在Android中,“图库”是一个视图,可以在中心锁定的水平滚动列表中显示项目,因此用户可以选择一个视图,然后用户选择的视图将显示在“水平”列表的中心。可以使用适配器添加“ N”个项目。适配器是UI组件和数据源之间的桥接组件(它可以是用Java代码或数据库定义的项的数组)。适配器中给出的项目将在示例中的图库中显示。
Important Point: Gallery class was deprecated in API level 16. Instead other horizontally scrolling widgets are HorizontalScrollView and ViewPager from the support library are available.
定义图库标签的方法
XML
Java
// get the reference of Gallery first
Gallery simpleGallery = (Gallery) findViewById(R.id.languagesGallery);
// set 3000 milliseconds for animation duration between each items of Gallery
// xml equivalent -> android:animationDuration="2000"
simpleGallery.setAnimationDuration(2000);
// set space between the items of Gallery
// xml equivalent -> android:spacing="15dp"
simpleGallery.setSpacing(15);
// set 0.25 value for the alpha of unselected items of Gallery
// xml equivalent -> android:unselectedAlpha="0.25"
simpleGallery.setUnselectedAlpha(0.25f);XML
Java
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Gallery simpleGallery;
// CustomizedGalleryAdapter is a java class which extends BaseAdapter
// and implement the override methods.
CustomizedGalleryAdapter customGalleryAdapter;
ImageView selectedImageView;
// To show the selected language, we need this
// array of images, here taken 10 different kind of most popular programming langages
int[] images = {R.drawable.python, R.drawable.javascript, R.drawable.java, R.drawable.python, R.drawable.r,
R.drawable.python, R.drawable.javascript, R.drawable.python, R.drawable.r, R.drawable.javascript};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Our layout is activity_main
// get the reference of Gallery. As we are showing languages it is named as languagesGallery
// meaningful names will be good for easier understanding
simpleGallery = (Gallery) findViewById(R.id.languagesGallery);
// get the reference of ImageView
selectedImageView = (ImageView) findViewById(R.id.imageView);
// initialize the adapter
customGalleryAdapter = new CustomizedGalleryAdapter(getApplicationContext(), images);
// set the adapter for gallery
simpleGallery.setAdapter(customGalleryAdapter);
// Let us do item click of gallery and image can be identified by its position
simpleGallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
// Whichever image is clicked, that is set in the selectedImageView
// position will indicate the location of image
selectedImageView.setImageResource(images[position]);
}
});
}
}Java
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class CustomizedGalleryAdapter extends BaseAdapter {
private Context context;
private int[] images;
public CustomizedGalleryAdapter(Context c, int[] images) {
context = c;
this.images = images;
}
// returns the number of images, in our example it is 10
public int getCount() {
return images.length;
}
// returns the Item of an item, i.e. for our example we can get the image
public Object getItem(int position) {
return position;
}
// returns the ID of an item
public long getItemId(int position) {
return position;
}
// returns an ImageView view
public View getView(int position, View convertView, ViewGroup parent) {
// position argument will indicate the location of image
// create a ImageView programmatically
ImageView imageView = new ImageView(context);
// set image in ImageView
imageView.setImageResource(images[position]);
// set ImageView param
imageView.setLayoutParams(new Gallery.LayoutParams(200, 200));
return imageView;
}
}Android G alleryView的重要方法
|
Methods |
Description |
|---|---|
| setAnimationDuration(int) |
To set the duration for how long a transition animation should run (in milliseconds) whenever there is change in layout. This can be set in xml also via android:animationDuration=”3000″ |
| setSpacing(int) |
To set the spacing between items in a Gallery. This can be set in xml also via android:spacing=”5dp” |
| setUnselectedAlpha(float) |
To set the alpha on the items that are not selected. This can be set in xml also via android:unselectedAlpha=”0.25″ |
让我们看一下重要方法的实现:
Java
// get the reference of Gallery first
Gallery simpleGallery = (Gallery) findViewById(R.id.languagesGallery);
// set 3000 milliseconds for animation duration between each items of Gallery
// xml equivalent -> android:animationDuration="2000"
simpleGallery.setAnimationDuration(2000);
// set space between the items of Gallery
// xml equivalent -> android:spacing="15dp"
simpleGallery.setSpacing(15);
// set 0.25 value for the alpha of unselected items of Gallery
// xml equivalent -> android:unselectedAlpha="0.25"
simpleGallery.setUnselectedAlpha(0.25f);
GalleryView的属性
|
Attributes |
Description |
|---|---|
| id | To uniquely identify a Gallery |
| padding | To set the padding from the left, right, the top or bottom side of a Gallery. |
| paddingRight | To set the padding from the right side of a Gallery. |
| paddingLeft | To set the padding from the left side of a Gallery. |
| paddingTop | To set the padding from the top side of a Gallery. |
| paddingBottom | To set the padding from the bottom side of a Gallery. |
| padding | To set the padding from all the sides of a Gallery. |
| background |
To set the background of a Gallery. For background, either we can set colors (using colors.xml) or images which are kept under drawable folder Via java code also, we can set the background color in the below way simpleGallery.setBackgroundColor(Color.GFGGreencolor); // set the desired color |
| animationDuration |
To set the duration for how long a transition animation should run (in milliseconds) Via java, simpleGallery.setAnimationDuration( |
| spacing |
To set the spacing between items in a Gallery. Via java, simpleGallery.setSpacing(10); // We can set spacing between items as per our requirement |
| unselectedAlpha |
To set the alpha on the items that are not selected. Via java, simpleGallery.setUnselectedAlpha(0.25f) |
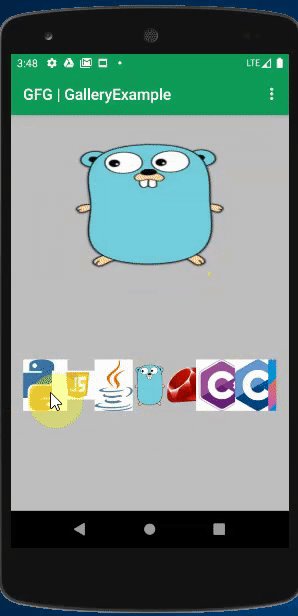
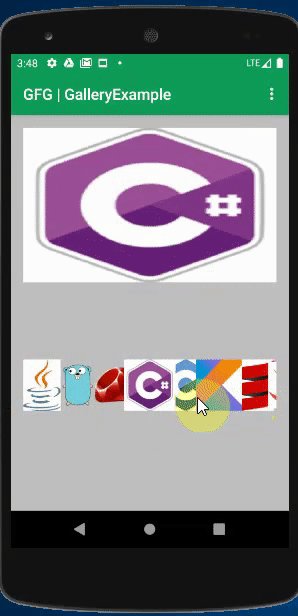
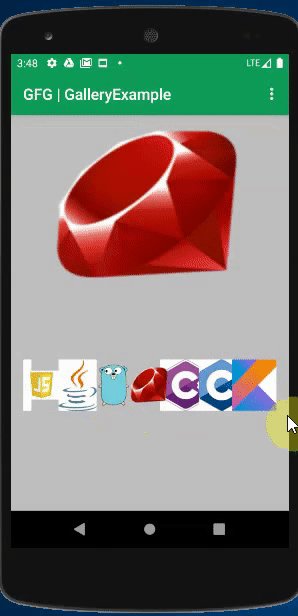
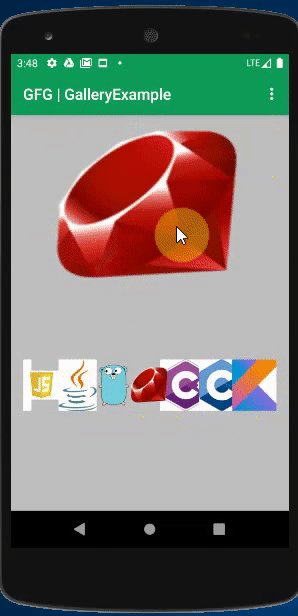
例子
下面给出了一个示例GIF,以使我们对本文中要做的事情有一个了解。注意,我们将使用Java语言实现该项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:使用activity_main.xml文件
转到activity_main.xml文件,并参考以下代码。以下是activity_main.xml文件的代码。
XML格式
步骤3:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Gallery simpleGallery;
// CustomizedGalleryAdapter is a java class which extends BaseAdapter
// and implement the override methods.
CustomizedGalleryAdapter customGalleryAdapter;
ImageView selectedImageView;
// To show the selected language, we need this
// array of images, here taken 10 different kind of most popular programming langages
int[] images = {R.drawable.python, R.drawable.javascript, R.drawable.java, R.drawable.python, R.drawable.r,
R.drawable.python, R.drawable.javascript, R.drawable.python, R.drawable.r, R.drawable.javascript};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Our layout is activity_main
// get the reference of Gallery. As we are showing languages it is named as languagesGallery
// meaningful names will be good for easier understanding
simpleGallery = (Gallery) findViewById(R.id.languagesGallery);
// get the reference of ImageView
selectedImageView = (ImageView) findViewById(R.id.imageView);
// initialize the adapter
customGalleryAdapter = new CustomizedGalleryAdapter(getApplicationContext(), images);
// set the adapter for gallery
simpleGallery.setAdapter(customGalleryAdapter);
// Let us do item click of gallery and image can be identified by its position
simpleGallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
// Whichever image is clicked, that is set in the selectedImageView
// position will indicate the location of image
selectedImageView.setImageResource(images[position]);
}
});
}
}
步骤4:创建一个新类CustomizedGalleryAdapter。Java
它可以与MainActivity位于同一位置。 Java以便于参考。在这一步中,我们创建一个CustomizedGalleryAdapter ,它是从BaseAdapter扩展而来的,并实现了重写的方法。在代码内部,将在运行时在getView方法中创建一个ImageView,最后在ImageView中设置图像。
Java
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class CustomizedGalleryAdapter extends BaseAdapter {
private Context context;
private int[] images;
public CustomizedGalleryAdapter(Context c, int[] images) {
context = c;
this.images = images;
}
// returns the number of images, in our example it is 10
public int getCount() {
return images.length;
}
// returns the Item of an item, i.e. for our example we can get the image
public Object getItem(int position) {
return position;
}
// returns the ID of an item
public long getItemId(int position) {
return position;
}
// returns an ImageView view
public View getView(int position, View convertView, ViewGroup parent) {
// position argument will indicate the location of image
// create a ImageView programmatically
ImageView imageView = new ImageView(context);
// set image in ImageView
imageView.setImageResource(images[position]);
// set ImageView param
imageView.setLayoutParams(new Gallery.LayoutParams(200, 200));
return imageView;
}
}
输出
在android studio中运行android代码时,我们可以获取输出,如附件视频所示。这是一个有用的功能,可在许多android应用程序中使用。我们需要考虑前面提到的要点。即,水平滚动的小部件是支持库中的HorizontalScrollView和ViewPager可用的,因此对于最新的设备更喜欢它们。