Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
matBadge的主要用途是分配一个值,以便在文本,图像或图标上显示数字或状态。我们可以将它们作为通知图标数字指示符。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / badge’导入’MatBadgeModule’。
- 然后使用matBadge并分配一个数字以在任何文本或图像上显示它。
- 我们还具有其他属性,例如matBadgeOverlap和matBadgeSize,以便自定义徽章的大小和位置。
- 如果要更改主题,则可以使用matBadgeColor属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatBadgeModule} from '@angular/material/badge';
import { MatIconModule} from '@angular/material/icon';
import { MatButtonModule} from '@angular/material/button';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatButtonModule,
MatBadgeModule,
MatIconModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }HTML
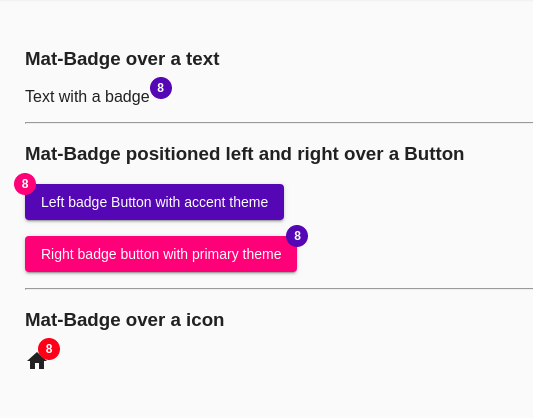
Mat-Badge over a text
Text with a badge
Mat-Badge positioned left
and right over a Button
Mat-Badge over a icon
home
app.component.html:
的HTML
Mat-Badge over a text
Text with a badge
Mat-Badge positioned left
and right over a Button
Mat-Badge over a icon
home
输出: