认值 - Java (1)
- kotlin textview 获取文本 - 任何代码示例
- Android中的可扩展TextView(1)
- Android中的可扩展TextView
- 如何在android中禁用edittext行 (1)
- 从 textview android 获取文本 (1)
- kotlin edittext 默认值 - Java 代码示例
- 从edittext android获取文本-Java(1)
- 使用 Kotlin 在 Android 的 TextView 中创建可点击的超链接(1)
📜 Kotlin Android TextView和EditText
📅 最后修改于: 2021-01-05 08:15:54 🧑 作者: Mango
Kotlin Android TextView和EditText
Android TextView是一个向用户显示文本的用户界面。
下面显示了布局中TextView的简单XML代码。
我们可以获取和修改在Kotlin类文件的XML布局中定义的文本视图的内容,如下所示:
val textView = findViewById(R.id.text_view_id)
textView.setText("string").toString()
val textViewValue = textView.text
EditText是一个用户界面,用于输入和更改文本。在XML布局中使用编辑文本时,我们必须指定其inputType属性,该属性根据提及的输入类型来配置键盘。
下面显示了布局中EditText的简单XML代码。
我们可以按以下方式获取和修改在Kotlin类文件的XML布局中定义的编辑文本的内容:
val editText = findViewById(R.id.editText_id)
val editTextValue = editText.text
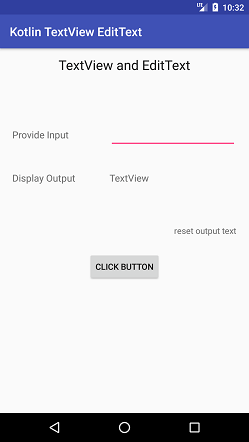
Kotlin Android TextView和ExitText示例
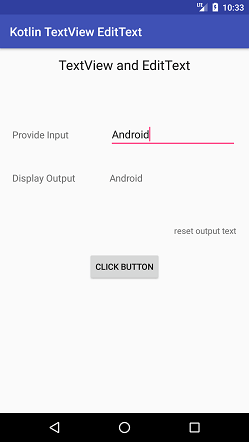
在此示例中,我们在ExitText中输入文本值,并在单击Button时将其值显示在TextView中。
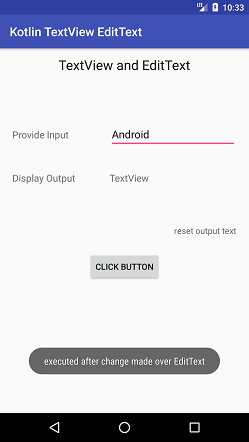
我们还将观察使用addTextChangedListener()方法和TextWatcher接口在EditText上所做的更改。
activity_main.xml
在activity_main.xml文件中,添加以下代码。
MainActivity.kt
在MainActivity.kt类中添加以下代码。在此类中,我们将获取编辑文本的值,并通过单击按钮将其显示在文本视图中。同时,我们还使用addTextChangedListener()方法和TextWatcher接口来监视通过EditText所做的更改。要了解有关TextWatcher的更多信息,请参阅https://www.javatpoint.com/android-edittext-with-textwatcher
package example.javatpoint.com.kotlintextviewedittext
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.text.Editable
import android.text.TextWatcher
import android.view.View
import android.widget.TextView
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button.setOnClickListener(){
val inputValue: String = editText.text.toString()
if (inputValue == null || inputValue.trim()==""){
Toast.makeText(this,"please input data, edit text cannot be blank",Toast.LENGTH_LONG).show()
}else{
textView4.setText(inputValue).toString()
}
}
textView5.setOnClickListener(){
if (textView4.text.toString() == null || textView4.text.toString().trim()==""){
Toast.makeText(this,"clicked on reset textView,\n output textView already reset",Toast.LENGTH_LONG).show()
}else{
textView4.setText("").toString()
}
}
editText.addTextChangedListener(object: TextWatcher{
override fun beforeTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
// TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
Toast.makeText(applicationContext,"executed before making any change over EditText",Toast.LENGTH_SHORT).show()
}
override fun onTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
// TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
Toast.makeText(applicationContext,"executed while making any change over EditText",Toast.LENGTH_SHORT).show()
}
override fun afterTextChanged(p0: Editable?) {
// TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
Toast.makeText(applicationContext,"executed after change made over EditText",Toast.LENGTH_SHORT).show()
}
})
}
}
输出: