Android的Clipboard在不同的数据类型上执行复制和粘贴,例如文本字符串,图像,二进制流数据和其他复杂的数据类型。剪贴板在同一应用程序内以及已实现剪贴板框架的多个应用程序之间执行复制和粘贴操作。剪贴板对其一次可以容纳的剪辑对象的数量有限制。剪贴板一次只能容纳一个对象。如果将对象放在剪贴板上,则剪贴板上先前保留的对象将被放置。剪辑对象可以接收三种类型的数据:
- 文本:可以将字符串直接放入剪辑对象,然后放入剪贴板。然后,我们可以从剪贴板中获取clip对象,并将字符串粘贴到应用程序的文本或存储字段中。
- URI:用于从内容提供者复制复杂数据。可以将URI对象放入剪贴对象中,然后将其加载到剪贴板上。要执行粘贴操作,剪辑对象必须解析到源中,例如内容提供者。
- 意图:必须创建一个意图对象并将其放入剪辑对象中并加载到剪贴板上。可以执行类似于文本的粘贴操作。
分步实施
要制作一个将一些数据存储到剪贴板中并从中获取数据的应用程序,我们需要执行以下步骤:
保存到剪贴板:
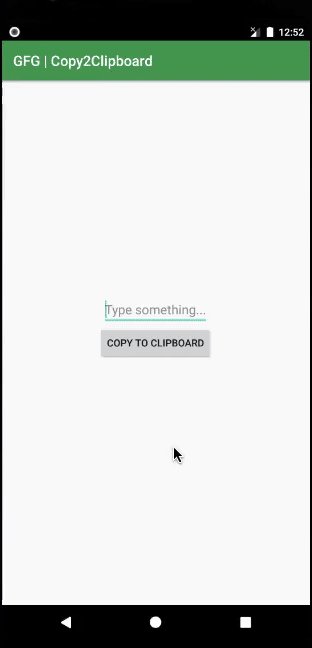
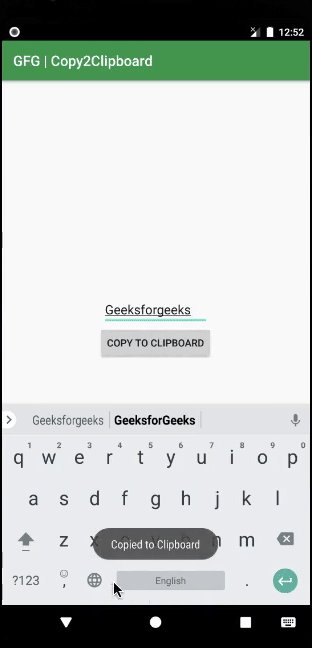
下面的样本GIF给出得到什么我们将在本文中做的想法。请注意,我们将使用Kotlin语言实施此项目。

步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Kotlin作为编程语言。
步骤2:使用activity_main.xml文件
转到代表应用程序UI的activity_main.xml文件。创建一个EditText ,在其中我们将提供要保存在剪贴板中的文本,以及一个Button以执行保存操作。以下是activity_main.xml文件的代码。
XML
Kotlin
import android.content.ClipData
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring the edit text and button from the layout file
val copyTxt = findViewById(R.id.txtCopy)
val copyBtn = findViewById XML
Kotlin
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declare the textview and button from the layout file
val pasteTxt = findViewById(R.id.txtShow)
val btnPaste = findViewById 步骤3:使用MainActivity.kt文件
转到MainActivity.kt文件,并参考以下代码。下面是MainActivity.kt文件的代码。在代码内部添加了注释,以更详细地了解代码。
科特林
import android.content.ClipData
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring the edit text and button from the layout file
val copyTxt = findViewById(R.id.txtCopy)
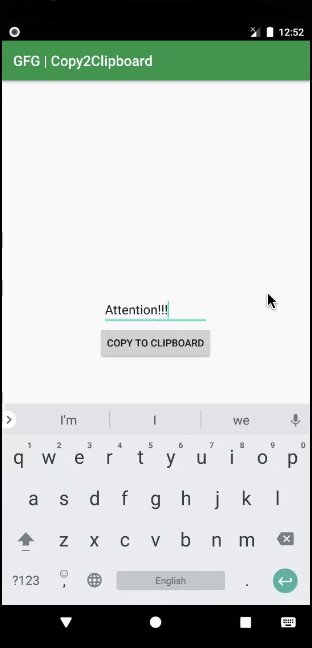
val copyBtn = findViewById 输出:在模拟器上运行
从剪贴板粘贴:
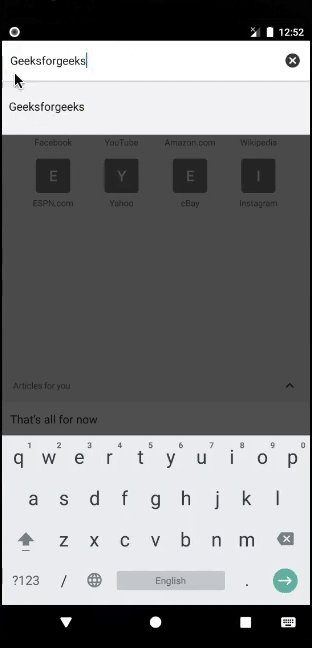
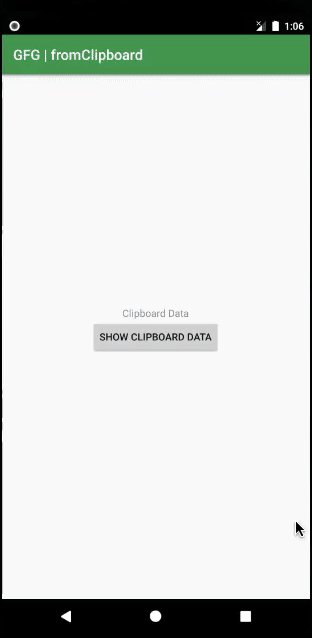
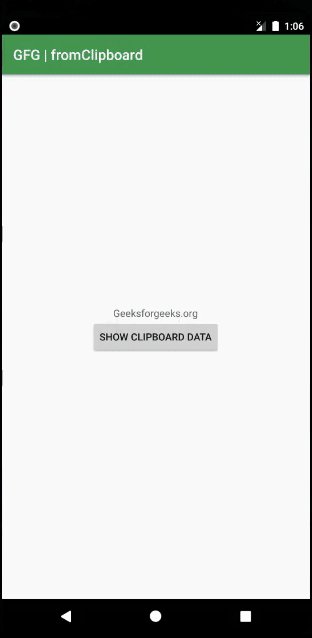
下面给出了一个GIF示例,以使我们对本节中的工作有个大概的了解。

步骤1:使用activity_main.xml文件
以下是activity_main.xml文件的代码。
XML格式
步骤2:使用MainActivity.kt文件
转到MainActivity.kt文件,并参考以下代码。下面是MainActivity.kt文件的代码。在代码内部添加了注释,以更详细地了解代码。
科特林
import android.content.ClipboardManager
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declare the textview and button from the layout file
val pasteTxt = findViewById(R.id.txtShow)
val btnPaste = findViewById