介绍
在这里,我们将说明Angular2中的(keyup)事件和可与(keyup)一起使用的选项。 (keyup)事件可以使用多种选项,但首先让我向您解释什么是(keyup) 。
(键盘):
(keyup)是一个Angular事件绑定,用于响应任何DOM事件。这是一个同步事件,在用户与基于文本的输入控件进行交互时触发。
当用户按下并释放一个键时,会发生(“键”)事件。为了在基于文本的输入控件中使用,通常用于在每次击键后获取值。
(keyup)的基本语法
Angular在$ event变量中提供了一个相应的DOM事件对象,该对象也可以与(keyup)事件一起使用以传递值或事件。
对于传递事件,语法为:
使用方法(keyup):
使用(键),我们可以调用用户定义的函数,该函数包含显示文本的逻辑。
- 创建一个将接受输入的输入元素。
- 在该输入元素中,通过传递$ event来调用(keyup)事件上的用户定义函数。
- 将$ event带到TypeScript文件中的用户定义函数,然后按event.target.value从事件变量中获取值,然后将其添加到本地变量中以查看击键时的同步更改。
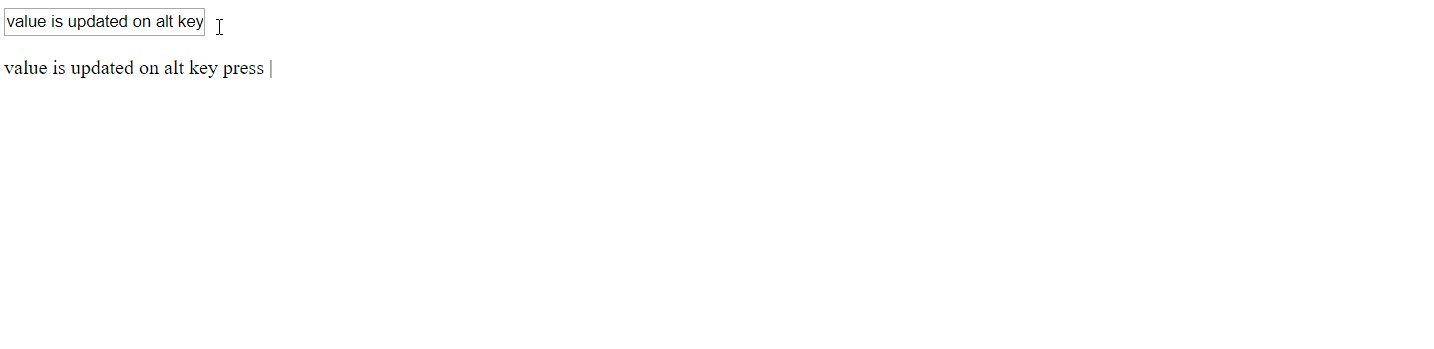
例子:
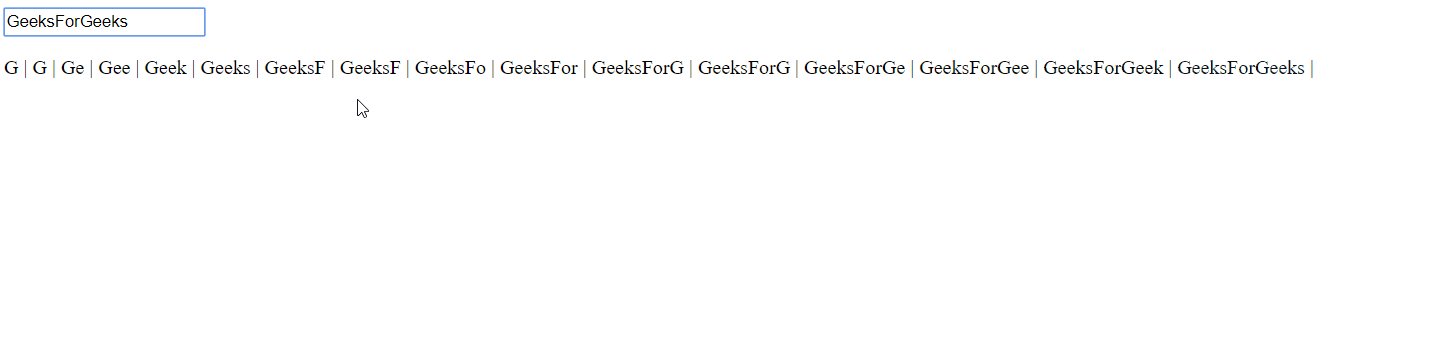
在此实现中,将$ event传递给打字稿文件中的用户定义函数onKeyUp()。该函数在输入每个按键来定义的文本变量之后添加的每一个值,然后,显示该文本变量。
component.html文件
{{text}}
component.ts文件:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-txtchk',
templateUrl: './txtchk.component.html',
styleUrls: ['./txtchk.component.css']
})
export class TxtchkComponent implements OnInit {
text = ''; //initialised the text variable
ngOnInit(): void {
}
onKeyUp(x) { // appending the updated value to the variable
this.text += x.target.value + ' | ';
}
}
输出: 
(keyup)的选项:
(keyup)事件可以使用许多选项:
- (keyup.Space)
(keyup.Space)事件用于在按下空格键时生成事件。以上面的示例为例,只是将(keyup)更改为(keyup.Space)。
示例实施
component.html文件{{text}}
component.ts文件
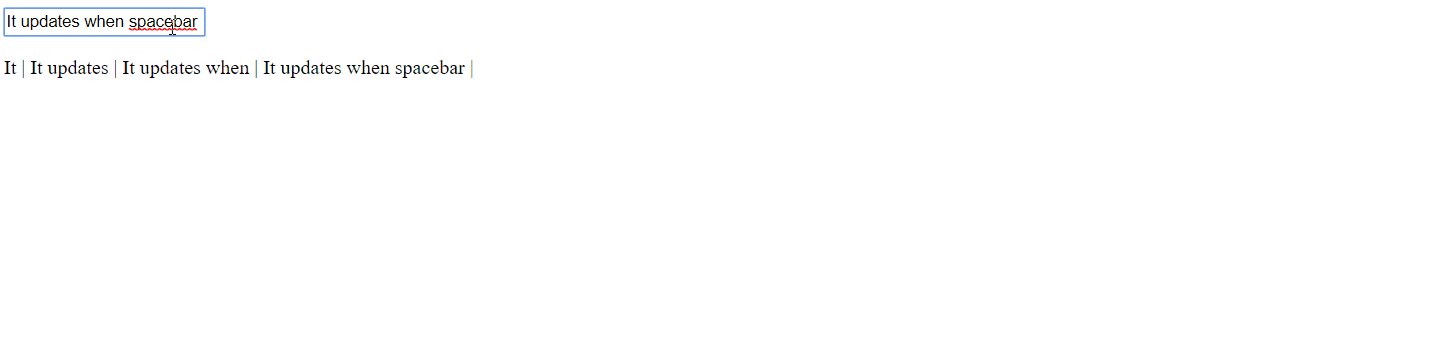
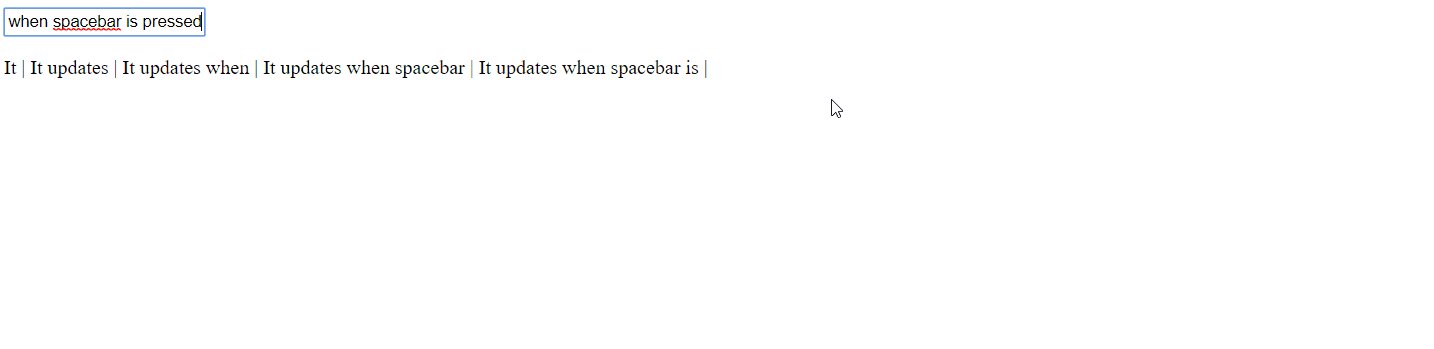
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

每次触发空格键时,都会更新文本变量的值。
- (keyup.enter)
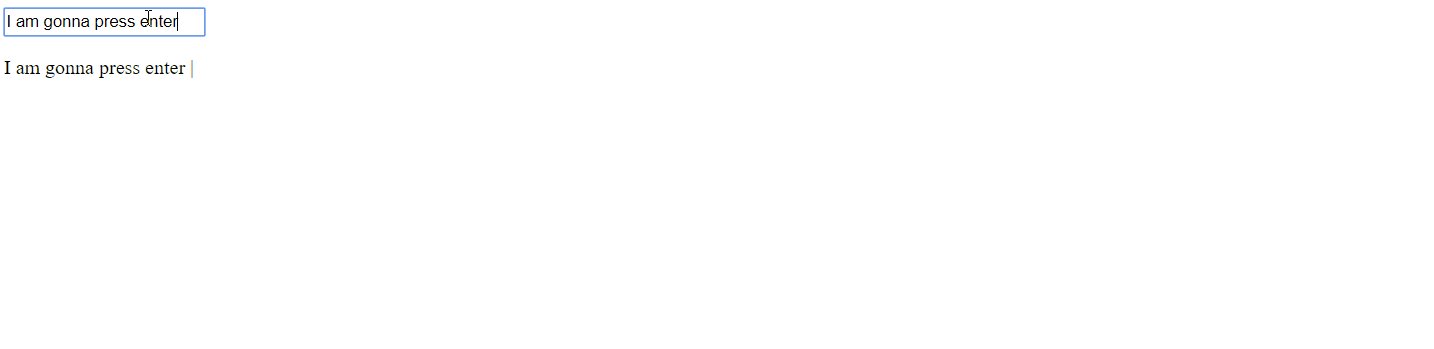
(keyup.enter)事件用于在按下Enter键时生成事件。让我们以上面的示例为例,只是将(keyup)更改为(keyup.enter)。
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

每次输入被触发时,文本变量的值都会更新。
- (keyup.a(anyCustomCharacter))
当您按下在keyup事件中提到的任何字符时,将触发此事件。字符可以是(AZ,az,0-9或任何其他特殊字符)。经验(keyup.z):此处更改将在触发的z字符上显示。
使用相同的代码,只是将(keyup)更改为(keyup.z)。示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

每次触发z时,都会更新文本变量的值。
- (keyup.esc)
(keyup.esc)事件用于在按esc键时生成事件。让我们以上面的示例为例,只是将(keyup)更改为(keyup.esc)。
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

每次触发esc键,都会更新text变量的值。
与上面类似,还有许多其他选项可以与(keyup)一起使用 - (keyup.shift)
(keyup.shift)事件用于在按下Shift键时生成事件。
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

- (keyup.control)
(keyup.control)事件用于在按下控制键时生成事件。
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

- (keyup.alt)
(keyup.alt)事件用于在按下alt键时生成事件。
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

- (keyup.backspace)
(keyup.backspace)事件用于在按下Backspace键时生成事件。它的基本语法是:
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

- (keyup.arrowup)
(keyup.arrowup)事件用于在按下arrowup键时生成事件。
示例实施
component.html文件
{{text}}
component.ts文件
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-txtchk', templateUrl: './txtchk.component.html', styleUrls: ['./txtchk.component.css'] }) export class TxtchkComponent implements OnInit { text = ''; //initialised the text variable ngOnInit(): void { } onKeyUp(x) { // appending the updated value to the variable this.text += x.target.value + ' | '; } }输出

因此, (keyup)可以与许多选项一起使用,它们的所有实现都几乎相同,只是用法与所使用的选项不同。